WordPressのブロックエディターを戻す方法!公式プラグイン『Classic Editor』を解説する

今回は、この様な疑問やお悩みにお答えしてゆきます。
この記事はWordPressプラグインの解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Wordpressのブロックエディターを戻す方法!プラグイン『Classic Editor』について紹介します
WordPress5.0からの新たなエディタ『ブロックエディター』を使いづらいと感じている方は多いのではないでしょうか。
今回はこのブロックエディターを旧来のエディターに戻す公式プラグイン『Classic Editor』について紹介いたします。

新エディタ―『ブロックエディタ―』は使いづらい!?
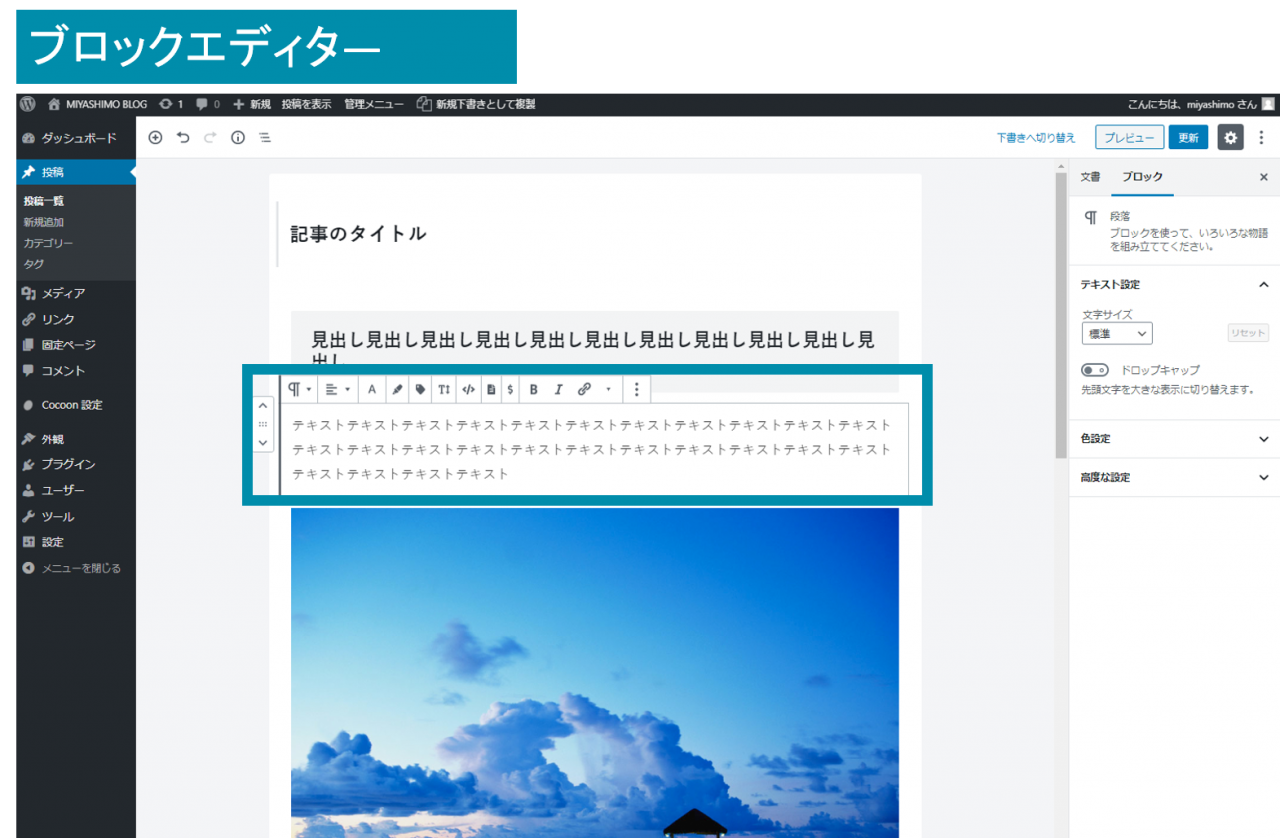
Wordpress5.0から登場した『ブロックエディター』はこれまでのエディターと違い、ブロック単位でコンテンツを作っていくというスタイルが特徴的なエディターです。
ブロックエディタ―は別名『Gutenberg(グーテンベルグ)』とも呼ばれますが、Gutenbergはブロックエディターの開発段階での呼び名を指します。本投稿では『ブロックエディター』の表記で紹介してゆきますね。
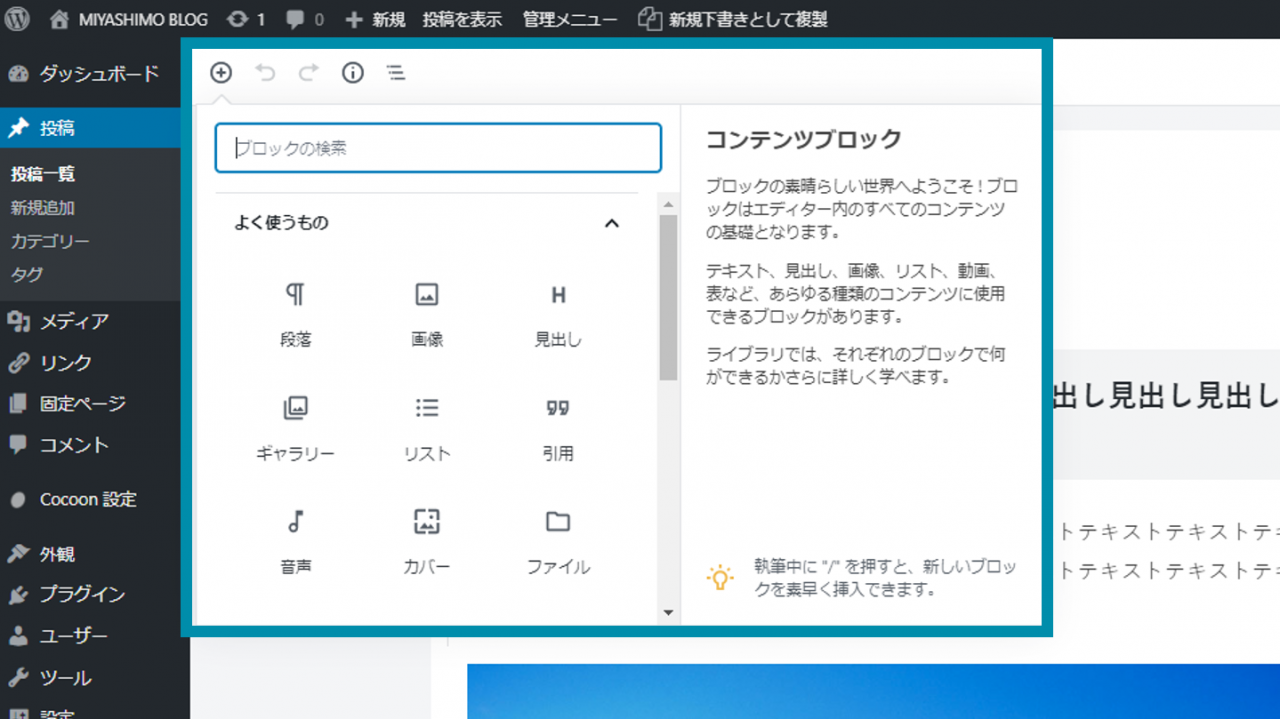
『ブロックエディター』ではブログ記事の『見出し』『画像』『文章』などの要素をブロックという単位で扱ます。そして、配置したブロックの内容を編集したり、レイアウトや構成を変えるためにブロックの位置を変えたり、といった作業を行いながらコンテンツの作成を進めてゆきます。


