【Eclipse】SASS・SCSSのコーディング環境を整える

この記事では、EclipseでSASS・SCSSのコーディング環境を整えるための手順について解説してゆきます。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
EclipseでSASS・SCSSのコーディング環境を整える方法

JavaやPHPなどのプログラム開発の用途で広く利用されているIDE(統合開発環境)の『Eclipse(エクリプス)』。そんなEclipseで快適にSASS・SCSSをコーディングするには、プラグインの導入や各種設定が必要となります。
そこで今回は、EclipseでSASS・SCSSのコーディング環境を整えるための手順についてくわしく解説してゆきます。
▼今回紹介する内容
- SASS・SCSSエディターの導入手順
- SASS・SCSSのコンパイル環境の導入手順
EclipseやSASS・SCSSが知りたい方へ
今回の記事で使用している『Eclispe』のインストール方法や使い方が知りたい方には、次の記事が参考になります。
SASS・SCSSのインストール方法や基本的な使用方法が知りたい方には、次の記事が参考になります。
SASS・SCSSのエディターを導入する

Eclipseで開いたSASS・SCSSファイルの内容にハイライトがつく様にするために、専用のテキストエディターの導入を行います。
LiClipseTextについて

▼公式サイトはこちら
LiClipseText※クリックすると別ウィンドウで開きます
LiClipseTextはEclipseのプラグインとして利用する事ができるテキストエディターで、Eclipseに導入することで、以下の言語のハイライト表示に対応させることが出来ます。
LiClipseTextをインストールする
LiClipseTextは『Eclipseマーケットプレース』を通してインストールをしてゆきます。
Eclipseマーケットプレースの詳しい使い方や、インストール方法については次の記事が参考になります。
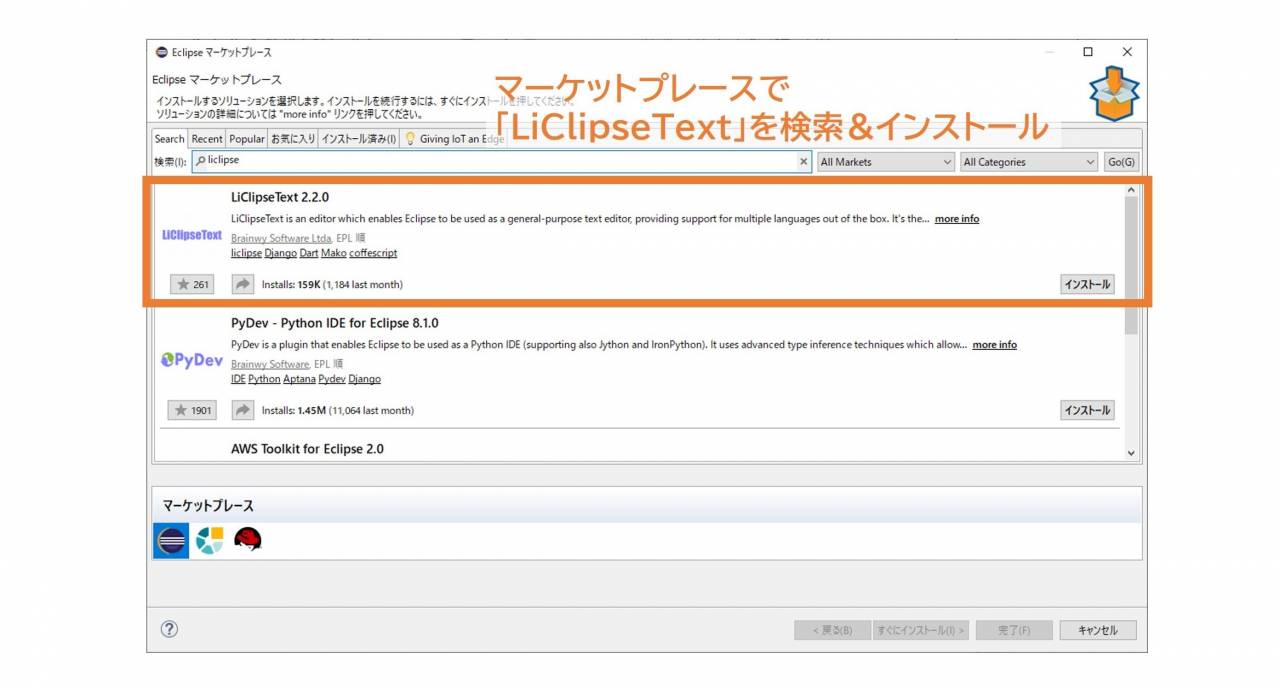
Eclipseマーケットプレースを開いて『liclipse』と検索をしましょう。するとリストに『LiClipseText』が出てきますので、そのままインストールをします。

