Web制作で使うツール・ソフトを徹底解説する【初心者は必見】

Web制作を始めたいと考えている方の中には「どんなツールやソフトが必要なの?」「具体的に何から揃えればばいいの?」という疑問をお持ちの方も多いと思います。
上記の疑問にお答えするためも今回は、現役フリーランスのみやしもがWeb制作で必要になるソフト・ツールを網羅的に解説してゆきます。
▼この記事の解説内容
- HTML&CSSなどの制作で必要な「コーディング」関連のツール
- Webサイトの構築で使う「WordPress(ワードプレス)」について
- Webサイトの公開に必要な「サーバー・ドメイン」関連のツール
- Webデザインに使用する「デザインツール」について
- このほかWeb制作の管理で役立つツール
Web制作で稼げるスキルをいち早く身につけるなら、業界最安級でTwitterでも大好評のデイトラを利用するのがおススメです。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Web制作ツール紹介:『コーディング』編

Web制作の作業の中心とも言える、コーディング関連のツール・ソフトを紹介してゆきます。
ツール①:Visual Studio Code
HTML&CSSやJavaScriptのコーディング作業で無くてはならないのが「テキストエディタ」ですが、テキストエディタにはMicrosft社の「Visual Studio Code(ビジュアル・スタジオ・コード)」を導入してゆきましょう。
▼公式サイト
テキストエディタには、上記のVisual Studio Code以外にも様々な種類のものがあります。
実際にWeb制作スキルが学習できる多くの書籍やオンラインスクールでも、Visual Studio Codeを前提にした教材が用意されています。以上の理由からVisual Studio Codeは、これからWeb制作を学習する方には真っ先に導入して欲しいツールとなります。
Visual Studio Codeのインストール方法や日本語化の手順については次の記事が参考になります。
ツール②:GitHub
自分が書いたHTML&CSSやJavaScriptなどのコードを管理するために「GitHub(ギットハブ)」を利用してゆきましょう。GitHubを使えば、バージョン管理ソフト「Git(ギット)」を使ったリポジトリの作成や管理を、Webブラウザから簡単に行うことができます。
▼公式サイト
ここまでに登場したコーディング関連の2つのツールの使い分け方を簡単に説明すると、以下の様に表現できます。
▼2つのツールの使い分け
- テキストエディタ・・・HTML&CSSやJavaScriptのコードを書くために使う
- GitHub・・・書いたコードをWeb上に保管したり、共有するために使う
GitHubももちろん無料で利用ができるので、先ほどにも登場したVisual Studio Codeと合わせて、確実に導入しておきたいツールとなります。
テキストエディタのVisual Studio CodeとGitHubを連携する方法については、次の記事が参考になります。
Web制作ツール紹介:『WordPress』編

Web制作における、WordPress関連のツール・ソフトを紹介してゆきます。
ツール①:WordPress
WordPress(ワードプレス)はWebサイトやブログの構築に利用できる無料のソフトウェアです。WordPressは次の日本語版サイトからダウンロードする事が出来ます。
▼公式サイト
WordPressはもともとブログを構築するために開発されたソフトウェアですが、強力な編集機能やカスタマイズ性の広さから、Webサイト制作における【CMS】としての用途で注目をあつめ、現在では多くのWebサイトの管理画面にWordPressが採用されています。
そんなWordPressは『ウェブの40%がWordPressで構築されている』と言われるほど、多くのWEBサイトで利用されてるソフトウェアとなっています。
ツール②:ローカル開発環境
WordPressを使ったWebサイトの制作で欠かせないのが【ローカル開発環境】の存在です。
自分のPC上でのみ利用できる環境は一般的に"ローカル"という言葉を使って表現されます。また実際にインターネット上に公開されたWebサイトの事は、ローカルと対比して"本番環境"とも呼ばれます。
そんなローカル開発環境は、Web制作において次の様な目的のために利用することが出来ます。
▼ローカル開発環境の目的
- WordPressを使ったオリジナルWebサイトの開発
- WordPressの「テーマ」「プラグイン」の動作確認や検証
- 本番のWebサイトに影響を与える事なく安全に作業を進める
以上の事からも「ローカル開発環境」は、WordPressを使ったWeb制作において必要不可欠な存在だと言えます。Web制作初心者の方や、これからWordPressを使おうと考えている方は確実に導入してゆきましょう。
WordPressのローカル開発環境の構築では、次のツールが利用できます。
▼ローカル開発環境
- XAMPP(ザンプ)
- MAMP(マンプ)
- LOCAL(ローカル)
上記のツールを使った実際のローカル環境の構築方法については、次の記事で詳しく確認できます。
補足:WordPressに必要なスキルは?
ところでWordPressを使ってゼロからWebサイトを作ろうと思ったら、次のようなスキルが必要になります。
▼Web制作に必要なスキル
- 「HTML&CSS」や「JavaScript(jQuery)」のコーディング
- プログラミング言語「PHP」の基礎知識やコーディング
- WordPressの「テーマ」の作成方法やカスタマイズ
上記のスキルは主には書籍やブログ、オンラインスクールを通して学習することが出来ます。「Web制作スキルをゼロから学習したい」「学習内容について詳しく知りたい」という方には、次の記事もおススメです。
Web制作ツール紹介:『サーバー・ドメイン』編

