Web制作の学習ロードマップを公開します【ゼロから始める6ステップを解説】

上記の通り今回は、Web制作スキルの習得で役立つ【学習ロードマップ】を全6ステップで公開、このほかロードマップの攻略で役立つ学習のポイントも解説します。
▼この記事はこんな方向け
- Webサイト制作者になりたい
- スキルを身に付けて副業やフリーランスで稼ぎたい
- 効率的な学習順序や、おススメの教材があれば知りたい
今回紹介するロードマップの全体としては以下の様になります。
▼Web制作の学習ロードマップ(6ステップ)
- HTML&CSSを学習する
- JavaScript(jQuery)を学習する
- 模写コーディングでトレーニングを積む
- Sassを使ってコーディング作業を効率化する
- PHPの基礎スキルを学習する
- WordPressを使ってWebサイトを作る
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Web制作学習ロードマップ【全6ステップ】
Web制作における学習ロードマップの内容を、各ステップに分けて詳しく解説してゆきます。
STEP.1 HTML&CSSを学習する

Web制作の学習は【HTML&CSS】の習得からはじめましょう。HTML&CSSとはそれぞれ次のような役割を持ったスキルです。
▼HTML&CSSはこんな言語
- HTML・・・Webページの【文章構造】を表現する
- CSS・・・Webページの【見ため】を表現する
- JavaScript・・・Webページに【動き】を加える
- PHP・・・Webページに【機能性】を持たせる
何故HTML&CSSの学習から始めるのかというと、世の中の全てのWebサイトに使われている最も基礎的な技術だからです。例えばこのブログ記事も文章はHTMLで、カラフルな装飾はCSSで、それぞれ表現されています。
よってWeb制作のスキルをゼロから身につけようと思ったら、最も基礎的な技術であるHTML&CSSから覚えるのが学習の第一歩になります。
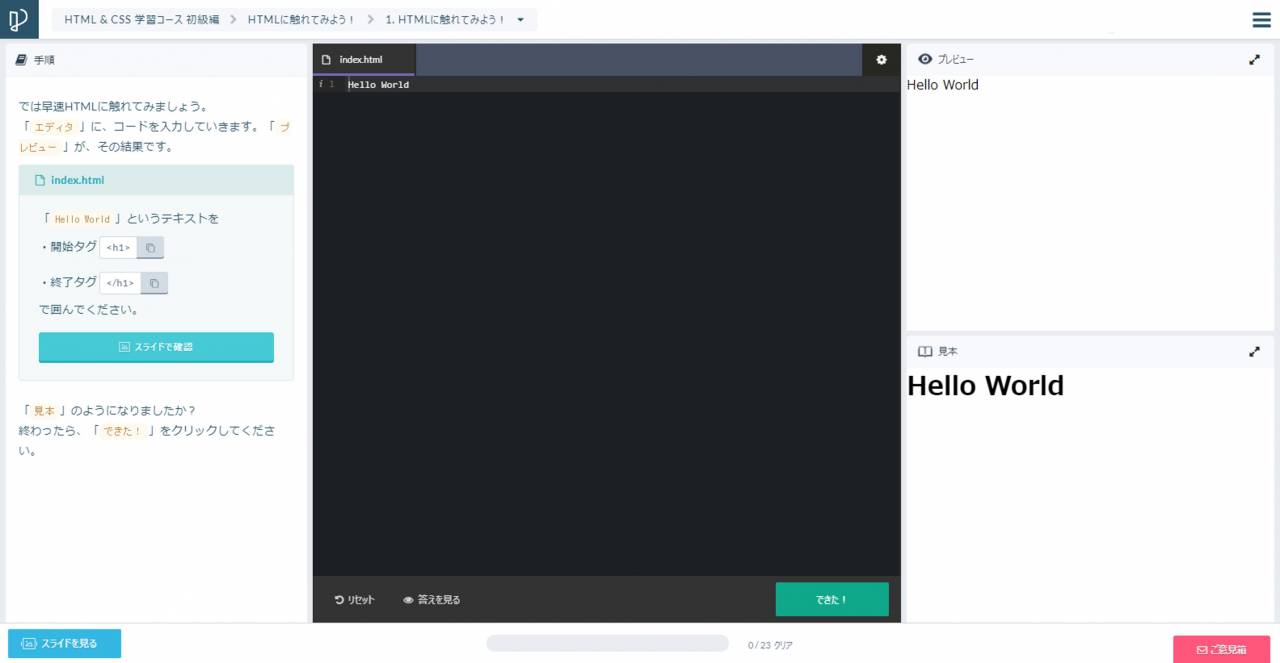
HTML&CSSの体験や学習では、無料の「Progate(プロゲート)」を利用するのもおススメです。