イメージ的には『レゴ』みたいに色々な意味を持つブロックを組み合わせながらWEBページを作っていく、みたいな感じです。
ブロックエディターを使ったブログの執筆作業はとても楽しそうですよね!!
ですが『ブロックエディター』は登場以降、初期の使いづらさや周辺プラグインの対応の遅れもあり、多くの不評の声が出てきてしまいました。人によっては元のエディターの方が良いという意見もあります。この記事を書くにあたり2020年現在の状況を軽く調べてみましたが、Wordpressのブロックエディターに不満を感じている方はまだまだ多い事が分かりました。
▼ブロックエディターに関するネット上の声
-
ぱっと見使い方が分からなくて困惑・・・
-
クリック回数が多いので作業効率が悪いと感じている
-
ブロックエディターになってからプラグインが動かなくなった
-
昔に書いた記事をブロックエディタ―で開いたら記事の内容が壊れた

とはいえ、ブロックエディターの改良も着実に進んできています。
無料・有料問わずWordpressテーマの対応や、主要なプラグインへの対応が完了してきています。使用感に馴染まれない方が居るのは確かですが、『ブロックエディター』は大きく改善が進み、使いやすくなってきていることは確かです。
Wordpressの標準エディタに変わった事もあり『ブロックエディタ―』を使う人はこれから増えてくると考えられます。
お馴染みの『クラシックエディター』も健在です
『ブロックエディター』登場以前のエディターについては、現在は『クラシックエディター』と対照的な呼ばれ方をしています。
『クラシックエディター』はブロックの組み合わせで記事の作成を行う『ブロックエディタ―』と使用感が大きく異なります。分かりやすく言うと、クラシックエディターはGoogleドキュメントやWordみたいな文章作成ソフトと同じ使用感で記事を作成してゆきます。
『Wordみたいな使用感で』と言えば、ほとんどの方には通じる表現ではないでしょうか。

『クラシックエディター』はブロックエディタ―登場以前の歴史も長いこともあり、こちらのエディターに見慣れた人の方が多いのではないでしょうか。
そしてブロックエディタ―の登場によって『クラシックエディター』を再び使いたいと考えている方も多く存在します。
ブロックエディタ―とクラシックエディター、結局どちらが良いのですか!?

