WordPressプラグイン『AddQuickTag』を解説する

今回はWordpressのプラグイン『AddQuickTag』について、インストール方法から設定・使い方に至るまで徹底解説します。
▼この記事の内容
- Wordpressで記事の装飾を簡単に行う方法
- AddQuickTagのインストール方法や使い方
この記事はWordPressプラグインの解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
AddQuickTagのインストール・使い方について解説します
AddQuickTagはHTMLのコードをあらかじめ保存しておき、記事編集の際に素早く取り出す事が出来る様になるWordpressプラグインです。
Wordpressの記事編集では、例えば見出し・マーカー・吹き出し・注釈など、多くの装飾を行います。ですが、これらは似た内容のコードを繰り返し書くことも多く、毎回手書きでコードを書いていては編集時の手間となってしまいます。

AddQuickTagは、そんな記事の装飾に必要なHTMLをあらかじめ登録しておき、すぐに取り出せるようにする事で、効率的な記事編集を可能としてくれるプラグインなのです。

良く使うHTMLのコードをAddQuickTagに登録しておくだけでも編集作業がかなり楽になりますね!
今回は、そんなWordpressプラグイン『AddQuickTag』のインストール方法・使い方について詳しく解説してゆきます。
AddQuickTagのインストール方法
Wordpressのプラグイン『AddQuickTag』のインストール方法について解説してゆきます。
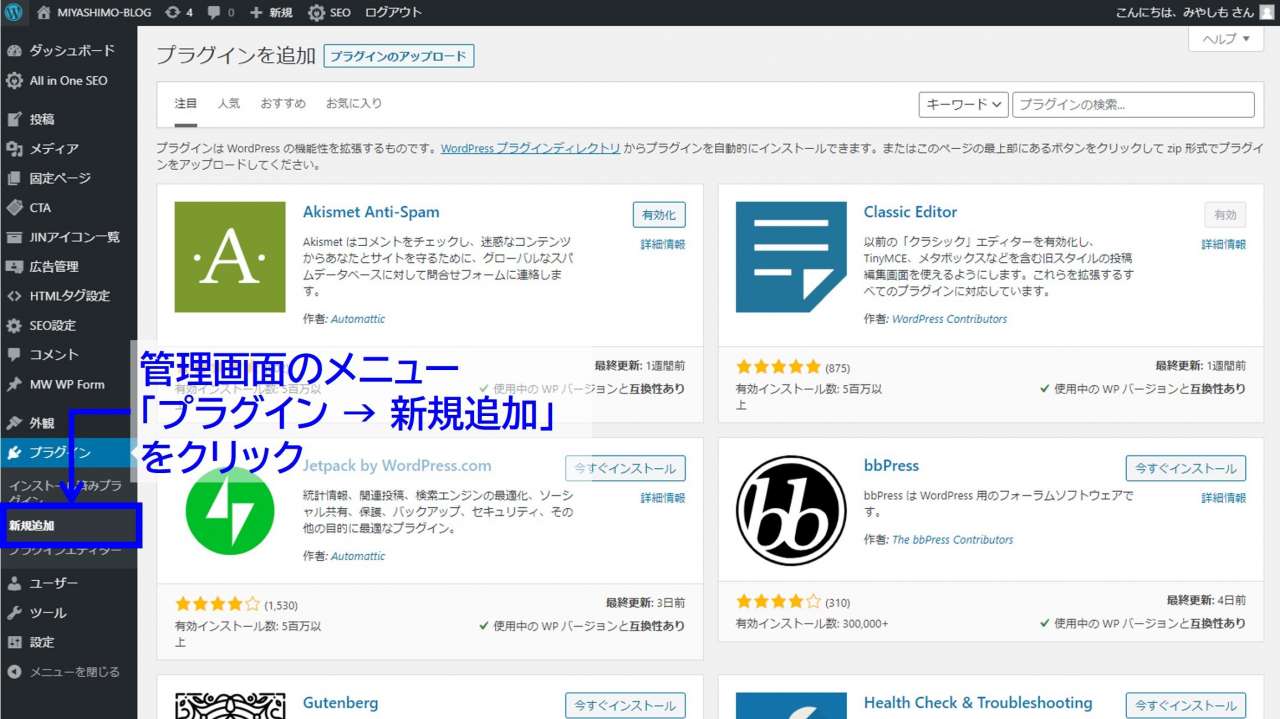
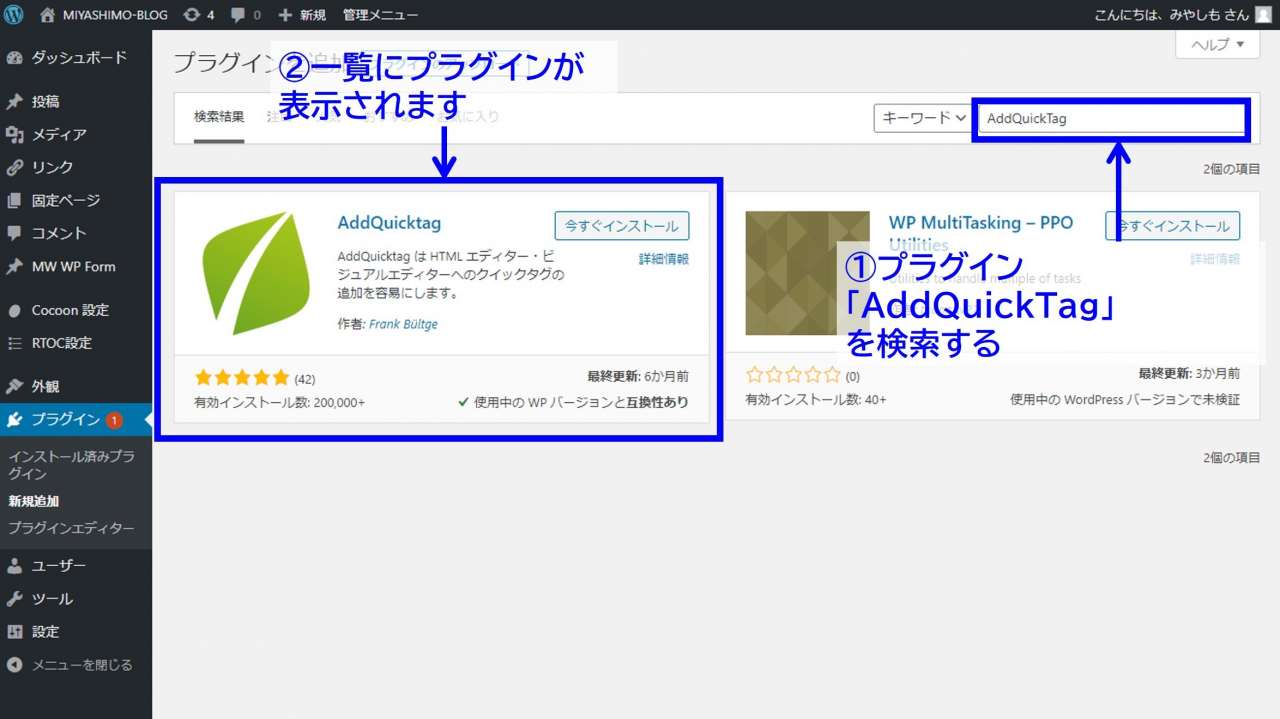
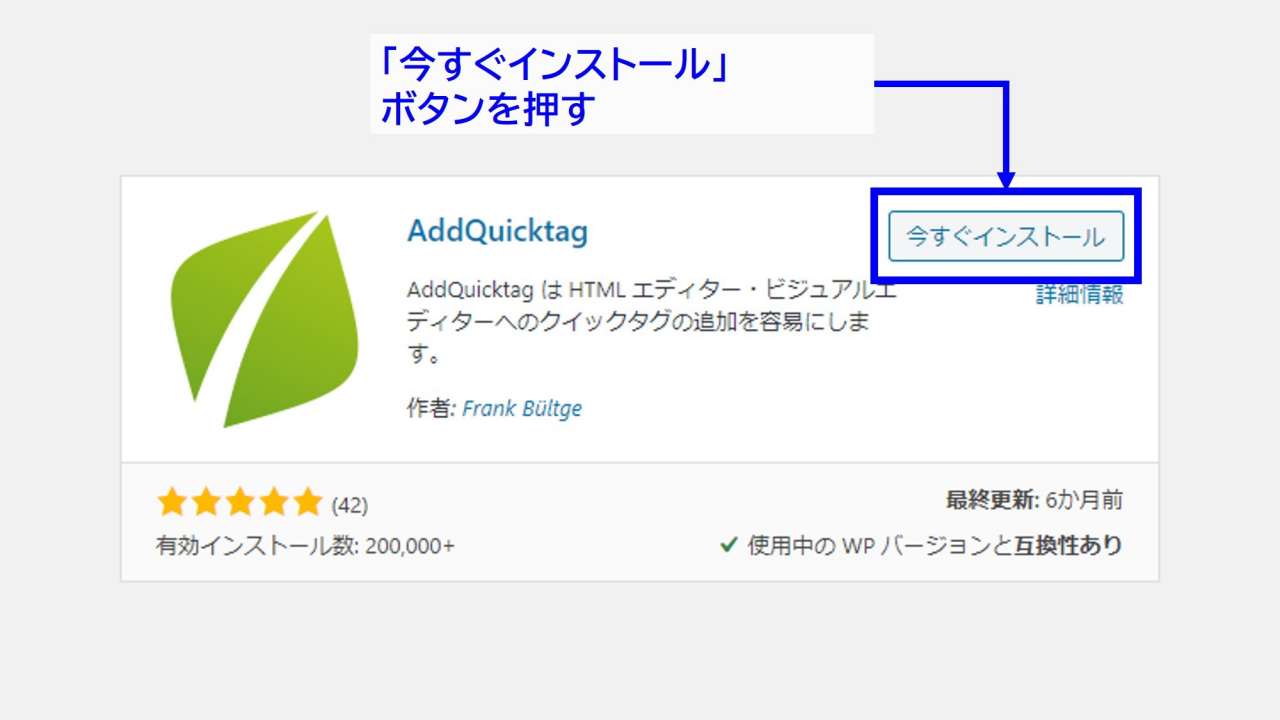
まずは管理画面のインスト―ル画面を開き、プラグインの検索フォームから『AddQuickTag』と検索しましょう。


