VSCodeでSASS・SCSSをコンパイルする方法【初心者向き】

今回は人気テキストエディター『Visual Studio Code(ビジュアル・スタジオ・コード)』における、SASS・SCSSのコンパイル方法を詳しく解説してゆきます。
▼この記事が向いている方
- 「SCSS」や「SASS」で書いたコードをコンパイルをしたい
- テキストエディタに「Visual Studio Code」を使用している
- Web制作・プログラミング初心者の方
PC上にSASS・SCSSのコンパイル環境を用意する方法は幾つかありますが、今回は導入がかんたんで初心者にも扱いやすい、VS Codeのプラグイン『Live Sass Compiler』を使った方法を紹介します。

▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
SASS・SCSSのコンパイル環境を導入する

それでは早速、SASS・SCSSのコンパイル環境の導入手順を解説してゆきます。今回は以下の2つを導入するだけで完了させることが出来ます。
導入①:VS Codeをインストールする
PC上に「VS Code」が入っていない場合はインストールから行いましょう。VSCodeのインストーラーは、Microsoftの公式サイトから入手する事ができます。
▼公式サイト
VS Codeのインストール方法や日本語化の手順については次の記事で確認できます。
導入②:Live Sass Compilerをインストールする
続けてVS Codeのプラグイン『Live Sass Compiler』をインストールしましょう。VS Codeで次の順番で操作をすると、プラグインのインストールが出来ます。
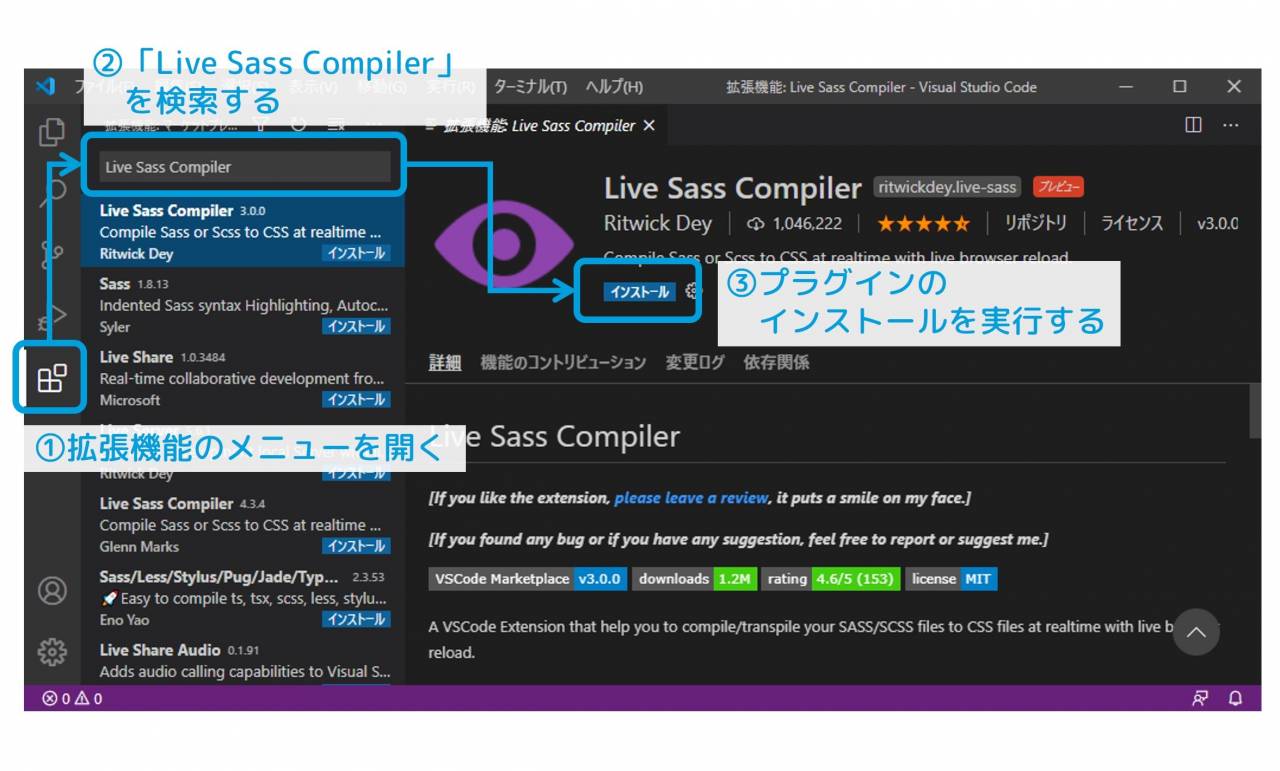
▼「Live Sass Compiler」のインストール手順
- VSCodeの拡張機能のメニューを開く
- プラグイン『Live Sass Compiler』を検索する
- プラグインのインストールを実行する