ここまでは、ブロックエディターとクラシックエディターについて紹介させて頂きました。
それで結局どちらが良いのですか!?
と思いますが・・・実際、この記事を書いている2020年現在は筆者も判断に迷うところも多く、一概にどちらが良いと言える状況では無いというのが素直な感想です。
なんだか歯切れが悪くてすみませんが、、例えば以下の様なケースを参考に、Wordpressを使っている状況に合わせて選ぶのが良いかと考えています。
▼『ブロックエディター』を使った方が良いケース
-
ブロックエディタ―を使いやすいと感じている
-
新しい機能を使ってみたい・試してみたい
-
テーマやプラグインとの互換性をクリアでている
-
これから新しくブログやホームページを開設する
▼『クラシックエディター』を使った方が良いケース
-
ブロックエディタ―を使いづらいと感じている
-
GoogleドキュメントやWordの使用感が馴染みがある
-
Wordpressのテーマやプラグインが使えなくなってしまった
-
昔の記事を引き継いでWordpressのサイトをリニューアル
比較しても良し悪しが色々と見て取れますが、最終的には好みで全然OKだと思います。
例えば、これからWordpressでブログを始めらられたブロガーさんならブロックエディタ―に慣れて行くのが良いと思います。テーマやプラグインの殆どはブロックエディタ―に対応してきているため、今後のWordpressの標準であるブロックエディタ―に今から慣れておくのが良さそうですね。
一方で『使用してみたけど違和感がある』もしくは『今までの慣れた方法が正直効率が良い』といった方であれば、クラシックエディターを選ぶのが良いと思います。ただし、今回紹介するプラグイン『ClassicEditor』については公式ページで次の様にも記載されているため注意が必要そうです。