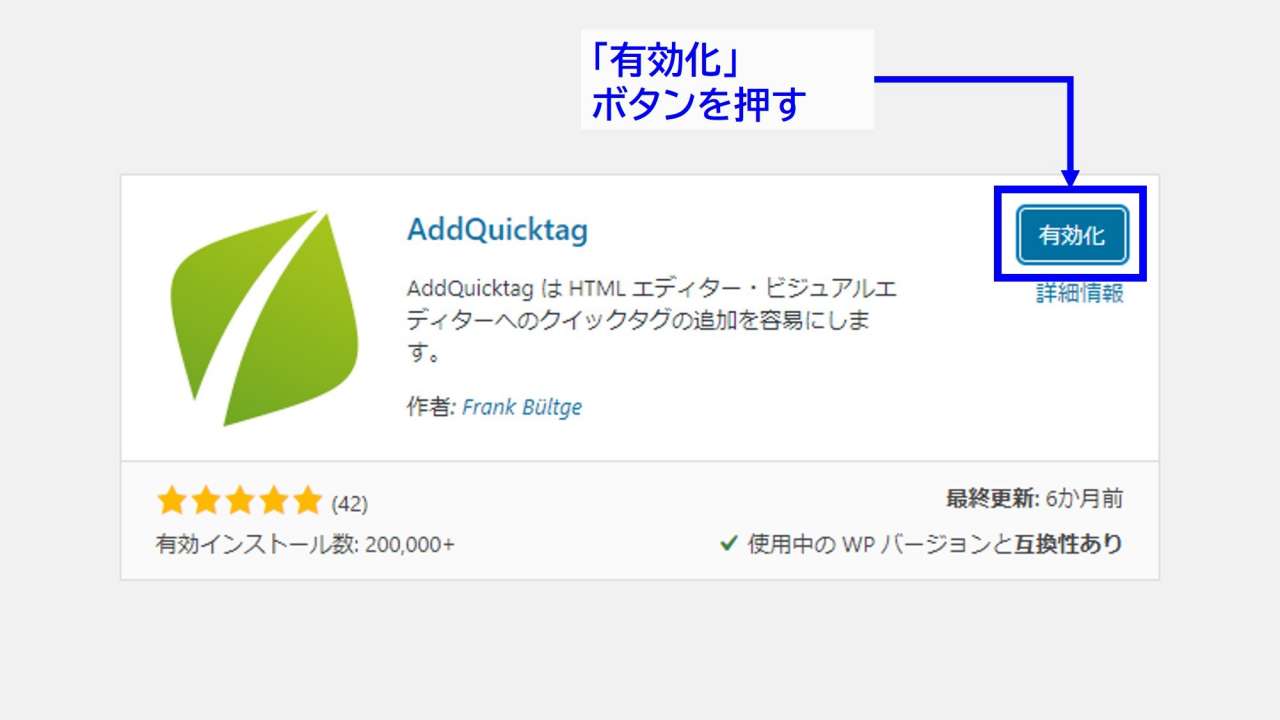
プラグインを見つけたら『今すぐインストール』を押します。インストール後に続けて『有効化』を押すことで、Wordpress内で使える様になります。


プラグインの設定
AddQuickTagのインストールが完了したら続けて設定を行いましょう。
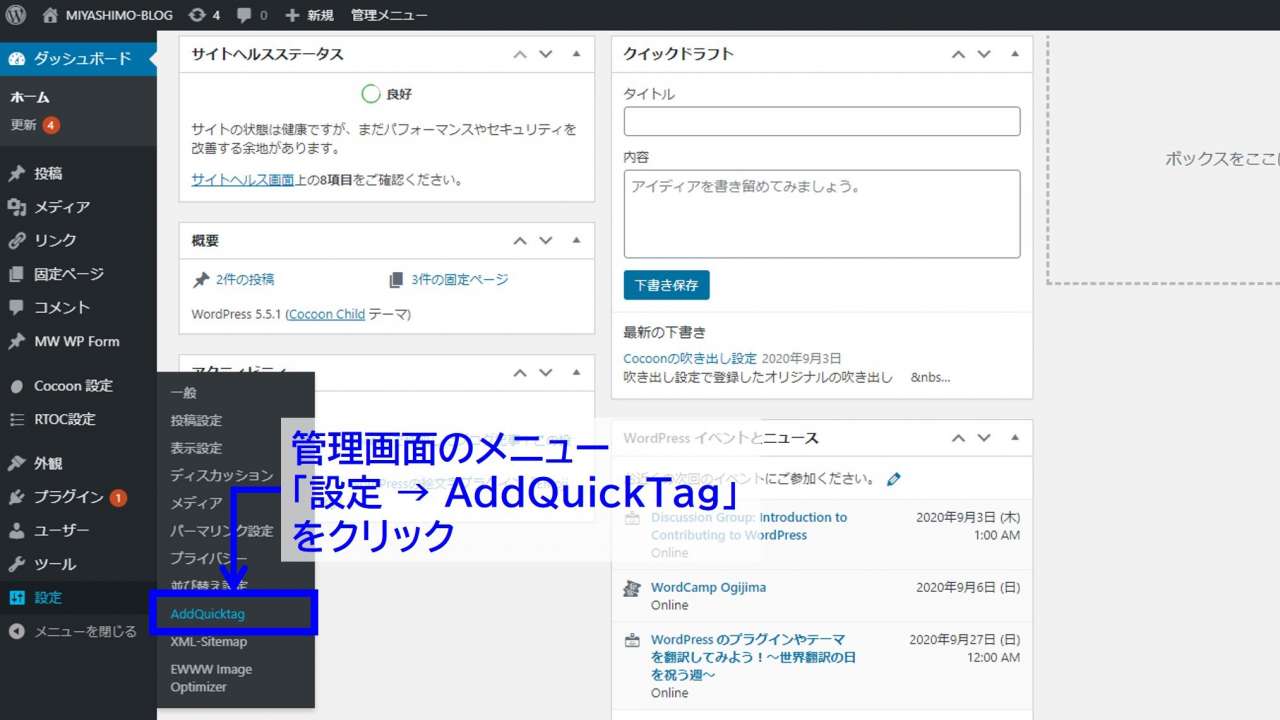
AddQuickTagの設定画面の開き方
Wordpressプラグイン『AddQuickTag』の設定画面は次のように開けばOKです。


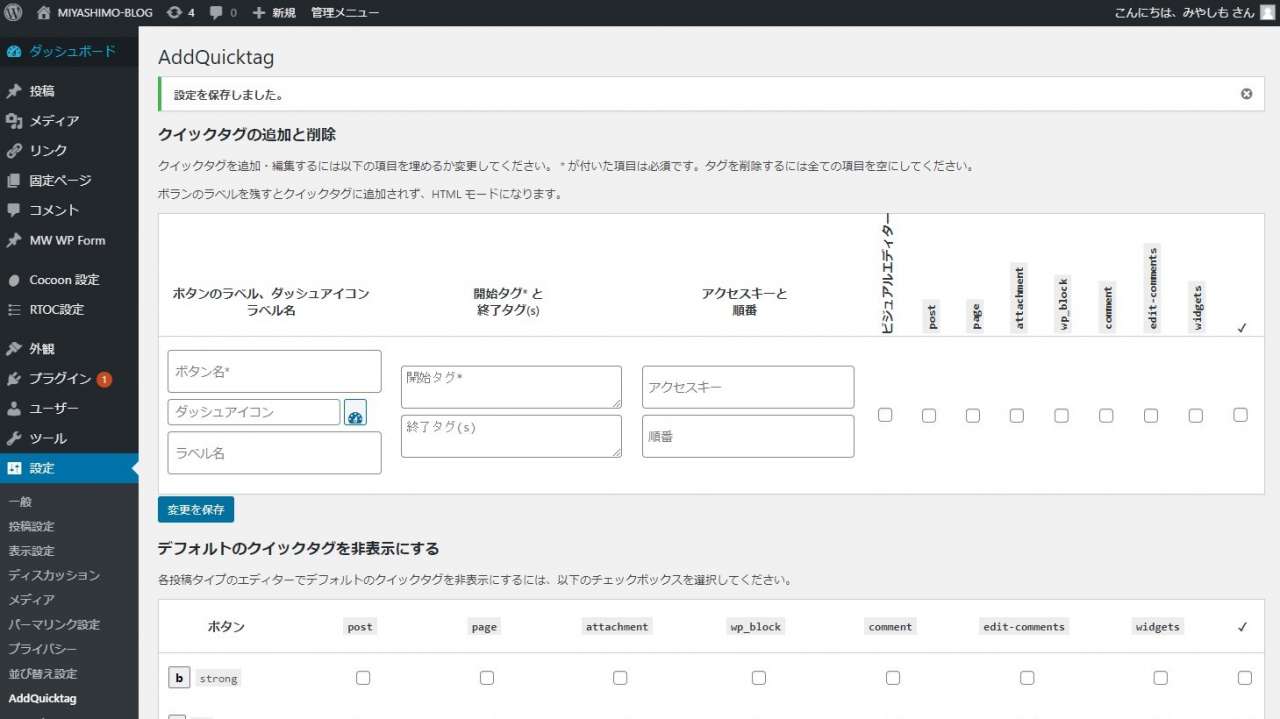
HTMLコードの登録を行う
AddQuickTagの設定画面を開く事が出来たら、HTMLコードの登録を行いましょう。
ここでは、冒頭でも登場した『吹き出し』を表現するHTMLコードを例に紹介してゆきます。
▼吹き出しを表現するHTMLコード例
<div class="speech-wrap sb-id-11 sbs-flat sbp-r sbis-cb cf">