▼公式サイト
STEP.2 JavaScript(jQuery)を学習する

HTML&CSSの次に学びたいのがプログラミング言語のJavaScriptです。ステップ①で登場したHTML&CSSとは、次のような役割の違いがあります。
▼JavaScriptはこんな言語
- HTML・・・Webページの【文章構造】を表現する
- CSS・・・Webページの【見ため】を表現する
- JavaScript・・・Webページに【動き】を加える
- PHP・・・Webページに【機能性】を持たせる
そんなJavaScriptも、HTML&CSSと同じ様に「Progate(プロゲート)」で体験することが出来ます。
▼公式サイト
STEP.3 模写コーディングでトレーニングを積む

HTML&CSSや、JavaScriptのスキル獲得後に挑戦してほしいのが「模写コーディング」です。
模写コーディングには次のような目的があります。
▼模写コーディングを行う目的
- Web制作で最も扱う機会の多い、HTML&CSSのコーディングのスピードを上げる
- 実際のWebサイトを再現することで、コーディングスキルを実務レベルまで高める
先述にもある通り、HTML&CSSは書きながら覚えるのが一番です。初めは苦戦することも多いと思いますが、回数をこなすことで確実にスキルアップできるトレーニング方法になります。
また模写コーディングの対象は基本的にはどのWebサイトでもOKですが、初めての方には次の教材を利用するのがおススメです。
▼おススメ教材
Note - 【無料練習素材】あなたはできる?模写コーディング腕試し!
STEP.4 Sassを覚えてコーディングを効率化する

いくつかの模写コーディングが終わった段階では【Sass】を学んでゆきましょう。
これまでに登場した言語と違ってイメージがしづらいとも思いますが、はじめはCSSを効率的に作成できる上位互換のツールといった風に理解しておけば問題ありません。そんなSassの学習におけるポイントとしては以下の様になります。
▼Sass学習のポイント
- Sassを使ったコードの書き方には「SASS記法」と「SCSS記法」の2つがあり、現在ではSCSSが主流になっています。
- 再利用性・保守性の高いSCSSにできる「BEM設計」に従ったコーディング方法を覚えるとより実践的です。
SassはWebサイトの制作おいて絶対必要になるツールではありません。しかし現在のWeb制作現場ではほぼ必須とも言える標準的なツールとなっています。
稼げるWeb制作スキルを身につけるためにも、Sassの学習は確実に進めてゆきましょう。またSassには実行環境を導入する必要がありますが、初めての方にはVSCodeのプラグインを利用した方法がおススメです。
STEP.5 PHPの基礎スキルを学習する

HTML&CSSやJavaScriptのつぎに学びたいのがプログラミング言語の「PHP」です。
▼PHPはこんな言語
- HTML・・・Webページの【文章構造】を表現する
- CSS・・・Webページの【見ため】を表現する
- JavaScript・・・Webページに【動き】を加える
- PHP・・・Webページに【機能性】を持たせる
これまでに登場したHTML&CSSやJavaScriptは、Webブラウザ上で動く【フロントエンド言語】であるのに対し、PHPには【サーバーサイド言語】という大きな違いがあります。サーバーサイド言語とはすなわち、サーバー側で動くプログラミング言語のことです。
そんなPHPは、例えば次のような仕組みを作るための言語として、Webサイトの制作のみならず、Web系システム開発の分野でも広く利用されています。
▼プログラミング言語「PHP」の活用例
- SNSやECサイトなどのWebサービスの開発
- 社内管理システムや、業務システムの開発
- お問い合わせフォームや予約システムの実装
- データ処理や様々なAPIとの連携
そんなPHPですが、とはいえWeb制作ではゴリゴリ書いてプログラム開発するといった使われ方がされている訳でもありません。実際は後述する「WordPress(ワードプレス)」のカスタマイズ作業を中心に使ってゆきます。
PHPの学習では、これまでにも登場した「Progate(プロゲート)」が利用できます。
▼公式サイト
STEP.6 WordPressを使ってWebサイトを作る