Classic Editor is an official WordPress plugin, and will be fully supported and maintained until at least 2022, or as long as is necessary.
”Classic Editorは公式のWordPressプラグインであり、少なくとも2022年まで、または必要な限り、完全にサポートおよび保守されます。”
しばらくは安定してClassicEditorを利用する事が出来る状況ですが、将来的にサポート期限が切れる場合があることについても理解しておく必要がありそうです。
ちなみに僕が働いていたWEB制作会社では、ブロックエディタ―より多くの人に馴染みがある『クラシックエディター』を採用し、WEBサイトの提供を行っていました。
Wordpressを旧エディタに戻す方法
前置きがかなり長くなってしまいましたが、今回の記事の本題に入りますね。
Wordpressで『クラシックエディター』を使う場合は『Classic Editor』という公式のプラグインを使用します。
今回はこのプラグインの導入方法と使い方について解説いたします。
1. 『Classic Editor』のインストール
先ずはプラグイン『Classic Editor』のインストールから始めましょう。
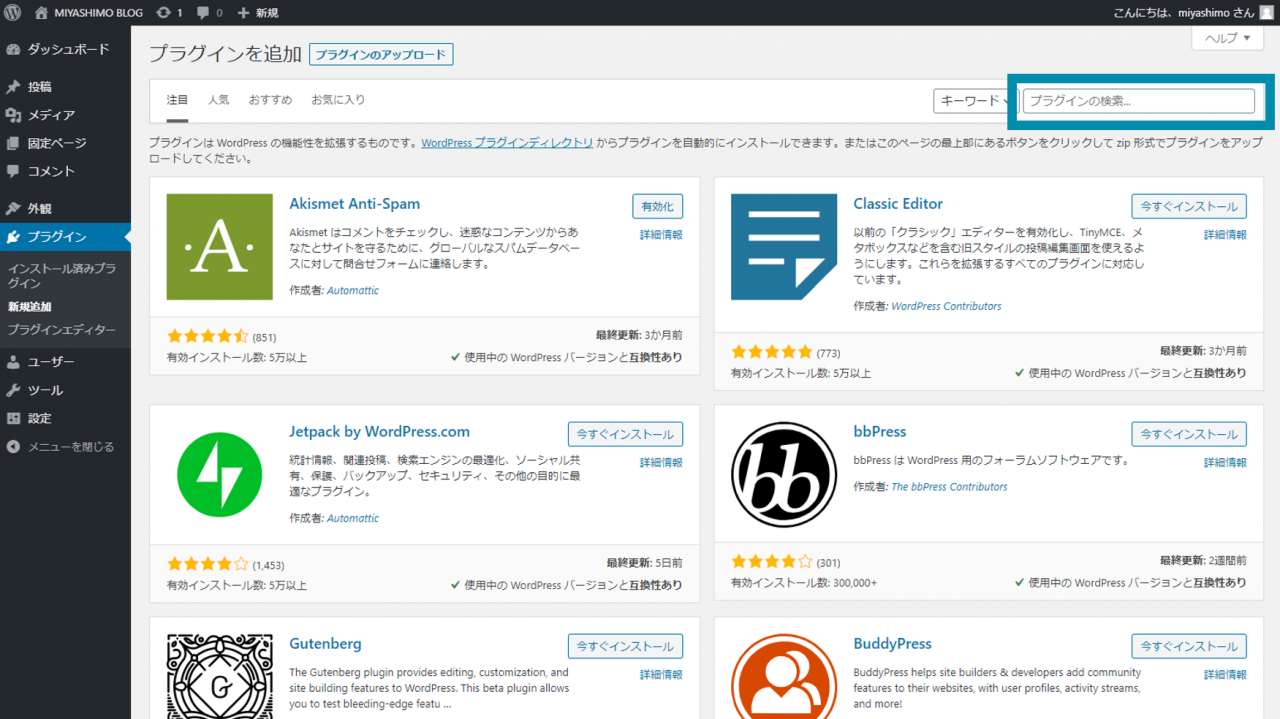
Wordpress管理画面のインスト―ル画面を開き、プラグインの検索フォームで『Classic Editor』を検索します。
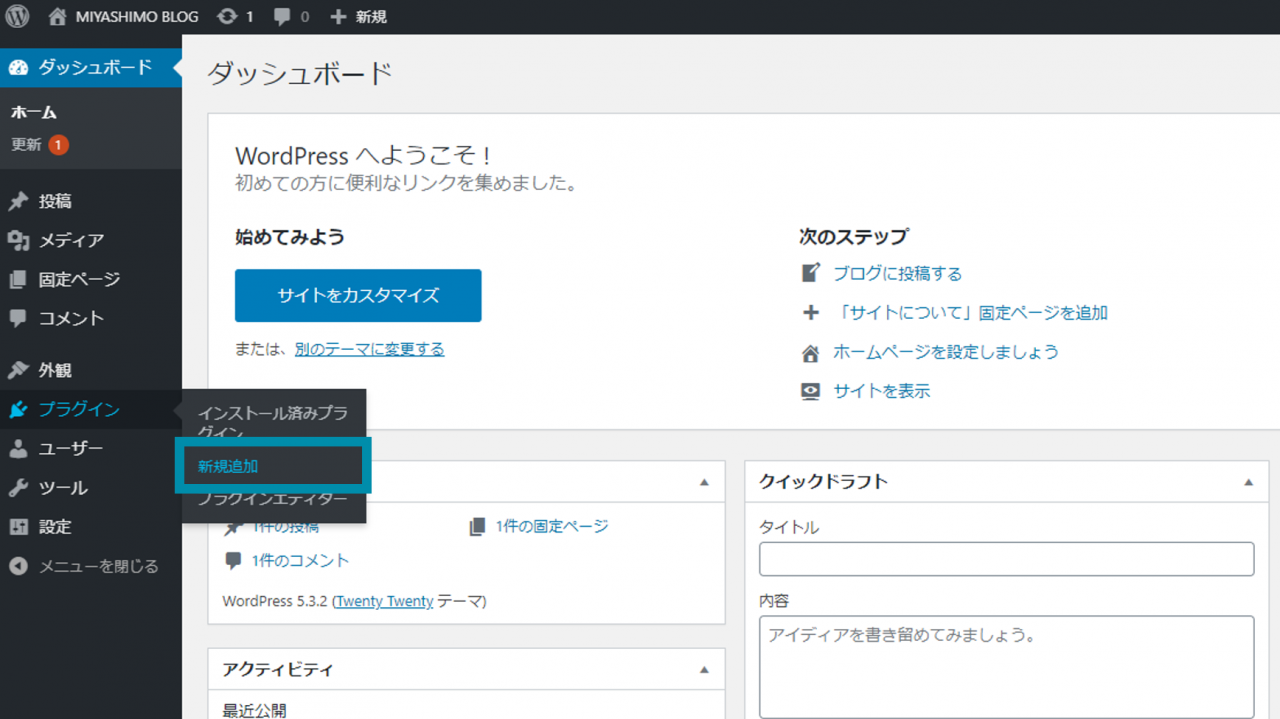
▼管理画面のメニュー『プラグイン->新規追加』を選択してプラグインの追加画面を開きます