<div class="speech-person">
<figure class="speech-icon">
<img class="speech-icon-image" src="kakedashi.jpg" alt="かけだし君" />
</figure>
<div class="speech-name">かけだし君</div>
</div>
<div class="speech-balloon">吹き出しの内容をここに入力</div>
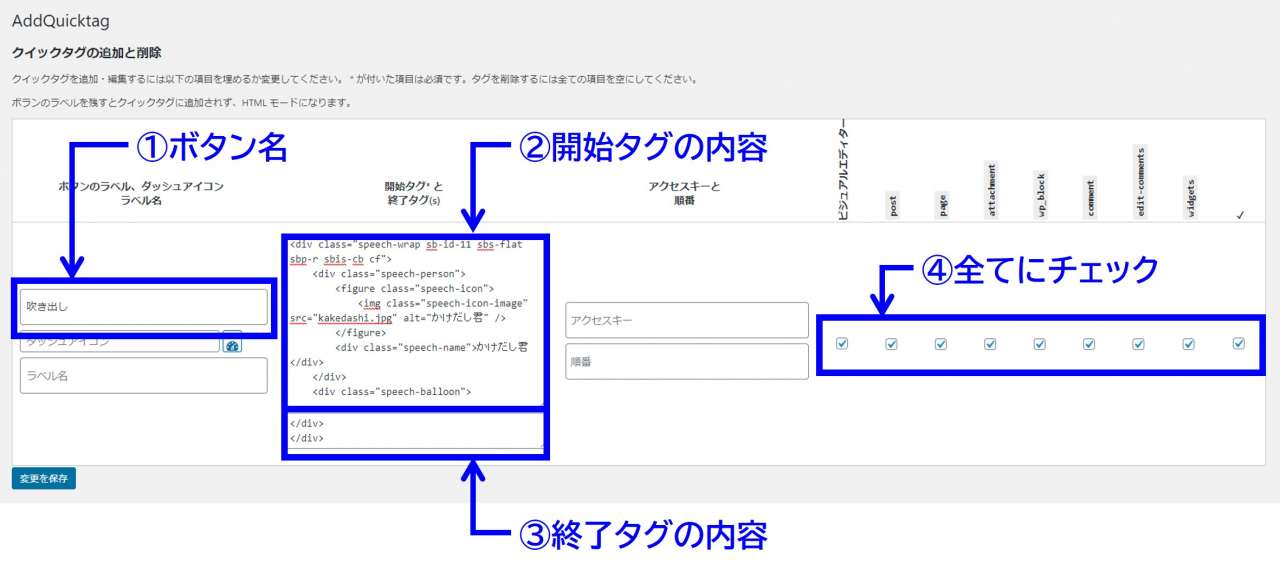
</div>HTMLコードの登録方法ですが、基本的には次の項目に入力を行い、保存すればOKです。
- ボタン名(登録するHTMLコードのタイトル)
- 開始タグの内容
- 終了タグの内容
- 全てにチェック

『②開始タグ』と『③終了タグ』の部分ですが、装飾を行う文字の前後で分割してそれぞれ入力してゆきます。少し解り辛いかもしれませんが、先ほどの例のHTMLコードで表すと次のようになります。