LiClipseTextをインストールして、Eclipseを再起動すればプラグインの導入作業は完了です。
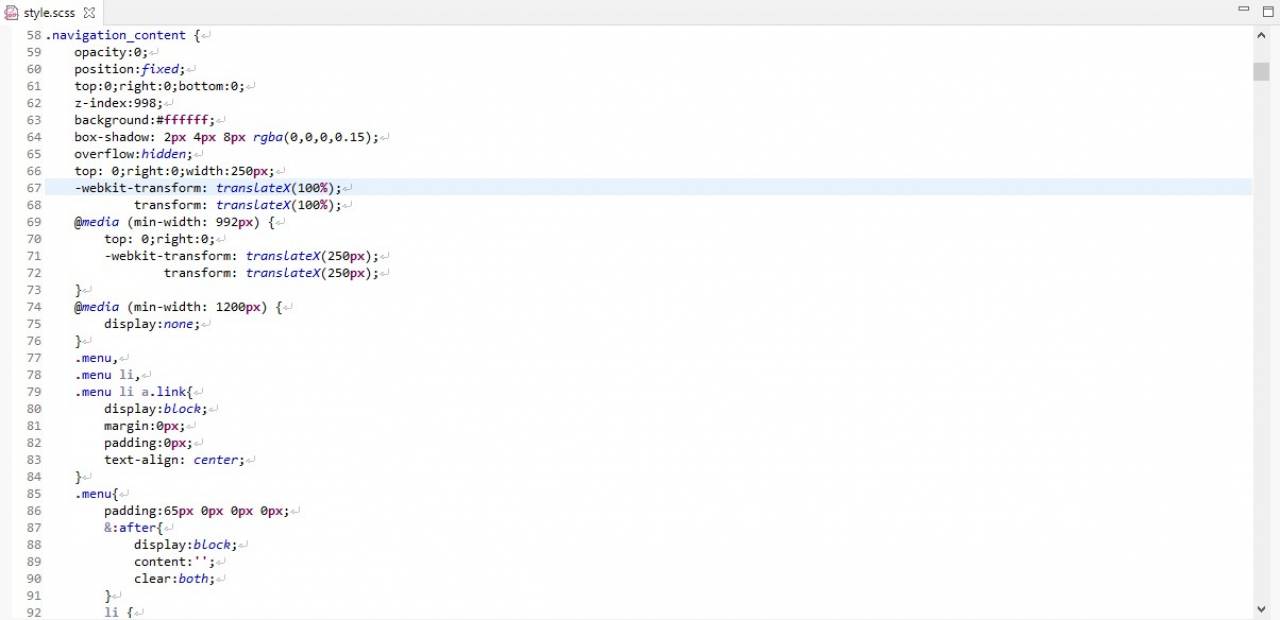
最後にSASS・SCSSファイルにハイライトが利くようになったかを確認してみましょう。SCSSファイルを開くと、次の様にハイライトされていることが分かります。

ファイルの関連付けを設定する
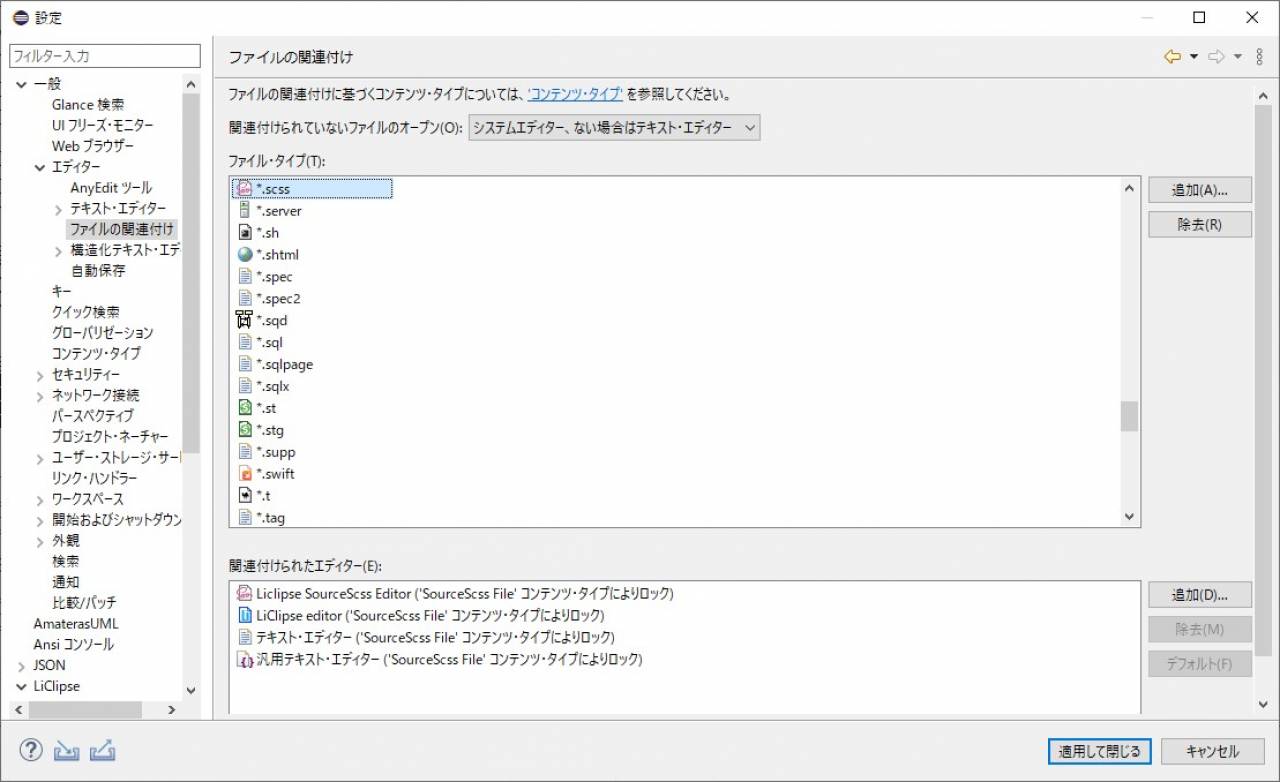
LiClipseTextをインストールするといくつかのファイルが自動でLiClipseTextのエディターに関連付けされます。
これらファイルの関連付けについては、Eclipseの設定ウィンドウの『一般⇒エディター⇒ファイルの関連付け』から変更することが出来ます。

