Web制作案件の取り方を解説する【副業・フリーランス】

上記の通り今回は、Web制作を学習しているけど、実際のお仕事の取り方が分からない。副業・フリーランスとしてWeb制作でお金を稼ぎたい。そんな方に向けて、Web制作案件の取り方を詳しく解説してゆきます。
▼Web制作案件の取り方
- 準備編①:Webサイトの制作に必要なスキルを確認する
- 準備編②:Webサイトの制作実績を作る
- 行動編①:Web制作案件を獲得する
- 行動編②:副業・フリーランスの成長戦略
準備編①:Webサイトの制作に必要なスキルを確認する

Web制作案件を獲得するためにも、まずはWebサイトの制作に必要なスキルにはどういったものあるのか?という所から、改めて確認してみましょう。
スキル①:コーディング・WordPress
Webサイト制作で最も多く関わるのがHTML&CSSを使った「コーディング」や「WordPress(ワードプレス)」のスキルです。
コーディングとはHTML&CSS、JavaScript、PHPといった各種プログラミング言語を使ってコードを書く作業のこと、WordPressとはWebサイトに更新機能を持たせるために使用されるソフトウェアのことです。
▼Web制作に必要なスキル
- 各種プログラミング言語を使ったコーディング
例)HTML&CSS(SCSS)、JavaScript(jQuery)、PHP - WordPressを使ったWebサイトの構築
上記のスキルが習得できれば、例えば次のような「コーディング案件」や「Webサイトの構築案件」がこなせる様になります。
▼Web制作スキルで獲得できる案件
- HTML&CSSコーディング
例)コーポレートサイト、ECサイト、ランディングページ(LP) - WordPressの導入・構築
- WordPressのカスタマイズ
Webサイト制作では、あらかじめ作成された【デザイン】に基づいて実際のWebページを実装してゆきますが、この上でも上記スキルが必要になってゆきます。
HTML&CSSなどの基礎的スキルだけでも案件を獲得できますし、もちろん単価を上げることも可能ですが、PHPやWordPressなどを扱うことが出来る様になればより広範囲の作業がこなせる、より人材価値の高い作業者になります。
コーディングやWordPressに関係したスキルについては次の記事で詳しく確認することも出来ます。
スキル②:Webデザイン
Webサイトの制作において、コーディングやWordPressに並んで代表的なのが【Webデザイン】のスキルです。
Webデザインとは文字通りWebサイトの「デザイン(=見た目)」を作るための作業のことですが、Webデザインで案件を獲得しようと思ったら、具体的には次のようなスキルが必要になってゆきます。
▼Webデザインに必要なスキル
- Webデザインの知識
例)デザインの基礎知識、レスポンシブWebデザイン - Webサイトのレイアウト・デザイン
例)コーポレートサイト、ECサイト、ランディングページ(LP) - ロゴ、バナー、サムネイルの制作
- デザインツールの使い方
例)Photoshop、Illustrator、Adobe XD
上記Webデザインのスキルを身につければ、例えば次のような【デザイン案件】がこなせる様になります。
▼Webデザインスキルで獲得できる案件
- コーポレートサイトやECサイトのデザイン
- ランディングページ(LP)のデザイン
- ロゴ、バナー、サムネイルなどのデザイン
Webサイト制作では、制作するWebサイトの設計に応じて画面数分の「デザイン」を用意する必要があります。このうえでも上記のスキルが習得できれば、ランディングページやWebサイト全体のデザインから、バナーやサムネイルの制作といった軽作業まで、幅広いデザイン案件がこなせる様になります。
準備編②:Webサイトの制作実績を作る