Webサイト制作における「サーバー・ドメイン」関連のツール・ソフトを紹介してゆきます。
ツール①:レンタルサーバー
Webサイトの公開に必要になるサーバーやドメインは、いずれも【レンタルサーバー】に契約することで用意できます。レンタルサーバーでは次のサービスが一般的です。
▼レンタルサーバー①
▼レンタルサーバー②
▼レンタルサーバー③
レンタルサーバーの仕組みについて詳しく知りたいという方には、次の記事もおススメです。
ツール②:FTPソフト
Webサイトの設置先であるサーバーに対して、ファイルをアップロード・ダウンロードするには【FTPソフト】を使用します。
そんなFTPソフトには次のものが一般的です。
▼FTPソフト
- WinSCP(Windows)
- FileZilla(Windows/Mac)
- Cyberduck(Windows/Mac)
これからFTPソフトを導入するなら、Windowsは「WinSCP(ウィン・エスシーピー)」が、Macは「FileZilla(ファイルジラ)」がおススメです。各FTPソフトのインストール方法や使い方については次の記事で確認できます。
FTPソフト①:「WinSCP」のインストール方法・使い方
FTPソフト②:「FileZilla」のインストール方法・使い方
このほかFTPソフトを使ったファイルのアップロード方法については、次の記事が参考になります。
Web制作ツール紹介:『デザイン』編

Webサイト制作における「デザイン」関連のツール・ソフトを紹介してゆきます。
▼WEB制作におけるデザインの成果物
- WEBサイトの『デザインカンプ(完成イメージ)』
- 企業やWEBサービスなどのロゴ素材
- サムネイルやバナーなどのイラスト素材
ツール①:Adobe XD(アドビ・エックスディー)
Adobe XD(アドビ・エックスディー)は、Adobe社が開発するデザインツールです。

Web制作におけるAdobe XDの主な用途としては次の様になります。
▼Adobe XDの用途
- Webサイトのワイヤーフレームやデザインの制作
- デザインカンプから画像素材(jpg、png)への書き出し
- プロトタイプの作成や検証、チームやクライアントへの共有
▼公式サイト
Adobe XDのインストール方法や使い方については、次の記事が参考になります。
ツール②:Photoshop(フォトショップ)
Photoshop(フォトショップ)は、Adobe社が開発するデザインツールです。

Web制作におけるPhotoshopの主な用途としては次の様になります。
▼Photoshop
- Webサイトのデザイン制作
- デザインから画像素材(jpg、png)への書き出し
- Webサイトに掲載する写真の加工やサイズ圧縮など
▼公式サイト
ツール③:Illustrator(イラストレーター)
Illustrator(アドビ・イラストレーター)は、Adobe社が開発するデザインツールです。