プラグイン『Live Sass Compiler』の使い方

「Live Sass Compiler」のインストールが出来たら、早速使用してみましょう。今回は「SCSS」で書いたコードを例にしながら、プラグインの使い方を紹介してゆきます。
使い方①:コンパイルの監視を開始する
まずはSCSSのコンパイルが行われる様にするために『コンパイルの監視』をスタートさせます。
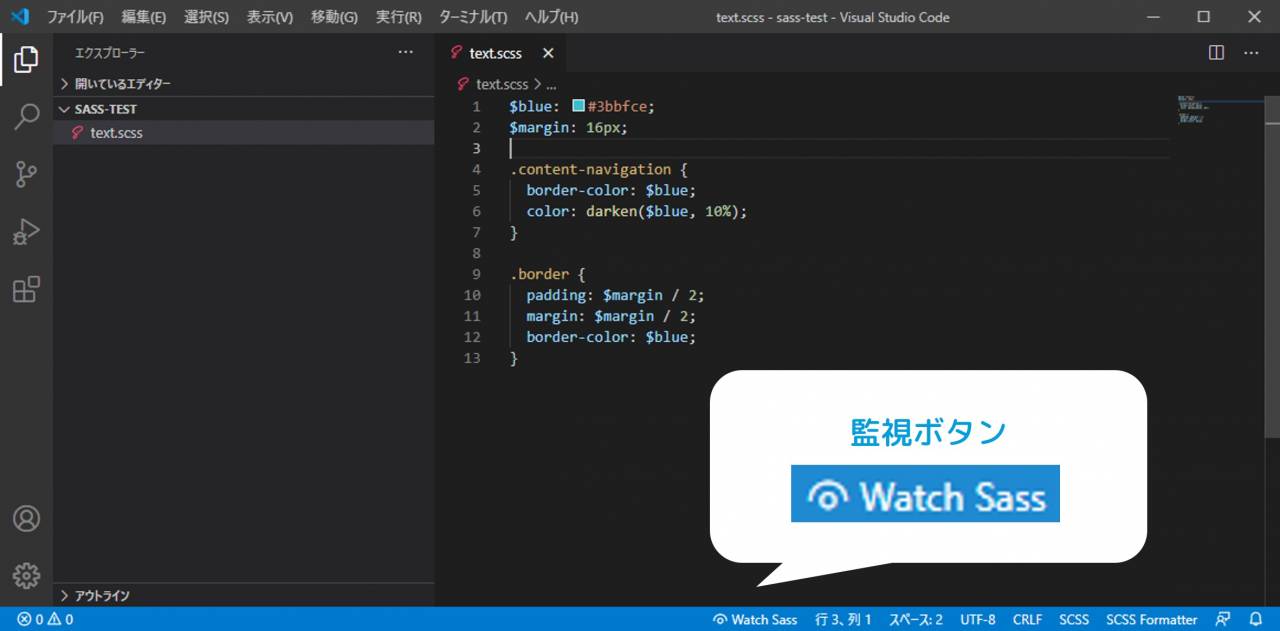
コンパイルの監視は、Live Sass Compilerのインストール後にVSCodeの画面下部に追加される【Watch Sass】というボタンをクリックするとスタートさせる事が出来ます。