プラグインを検索することが出来たら『今すぐインストール』のボタンを押しましょう。

しばらくするとインストールが完了しますので、最後に『有効化』ボタンを押します

以上で『Classic Editor』のインストール作業はおわりです。
2. 『Classic Editor』の設定
プラグイン『Classic Editor』のインストールができたら、続けて設定を行ってゆきましょう。
設定画面の開き方
先ずは『Classic Editor』の設定画面を確認しましょう。設定画面はWordpress管理画面の『設定->投稿設定』を選択すれば開くことができます。

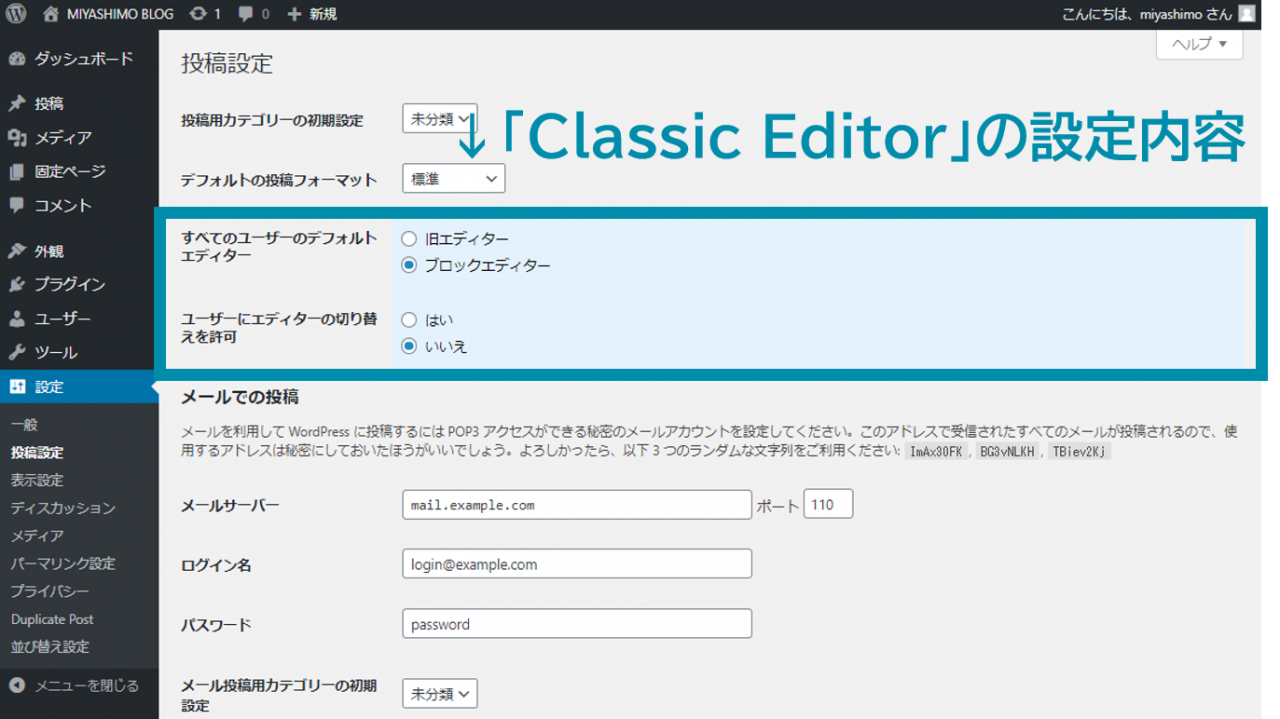
『投稿設定』を開いたら『すべてのユーザーのデフォルトエディター』と『ユーザーにエディターの切り替えを許可』(※画像の青枠内)の設定項目があるかと思いますが、ここが、Wordpressプラグイン『Classic Editor』の設定をする場所です。
設定内容について
設定内容についてはそれぞれ以下の様になります。
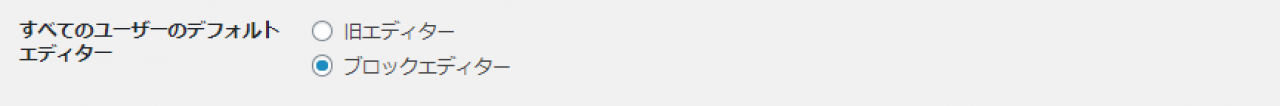
▼すべてのユーザーのデフォルトエディター