Web制作案件を獲得する上でも大切になるのが、Webサイトの【制作実績】です。
制作実績とは、自分実際にが作ったWebサイトを案件ごとにまとめた成果のことです。ここではそんな、Webサイトの制作実績の作り方について詳しく解説してゆきます。
制作実績が必要になる理由は?
Web制作案件の獲得において、制作実績が必要になる理由は次の通りです。
▼制作実績が必要になる理由
- 自分のスキルを最も分かりやすく人に伝えられる手段だから
- 自分ができることを人に伝えるカタログの役割を果たす物だから
- 実績のない人にお仕事を頼むのは不安だから
そもそも何が出来るのか分からない人にお仕事を頼む人は居ないと思います。なので案件を獲得しようと思ったら、まずは制作実績を通して自分が出来ることやスキルを正しく伝えられる状況を作ることが大切です。
制作実績をゼロから作る方法2つ
Web制作案件の獲得における、制作実績が重要性は上記のとおりです。とはいえ『制作実績ってどうやって作ればいいの?』と思う方も多いと思います。
そもそも制作実績とは仕事の成果を表すものなので、Web制作案件が取れなくて悩んでいる方は、この様に思うかもしれません。ですが制作実績は、以下2つの方法を通してゼロから作ることができます。
▼制作実績をゼロから作る方法2つ
- 自分のポートフォリオサイトを作る
- 模写コーディングを実績として掲載する
引き続き、上記2つの方法について順番に解説してゆきます。
方法①:自分のポートフォリオサイトを作る
1つ目は自分のポートフォリオサイトを作る方法。
まずは自分が習得したWeb制作スキルを使って自分自信を表現するWebサイトを作れば、本来のポートフォリサイトとして活用できるほか、1つの制作実績として利用することができます。
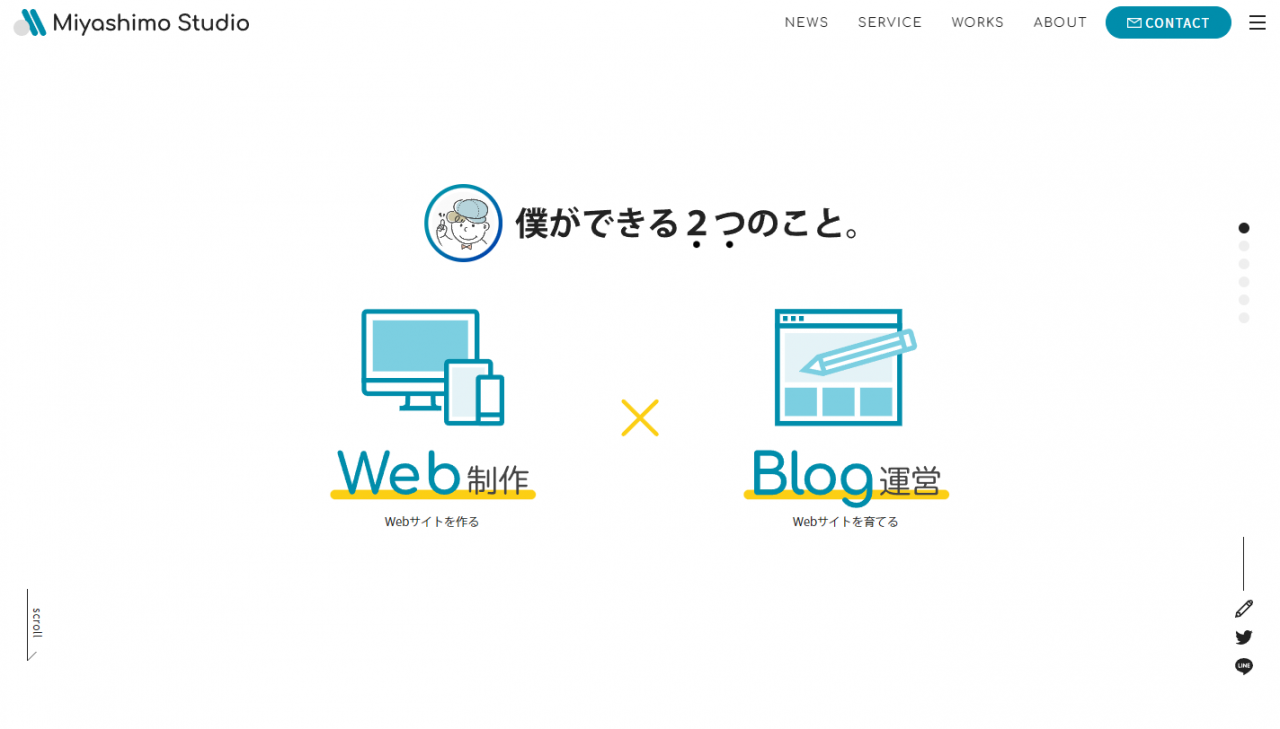
実際にぼくも「Miyashimo Studio(みやしもスタジオ)」というポートフォリサイトを運用しており、制作実績やプロフィール・スキルなどの情報掲載のために活用しています。