【Watch Sass】のボタンをクリックするとボタンの状態が「Watching..」といった様に変わります。以降は「Watching..」の状態でSCSSファイル(.scss)を作成したり内容を変更すると、都度コンパイルが実行される様になります。
コンパイル監視の状態は、再び「Watching..」を押すかVSCodeのウィンドウを閉じれば解除されます。また、監視の状態はVSCodeのウィンドウごとに管理されています。
このほかコンパイルの制御はVSCodeのコマンドパレットから制御する事もできます。
使い方②:SCSSのコーディングを行う
コンパイルの監視について解説してゆきましたが、この上では実際にどの様にSCSSのコーディングが出来るのか引き続き解説してゆきます。今回は次のようなSCSSのコードを例に解説を進めてゆきます。
▼SCSSファイルの内容
$blue: #3bbfce;
$margin: 16px;
.content-navigation {
border-color: $blue;
color: darken($blue, 10%);
}
.border {
padding: $margin / 2;
margin: $margin / 2;
border-color: $blue;
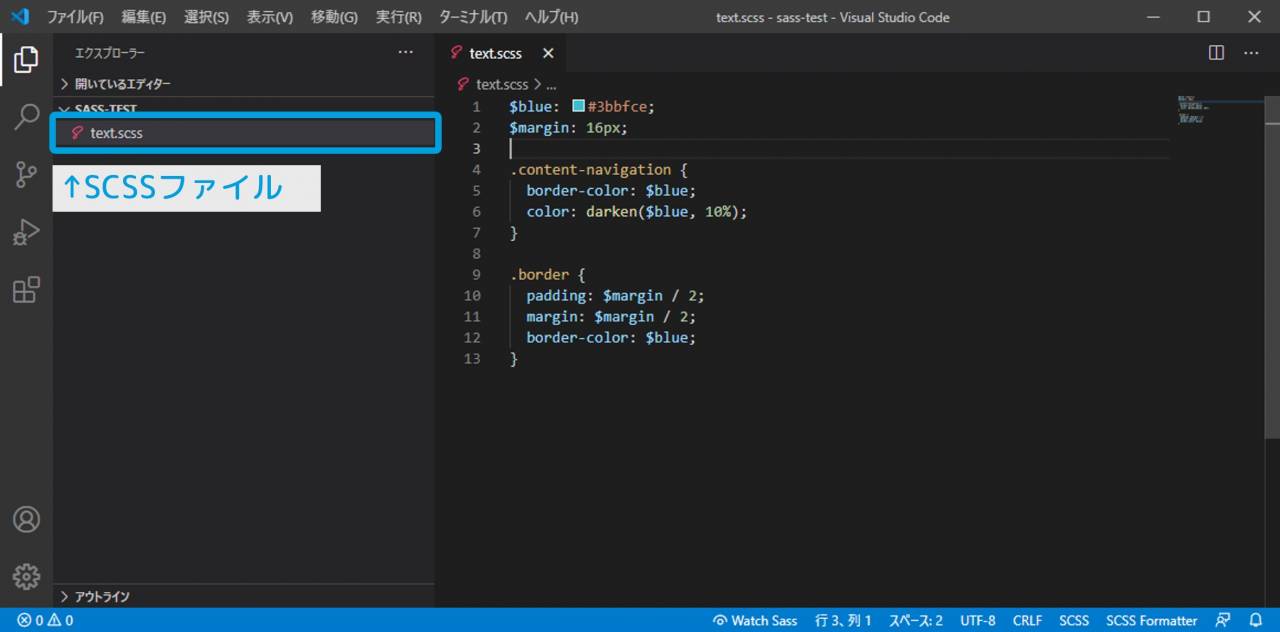
}まずはVSCodeで上記のコードを貼り付けたSCSSファイルを作成します。

SCSSファイルを作成したら、VSCodeの画面下にある「Watch Sass」を押してコンパイルの監視をスタートさせます。すると、SCSSファイルへのコンパイルが実行されます。