▼『②開始タグ』に登録するHTMLコード
<div class="speech-wrap sb-id-11 sbs-flat sbp-r sbis-cb cf">
<div class="speech-person">
<figure class="speech-icon">
<img class="speech-icon-image" src="kakedashi.jpg" alt="かけだし君" />
</figure>
<div class="speech-name">かけだし君</div>
</div>
<div class="speech-balloon">▼『③終了タグ』に登録するHTMLコード
</div>
</div>また、④の部分は登録したHTMLコードを使える様にするWordpressの機能を設定する所ですが、ここは基本的に全てチェックすればOKです。(※一番右のチェックをクリックするとまとめてチェックしてくれます)
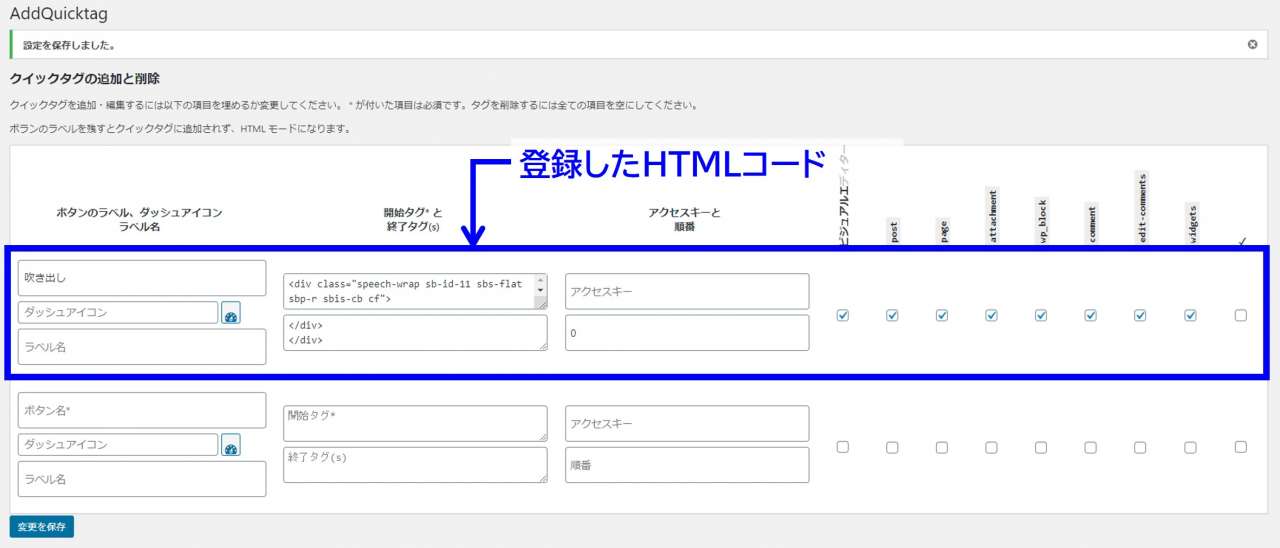