Web制作におけるllustoratorの主な用途としては次の様になります。
▼Illustrator
- Webサイトのデザイン制作
- デザインカンプから画像素材(jpg、png)への書き出し
- アイコンフォントの加工やSVGデータへの出力
▼公式サイト
補足①:Adobe製デザインツールの入手方法は?
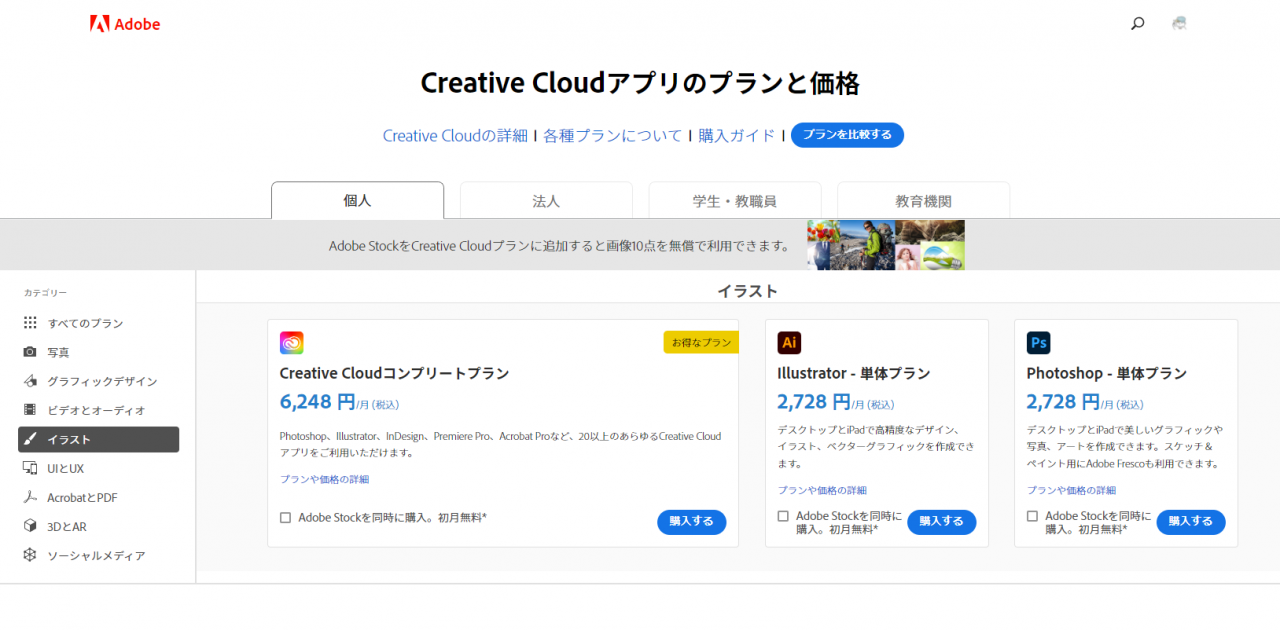
これまでに紹介したデザインツールは、いずれも「Creative Cloud」というサービスを通してサブスク形式で利用できます。Creative Cloudにおける各デザインツールの利用プランと価格は以下の通りです。
▼Creative Cloudのプランと価格
| ①Adobe XD |
スタータープラン:無料 単体プラン:1,298円(税込)/月額 |
|---|---|
| ②Photoshop |
単体プラン:2,728円(税込)/月額 フォトプラン:2,178円(税込)/月額 |
| ③Illustrator |
単体プラン:2,728円(税込)/月額 |
▼公式サイト
補足②:全てのツールを所有しておくのが推奨です
上記に紹介したAdobeのデザインツールですが、実際のお仕事をするにあたっては基本的には全てのツールを所有しておくのが推奨です。Adobe Creative Cloudでは「コンプリートプラン」に契約することで、XD、Photoshop、Illustratorを含む全てのツールが利用できます。

Web制作で利用するデザインツールの選択は、Web制作会社やチームの方針によって様々に変わってゆきます。また、Webサイトを依頼するクライアントによっては、予め指定された形式で納品データを作成する必要もあります。
このため所有していないAdobe製品があると「渡されたデータを利用する」「指定されたデータを作成する」といった場面で支障がでる可能性があるほか、クライアントによってはそもそも依頼を頂けないといった可能性もあるため注意が必要です。
コストはかかりますが、しかし全てのツールを所有すれば上記の問題がクリアできるほか、様々なメリットが発生します。
▼全てのツールを所有するメリット
- 条件に左右されずにスムーズに業務を進めることが出来る
- デザインツールをフル活用出来るのでクリエイティブの質が上がる
- 対応の間口が広い作業者として営業のアピールポイントになる
以上のことから、Web制作でお仕事をするならAdobe製品は全て所有しておくのが推奨となります。Adobe Creative Cloudでは【コンプリートプラン】に契約することで全てのツールが利用できる様になります。
▼公式サイト
Web制作ツール紹介:その他

このほかWeb制作で役立つツール・ソフトを紹介してゆきます。
ツール①:Googleスプレッドシート
Web制作における進捗やデータの管理では【Googleスプレッドシート】を便利に使うことができます。

Web制作では、次のような作業や目的でGoogleスプレッドシートが活用できます。
▼Googleスプレッドシートの活用例
- Web制作のプロジェクトの概要や、タスクなどの進捗を管理する
- コンテンツ一覧や機能一覧など、サイトの企画や設計に関する作業
- Webサイトに掲載する実績や、商品などの情報を一覧で管理する
▼公式サイト
ツール②:メールソフト
Web制作を行うならメールソフトを導入してゆきましょう。メールソフトには無料でダウンロードできてWindows・Macの両方で使える「Thunderbird(サンダーバード)」がおススメです。

▼公式サイト
Web制作では「お問い合わせ」や応募フォーム」といった【Webフォーム】の実装を多く行います。そんなWebフォームの実装では頻繁にメールの送受信を行う機会も多くあるため、Thunderbirdの様なメールソフトを導入しておくと作業がしやすくなります。
メールソフトThunderbirdのインストール方法や使い方については次の記事が参考になります。
この記事のまとめ
今回は、WEB制作に使用されるソフト・ツールについて詳しく解説してゆきました。
▼この記事の解説内容
- HTML&CSSなどの制作で必要な「コーディング」関連のツール
- Webサイトの構築で使う「WordPress(ワードプレス)」について
- Webサイトの公開に必要な「サーバー・ドメイン」関連のツール
- Webデザインに使用する「デザインツール」について
- このほかWeb制作の管理で役立つツール
WEB制作の学習のために、ぜひ参考にして頂きたい情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