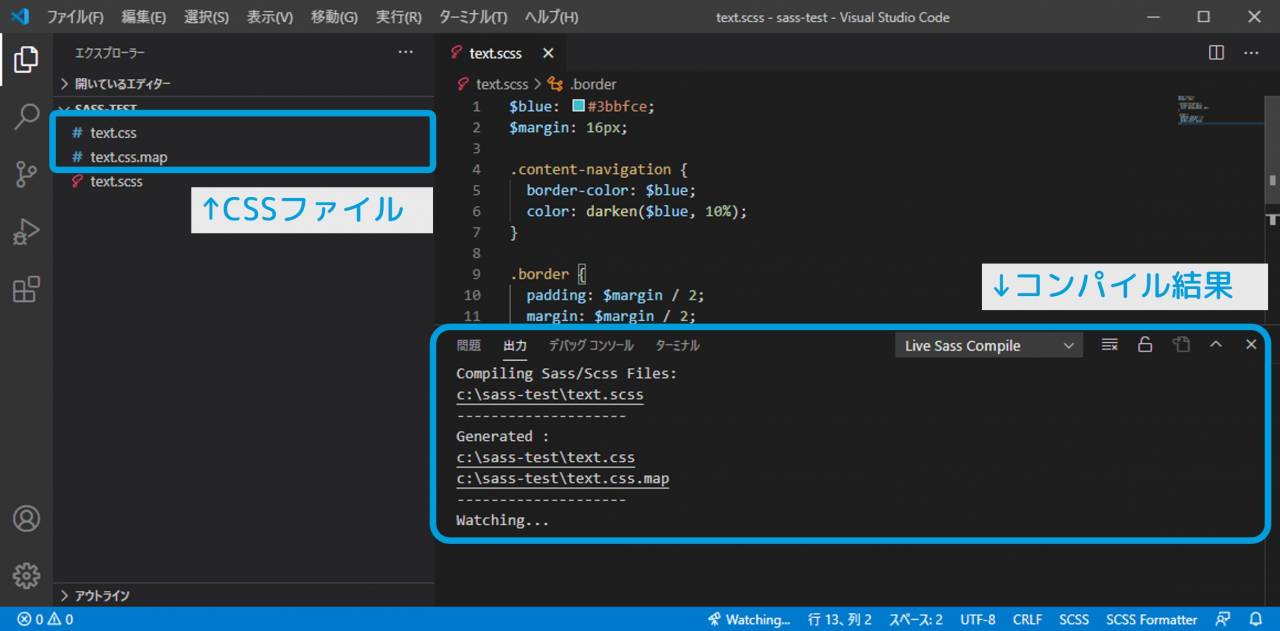
この際に注目する場所は2カ所あります。
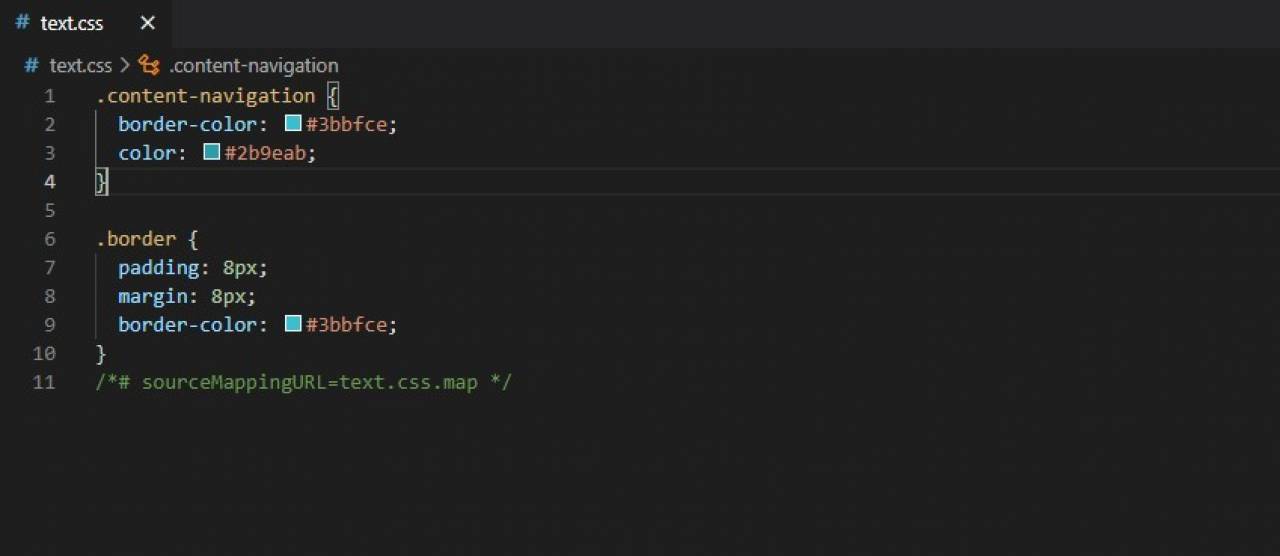
実際にコンパイル結果として生成されたCSSファイルの内容も見てみます。

出力パネルに表示される情報はSCSS修正のヒントにもなります。Live Sass Compilerを使ったコーディングでは、出力パネルにも注意を払ってゆくとスムーズに作業が進むと思います。
以上でVS Codeのプラグイン『Live Sass Compiler』の使い方の解説は終わりです。
使い方③:プラグインの設定を変える方法
VS Codeの設定ファイル【setting.json】に設定を追記すれば、プラグインの設定内容を変えることも出来ます。「Live Sass Compiler」では次の設定内容をサポートしています。
▼Live Sass Compilerの設定内容
- CSSのフォーマット・拡張子名・保存場所
- コンパイル対象から除外するファイル
- コンパイル対象に含めるファイル
- コンパイル時にMapファイルを出力するか
- ブラウザ基準によるベンダープレフィックスの追加 条件
- 出力パネルを自動的に表示するかどうか
詳しくは公式のドキュメントが参考になります。
▼公式ドキュメント
この記事のまとめ
今回は、人気のテキストエディター『Visual Studio Code(ビジュアル・スタジオ・コード)』における、SASS・SCSSのコンパイルの方法を解説してゆきました。
「SCSS」や「SASS」で書いたコードをコンパイルをしたい方や、Web制作・プログラミング初心者の方にはぜひご活用いただきた情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