最後に『変更を保存』ボタンを押すと保存が行われ、登録したHTMLコードが一覧で確認できる様になります。

登録した内容を更新する場合は、入力を行い再び『変更を保存』ボタンを押せば更新できます。また、削除をしたい場合は、そのHTMLコードの全ての項目を空にした状態で保存すれば削除ができます。
以上でHTMLコードの登録方法について解説は終わりです。
プラグインの使い方
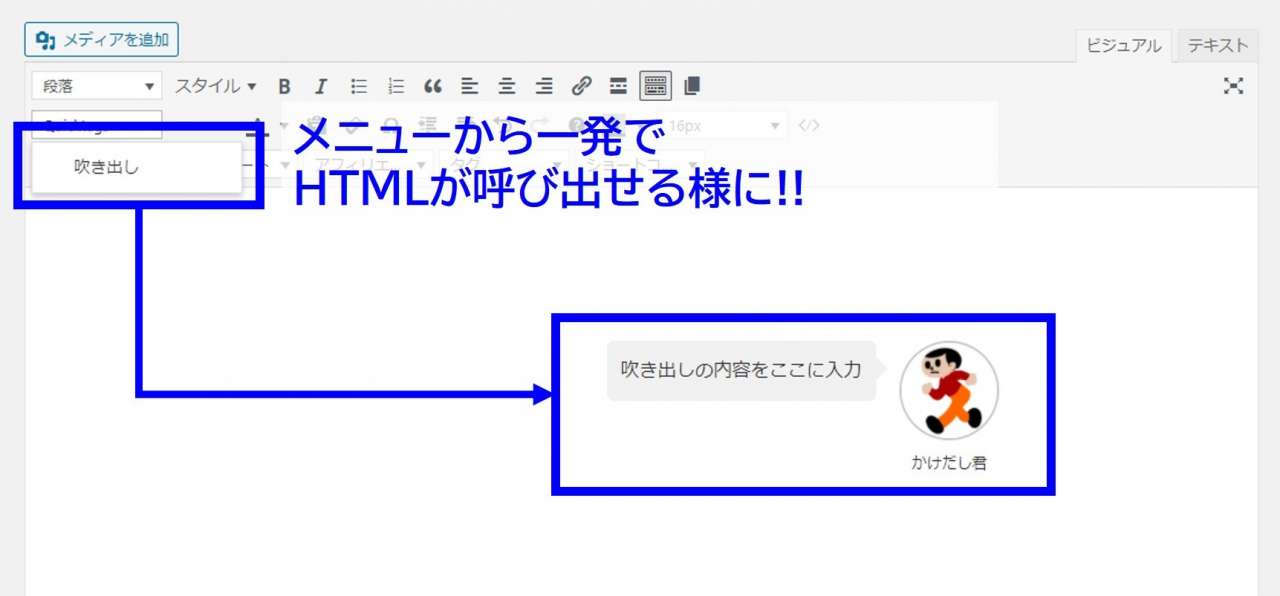
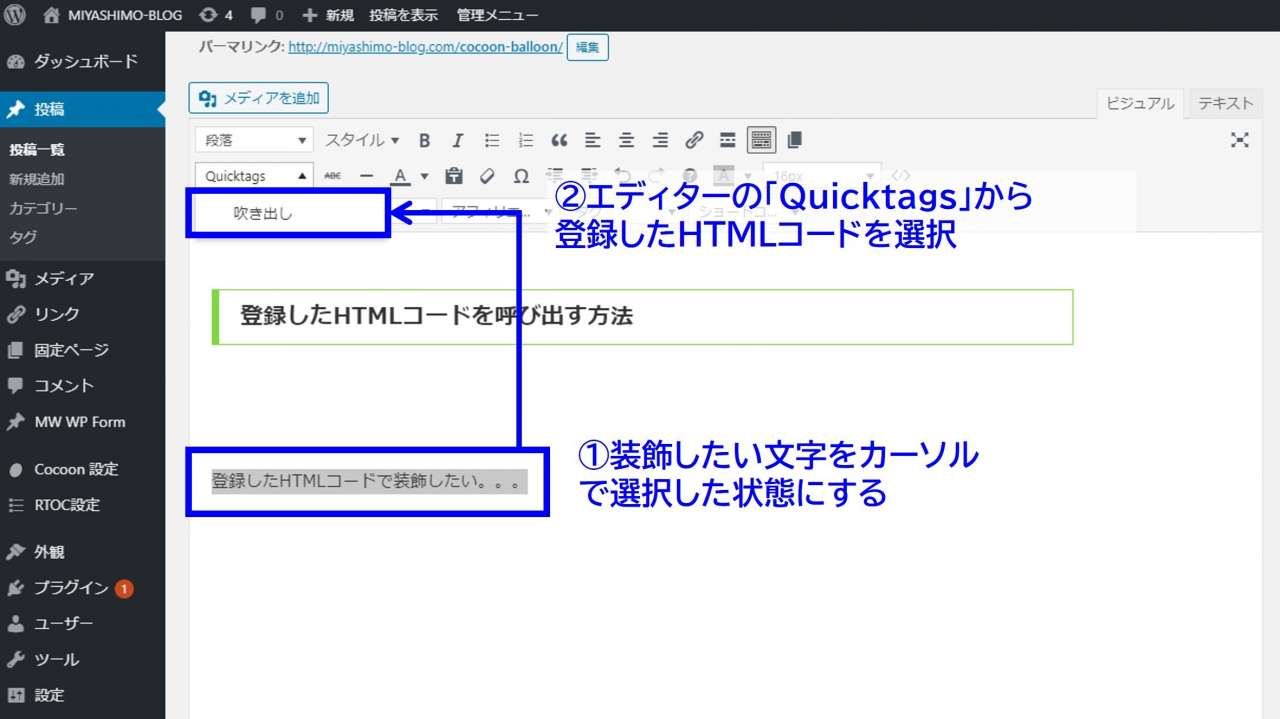
AddQuickTagに登録したHTMLコードを使って文字装飾を行うには、エディター上で次の様に操作しましょう。
- 装飾したい文字をカーソルで選択した状態にする
- エディターの『Quicktags』メニューから 登録したHTMLコードを選択する

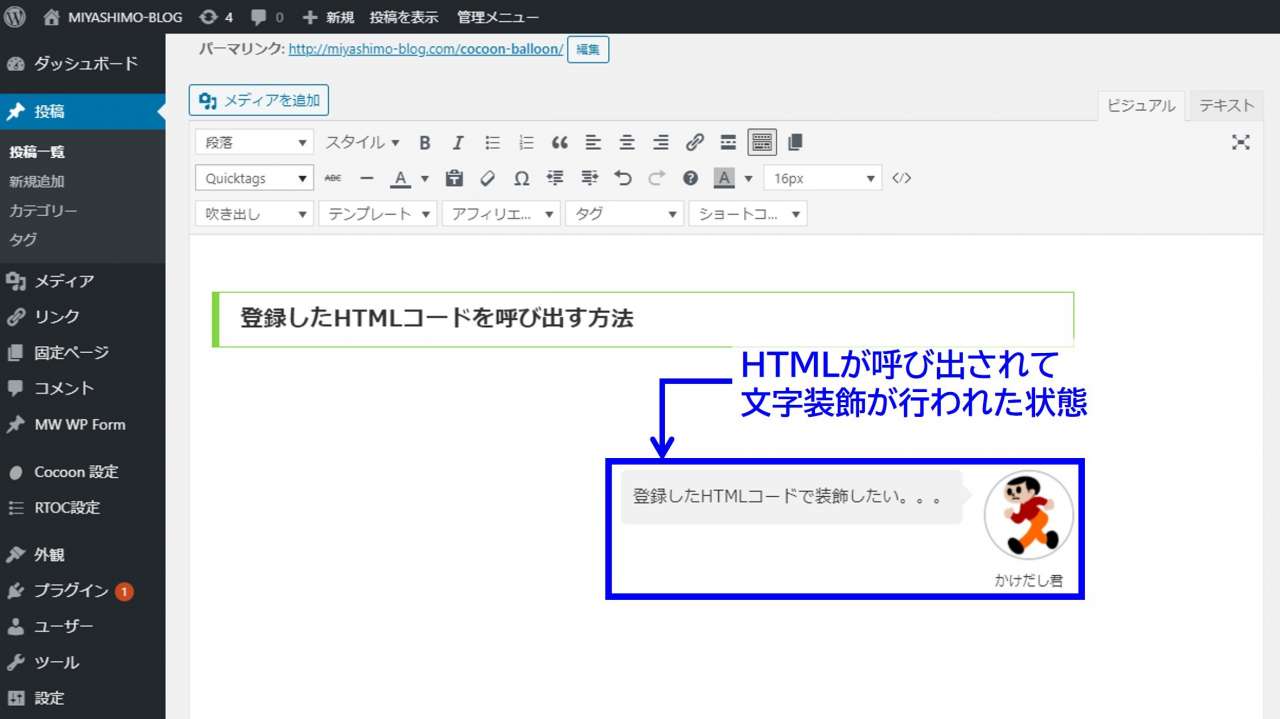