▼公式サイト
方法②:模写コーディングの結果を掲載する
2つ目は【模写コーディング】の成果を制作実績として掲載する方法。
本来はコーディングの学習のために行うトレーニング方法ではありますが、模写コーディングの成果を制作実績としても扱うことも出来ます。模写コーディングの教材には、例えば次の様なものがあります。

▼模写コーディング
模写コーディングの成果は、具体的には先述のポートフォリオサイト等に、対象のWebサイトのURLと画面のスクリーンショットと合わせて掲載する事ができます。
行動編①:Web制作案件を獲得する

準備ができたらいよいよWeb制作案件の獲得に動き出しましょう。
Web制作案件を獲得するにはいくつかの方法がありますが、ここでは次の3つの方法を紹介してゆきます。
▼Web制作案件を取る方法
- 方法①:知人や友人のWebサイトを作らせてもらう
- 方法②:クラウドソーシングを利用する
- 方法③:Web制作会社に営業をする
方法①:知人や友人のWebサイトを作らせてもらう
1つめは知人や友人のWebサイトを作らせてもらうという方法です。
この方法は最もハードルを低く案件獲得ができるとともに、かつ制作したWebサイトを制作実績にする事もできるため、初めて案件を獲得するという方におススメできます。
方法②:クラウドソーシングを利用する

2つめは【クラウドソージング】や【マッチングサービス】を利用して案件を獲得する方法です。クラウドソージングやマッチングサービスはいずれもWeb上で業務の受発注ができるサービスをさす言葉であり、次の様なサービスが一般的に利用されています。
▼公式サイト
▼公式サイト
▼公式サイト
▼公式サイト
上記のサービスでは、公開された案件に対して応募・提案をする【プロジェクト型】【コンペ型】や、自分のスキルを商品として出品する【出品型】といった、様々な形の案件獲得の方法が用意されています。
上記で紹介したクラウドソージングやマッチングサービスを使えば、Web上でかんたんに仕事の受発注ができますが、とはいえ競合も多く存在することも事実です。
このため案件への応募では数をこなす必要があり、実際に発注を得るには提案能力やスピード感が求められるため、案件獲得の難易度も上がってゆきます。
方法③:Web制作会社に営業をかける
3つめはWeb制作会社に直接営業をかけて、案件を獲得するという方法。
具体的にはインターネットやSNSを使ってWeb制作会社を探してゆき、HPの問い合わせフォームから自分のプロフィールや制作実績を送るといった風に行います。
先述のクラウドソージングやマッチングサービスと同じく競合もいる、地道な活動が求められる方法ですが、Web制作会社との信頼関係を築き、お付き合い出来る状態がつくれれば継続した案件の獲得が期待できます。
自分に向いたやり方を探してみよう
このほか上記で紹介した方法以外にも、Web制作案件を獲得するための方法は沢山あります。
▼その他の案件獲得方法
- TwitterやFacebookなどのSNSを利用する
- 営業パートナーを作りお仕事を撮ってきてもらう
- お仕事を紹介してくれるエージェントを利用する
これまで紹介した方法には難易度こその違いはあるものの、どのやり方が100%の正解なんて事は決してありません。まずは色々と試してみて、自分のライフスタイルや売り上げなどの目標設定にあったやり方を探していく事が大切です。
例えば僕がフリーランスとして活動を始めた際には、Web制作案件を獲得するために次の方法を実践してゆきました。
▼僕が今までに実践してきたこと
- 自営業をしている友人のWebサイトを無償で作らせてもらう
- クラウドソージングで小規模案件をこなしつつビジネス感覚をつかむ
- Twitterで日々の学習の記録や、知り得たノウハウを発信する
- ブログ運営を通して自分のことやノウハウ発信を行いWebから集客する
- 名刺・チラシを作って友達や知人に配る、友達のお店に置いてもらう
行動編②:副業・フリーランスの成長戦略