SASS・SCSSのコンパイル環境を導入する

EclipseにはSASS・SCSSのコンパイルを行う機能はありませんが、かわりにコンパイラを素早く呼び出せるようにしておく事ができます。
バッチファイル・シェルスクリプトの作成方法
まずはSASS・SCSSのコマンドをまとめたバッチファイル、もしくはシェルスクリプトを用意してゆきましょう。
バッチファイル・シェルスクリプトの作り方については次の記事が参考になります。
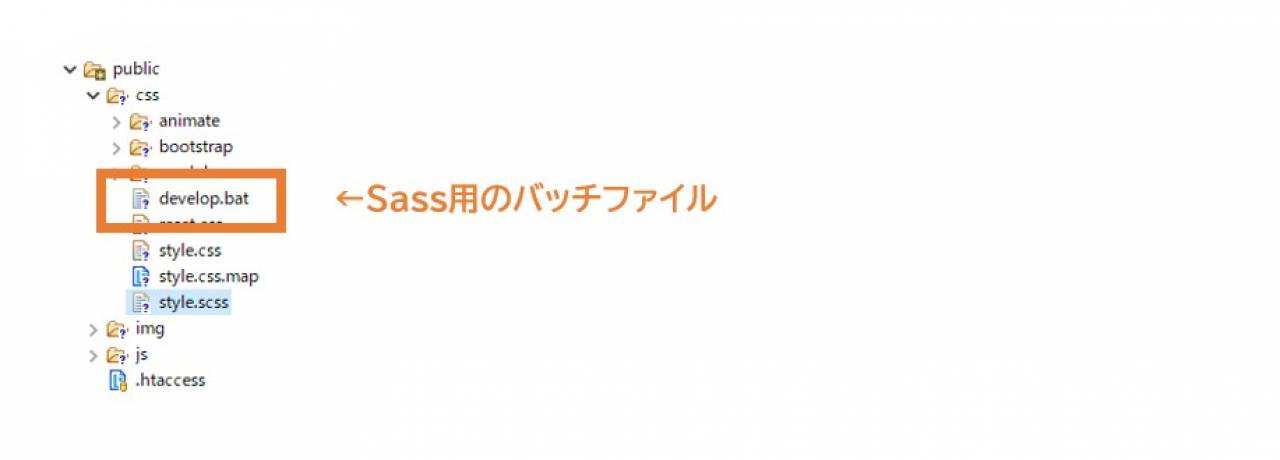
ファイルを作成したらEclipseのプロジェクト内のフォルダに配置します。
Eclipseからバッチファイル・シェルスクリプトを実行する
バッチファイル・シェルスクリプトの作成と設置が完了したら、あとはEclipseのプロジェクト・エクスプローラーからファイルを実行すればSassのコンパイラが呼び出せます。

この記事のまとめ
今回は、EclipseでSASS・SCSSのコーディング環境を整えるための手順について解説を行いました。
▼この記事で解説した内容
- SASS・SCSSエディターの導入手順
- SASS・SCSSのコンパイル環境の導入手順