Wordpress全体で使うエディターの種類を切り替えます。『旧エディター(クラシックエディター)』か『ブロックエディタ―』かのいずれかを選択します。(プラグインを入れた時点ではデフォルトが『旧エディター』に切り替わる様になっています)
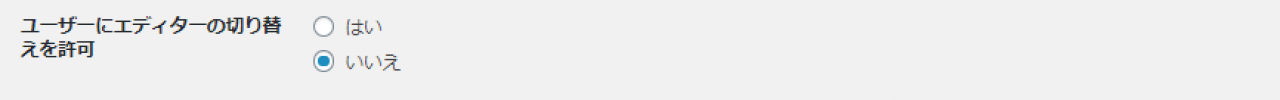
▼ユーザーにエディターの切り替えを許可

Wordpressで使うエディターの種類をユーザーごとで切り替えられる様にするかを設定します。
この設定はWordpressを複数のユーザーで使う場合にのみ必要となる項目なので、基本的にはデフォルトの『いいえ』のままで大丈夫です。
『Classic Editor』はプラグインを入れた時点でクラシックエディターが有効になります。もし、プラグインの導入後に『ブロックエディタ―』の方に戻したいと思った場合や、両方のエディターを切り替えながら使い比べてみたいと思った場合はこのページを開いて設定すれば大丈夫です。
以上で『Classic Editor』の設定の解説は終わりになります。
WordPressのおススメ記事紹介
ここからは、WordPressサイトの運用で役立つおススメ記事を紹介してゆきます。
基本的な使い方
WordPressの基本的な使い方については、つぎの記事で確認できます。
おススメWordPressテーマ
WordPressサイトを構築するなら『SWELL』を利用するのがおススメです。
おススメ・定番プラグイン
このほかサイト運営で役立つおススメプラグインを紹介いたします。
投稿記事を1クリックで複製できる:『Duplicate Post』
投稿記事を並び替えできる:『Intuitive Custom Post Order』
テキストエディタを見やすくする:『HTML Editor Syntax Highlighter』
記事の目次を追加出来る:『Table of Contents Plus』
WordPressのSEO対策:『All in one SEO Pack』
Wordpressを日本語に対応させる:『WP Multibyte Patch』
画像を圧縮して表示速度を改善する:『EWWW Image Optimizer』
シンプルにCSS編集できる:『Simple Custom CSS』
この記事のまとめ
今回はWordpress5.0からの新エディター『ブロックエディタ―』と、以前の『クラシックエディター』について解説。さらには、クラシックエディターを利用するためのプラグイン『Classic Editor』の紹介をしました。
『Classic Editor』は、主にはWordpressのエディターを、ブロックエディターから旧エディターに戻すという目的に使われますが、自分に合ったエディターを探すために『ブロックエディター』と『クラシックエディター』を使い比べてみる、という意味でも利用できるとも思います。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