ここからは、Web制作のお仕事をしていくうえで「今後どのようにステップアップしてゆくべきか?」という副業・フリーランスの【成長戦略】をWeb制作案件の性質をふまえつつ解説してゆきます。
▼Web制作案件の2つの性質
- 制作会社から仕事を頂く【下請け】の案件
- お客様から直接仕事を頂く【直請け】の案件
【下請け】制作会社からお仕事を頂く
1つめは、先ほどにも登場したクラウドソーシングやWeb制作会社に営業する方法を使って獲得できる【下請け】の案件について。 この下請けの案件には大きく次のような特徴があります。
▼下請けの案件の特徴
- 比較的案件が取りやすい
- 制作実績として公開する事はできない
- 口コミや紹介による案件獲得が難しい
下請けの案件は比較的案件が取りやすく稼ぎやすいというメリットがあるため、初案件の獲得を目指す方にとっては、下請け案件での獲得がおすすめです。
一方では一次請けであるWeb制作会社のもとで働くため、制作したWebサイトを実績として公開できない、お客様との接点が作りづらいといった制約も抱えています。下請けでは根本的に、個人としての評価を得難く仕事の幅を広げにくいというデメリットがあると言えます。
とはいえ下請けのお仕事でも、例えば2~3社と取引しコンスタントに受注できる体制があるなら、月数十万円以上を稼ぐことは可能だと思います。この上では経験を積み、スキルアップをするという意味でも、十分に有効な働き方だと言えます。
【直請け】お客様から直接仕事を頂く
2つ目がWebサイトを必要としているお客様から直接お仕事をいただく【直請け】の案件です。直請けの案件には大きく次のような特徴があります。
▼直請けの案件の特徴
- 案件内容や提案によって高額案件を獲得する機会が生まれる
- 信頼関係が構築ができれば、追加発注を頂いたり、他社を紹介してもらえる
- 制作したWebサイトを実績として公開できる
(※もちろんお客様の同意があって初めて実現できます) - 案件獲得のハードルが高くなり、より多くのスキルが求められる
- お客様との信頼構築や業務の安定化には時間がかかる
お客様と直接向き合ってお仕事をするため、純粋な作業以外にも営業・ディレクション・コミュニケーションを初めとする、総合的なビジネススキルが求められゆきます。この上では案件獲得の難易度も上がるとともに、業務における責任感もより大きくなります。
しかし一方では、制作したWebサイトを制作実績として公開する事ができたり、お客様の期待に応えて信頼関係を構築したうえでは、追加発注を頂く・他社に紹介して貰うなどの【営業上のメリット】も数多く発生してゆきます。
副業・フリーランスの成長戦略を考える
これまでの解説内容をふまえて、安定して案件を獲得しつつ売上を伸ばそうと思ったら、例えば次のような副業・フリーランスの成長戦略が考えられます。
▼Web制作の成長戦略
- ポートフォリオサイト制作や模写コーディングを通して制作実績を蓄積する
- 知人や友人のWebサイトを無料or有料で作らせて貰いビジネス感覚をつかむ
- クラウドソージングやマッチングサービスを通じて案件をこなす
- Web制作会社に営業をかけて、コーディング等の下請け案件を獲得する
- 直請け案件が取れる状態をつくり、高額案件の獲得や売上の安定化を目指す
上記の通り「無料→下請け→直請け」といった風に、繰り返し案件をこなす中で、段階的に獲得できる案件の性質や単価を向上させてゆくことが、活動をより安定させてゆく、行動をひろげていく上では重要だと思います。
この記事のまとめ
この記事では、Web制作案件を取るために必要なスキルや行動について詳しく解説してゆきました。
▼Web制作案件の取り方
- 準備編①:Webサイトの制作に必要なスキルを確認する
- 準備編②:Webサイトの制作実績を作る
- 行動編①:Web制作案件を獲得する
- 行動編②:副業・フリーランスの成長戦略
副業やフリーランスとしてWeb制作スキルを身に付けたい!Web制作スキル活かして稼ぎたい!という方には、ぜひ参考にして頂きたい情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