最後のステップでは、WordPressを使ったWebサイトの制作方法を覚えてゆきましょう。
WordPress(ワードプレス)はブログやWebサイトの構築のために開発された無料のソフトウェアです。高機能かつカスタマイズ性に優れている事から、現在のWeb制作の手法として広く普及しています。
そんなWordPressは、例えば副業やフリーランスとして稼ぐうえでも習得必須とも言えるスキルになります。
WordPressで習得すべきは以下の様なスキルになります。
▼習得すべきWordPressスキル
- WordPressのインストール方法や基本的な使い方
- テーマやプラグインを使ったカスタマイズ方法
- オリジナルWordPressテーマの作り方
WordPressを学習するなら、冒頭でも登場した「デイトラ」や、Udemyの「WordPress開発マスター講座」などの教材がおススメです。
▼公式サイト
▼公式サイト
また、当ブログでもオリジナルテーマ制作で役立つ記事をたくさん用意しています。
ロードマップ攻略5つのポイントを解説

引き続き、ロードマップの攻略における学習のポイントを解説してゆきます。
ポイント①:Web制作の目標設定を定める
Web制作の学習を始めるにあたって、まずは【目標設定】を明確に設定してゆきましょう。
何故ならスキル習得のために選択する学習内容や学習に充てる日々の作業時間は、いずれも目標設定によって大きく変わってゆくからです。まずは目標設定を明確に定めてから、ゴール地点から逆算してやる事を決めてゆくと、ブレずに学習を進めることが出来ます。
ポイント②:学習期間は3カ月から【短期集中】で進める
Web制作ロードマップの攻略には少なくとも3カ月以上の学習期間を設けてゆきましょう。また1日の学習時間には、およそ2~3時間(休みの日は4~6時間)程度の時間を取ることをおススメします。
▼短期間での学習をおススメする理由
- 自分の適性や得意分野をいち早く見極めるため
- モチベーションのあるうちに密度の高い学習を行うため
- 稼ぐまでの時間をかけ過ぎて挫折しない様にするため
ポイント③:オンラインスクールを活用する
Web制作の学習にあたって次のような不安や悩みを抱えている方にはオンラインスクールの利用もおススメできます。
▼オンラインスクールはこんな方におススメ
- 自分で学習ペースを作るのが大変そう、途中でが失速してしまいそう。。
- 質問できる環境に身をおけないと、問題解決ができずに挫折しそう。。
ポイント④:Web制作と並行してブログ運営をする
ロードマップの学習過程ではWordPressを使ったブログ運営もおススメです。おススメする理由には次のことが挙がります。
▼ブログをおススメする理由
- ブログ運営を通してWordPressの使い方が覚えられる
- ライティングやSEO対策などのスキルが身に付く
- アフィリエイトなどの副業収入を得ることができる
- 学習記録やスキルを発信することで企業へのアピールに繋がる
ロードマップにも登場した「WordPress」のことを理解するなら実際に使ってみるのが一番の近道です。このためにもライティング・SEOの学習がしやすく、収益化もできるなどのメリットの多いブログ運用がおススメとなります。ちなみにレンタルサーバーを利用するならConoHa WINGを利用するのがおススメです。
▼公式サイト
いずれも利用者が多いため将来的にはお仕事で触れる機会も出てくると思います。またWebサイト運営で必要になるサーバー・ドメインの知識も身に付けられるので、何かと利用するメリットの多いツールです。
WordPressを使ったブログの開設方法については次の記事が参考になります。
このほか「ブログって実際にお金を稼ぐことができるの?」という事が気になる方には、次の記事がおすすめです。
ポイント⑤:自分の適性や得意分野を知ろう
実際にロードマップに取り組むと、作業に対する向き不向きや得意分野といった、やってみないと分からない数多くのことが分かると思います。
▼ロードマップを通して分かること
- HTML&CSSなどデザインに関連したスキルが得意だ。
- コードを書く事が好きだ。PHPなどのプログラミング技術が好きだ。
- Webサイトの必要性や、WordPressのことを説明をするのが得意だ。
そういった発見やヒントを自分のアピールポイントにすれば、案件獲得や企業への就職など、ロードマップの先に続く目標達成に大いに活かす事ができます。SNSなどのプロフィールにも反映して、大きく打ち出して行きましょう。
この記事のまとめ
今回は現役フリーランスのみやしもが作成した【Web制作の学習ロードマップ】を公開。学習ステップの内容について詳しく解説してゆきました。
▼Web制作の学習ロードマップ【6ステップ】
- HTML&CSSを学習する
- JavaScript(jQuery)を学習する
- 模写コーディングでトレーニングを積む
- Sassを使ってコーディング作業を効率化する
- PHPの基礎スキルを学習する
- WordPressを使ってWebサイトを作る
効率的なWeb制作の学習のためにも、ぜひ参考にして頂きたい情報です。
このほか当ブログでは【Web制作】で役立つ情報を掲載しています。あわせてご活用くださいませ。
▼関連記事を探す