上記の操作を行うと登録したHTMLコードが呼び出され、今回の例の場合だと、次の様な装飾が行われます。

以上でプラグインの使用方法の解説は終わりです。
WordPressのおススメ記事紹介
ここからは、WordPressサイトの運用で役立つおススメ記事を紹介してゆきます。
基本的な使い方
WordPressの基本的な使い方については、つぎの記事で確認できます。
おススメWordPressテーマ
WordPressサイトを構築するなら『SWELL』を利用するのがおススメです。
おススメ・定番プラグイン
このほかサイト運営で役立つおススメプラグインを紹介いたします。
投稿記事を1クリックで複製できる:『Duplicate Post』
投稿記事を並び替えできる:『Intuitive Custom Post Order』
テキストエディタを見やすくする:『HTML Editor Syntax Highlighter』
記事の目次を追加出来る:『Table of Contents Plus』
WordPressのSEO対策:『All in one SEO Pack』
Wordpressを日本語に対応させる:『WP Multibyte Patch』
画像を圧縮して表示速度を改善する:『EWWW Image Optimizer』
シンプルにCSS編集できる:『Simple Custom CSS』
この記事のまとめ
今回は登録しておいたHTMLコードを取り出し、文字装飾を簡単にしてくれるWordPressプラグイン『AddQuickTag(アドクイックタグ)』について、インストール方法から設定・使用方法の解説を行ってきました。
▼本記事で解説した内容
- プラグイン『AddQuickTag』のインストール方法
- プラグインの設定方法
- プラグインの使用方法
投稿記事の文字装飾を行う場合、通常はHTMLのコードを文字ごとに細かく編集する必要がありますが、AddQuickTagを導入すれば繰り返しの作業が簡略化され、効率的な記事編集が可能になります。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









