WordpressのCSS編集プラグイン『Simple Custom CSS』について解説する

Wordpressの編集画面でCSSを追加して、ブログやWEBサイトのカスタマイズやメンテナンスがしたい。そんな時に役立つ、お手軽プラグイン『Simple Custom CSS』について紹介してゆきます。
この記事はWordPressプラグインの解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
WordpressのCSSお手軽に編集できるプラグイン『Simple Custom CSS』について紹介します
WordpressのCSSを編集しようとした場合、通常はサイトに使用している『テーマ』を編集する必要がありますが、今回紹介するプラグインを使えば、テーマを直接編集することなくCSSの編集が行える様になります。
Wordpressのカスタマイズをする場合、多くはテーマを直接編集すべきとも思います。ですが、場合によってはテーマに依存しない、テーマのアップデート等の影響を受けたくないCSSを書きたいと思うこともあると思います。
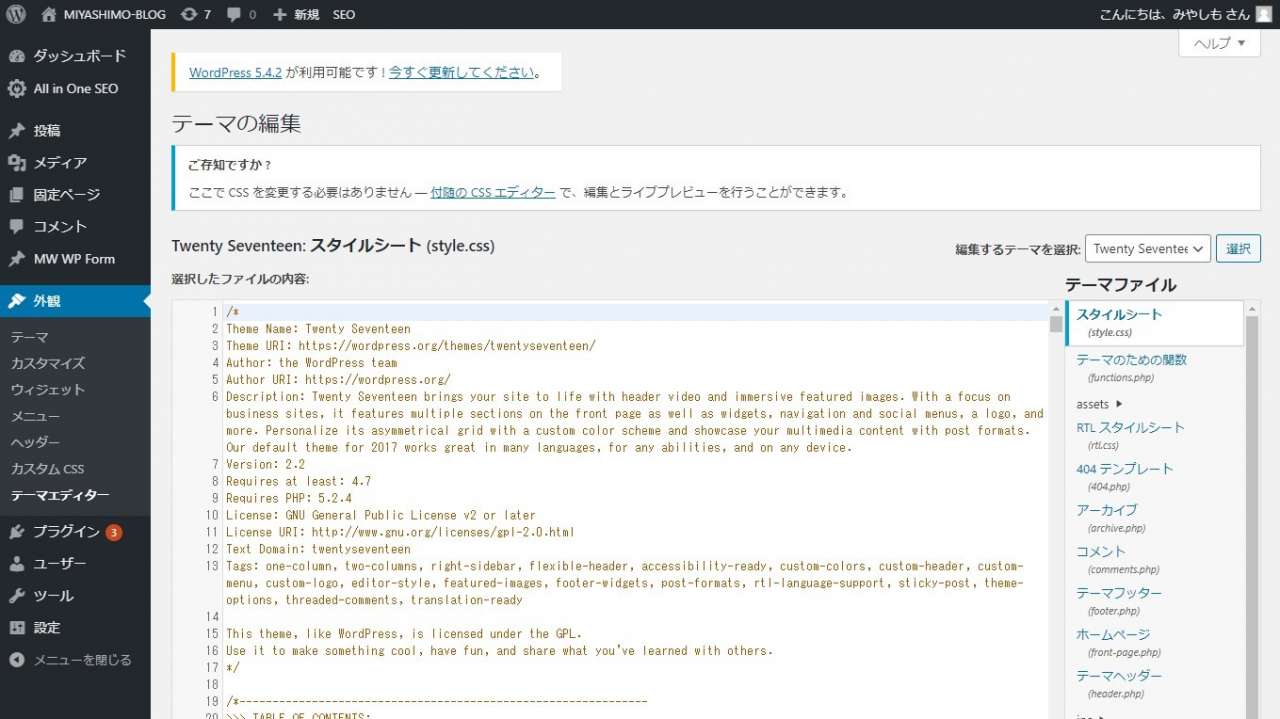
▼通常テーマを編集する『テーマエディター』

そんな時に役立つのが今回紹介する『Simple Custom CSS』です。
このプラグインは、名前の通り、シンプルで使いやすいです。余計な機能が一切ありません。WordPressテーマのCSSをカスタマイズしたい方が利用すると役に立ちます。

1.『Simple Custom CSS』のインストール方法
Wordpressプラグイン『Simple Custom CSS』のインストール方法について解説します。
まずは管理画面のインスト―ル画面を開き、プラグインの検索フォームで『Simple Custom CSS』と検索しましょう。
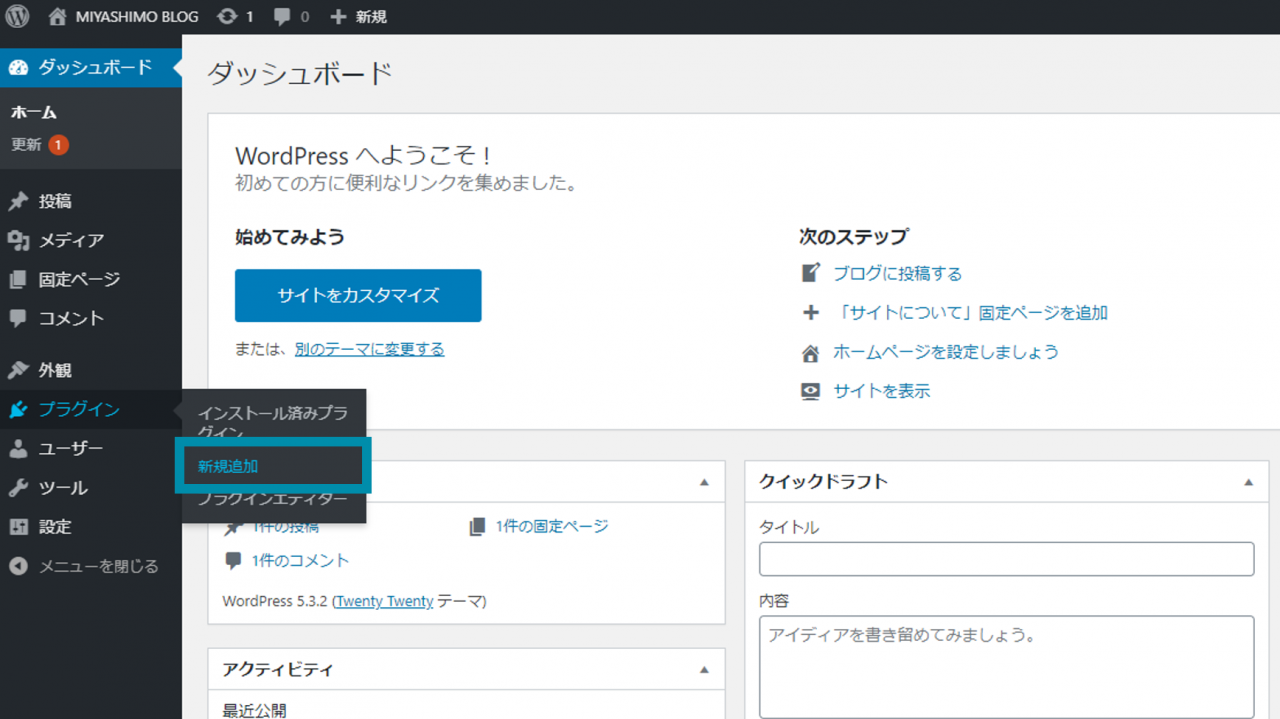
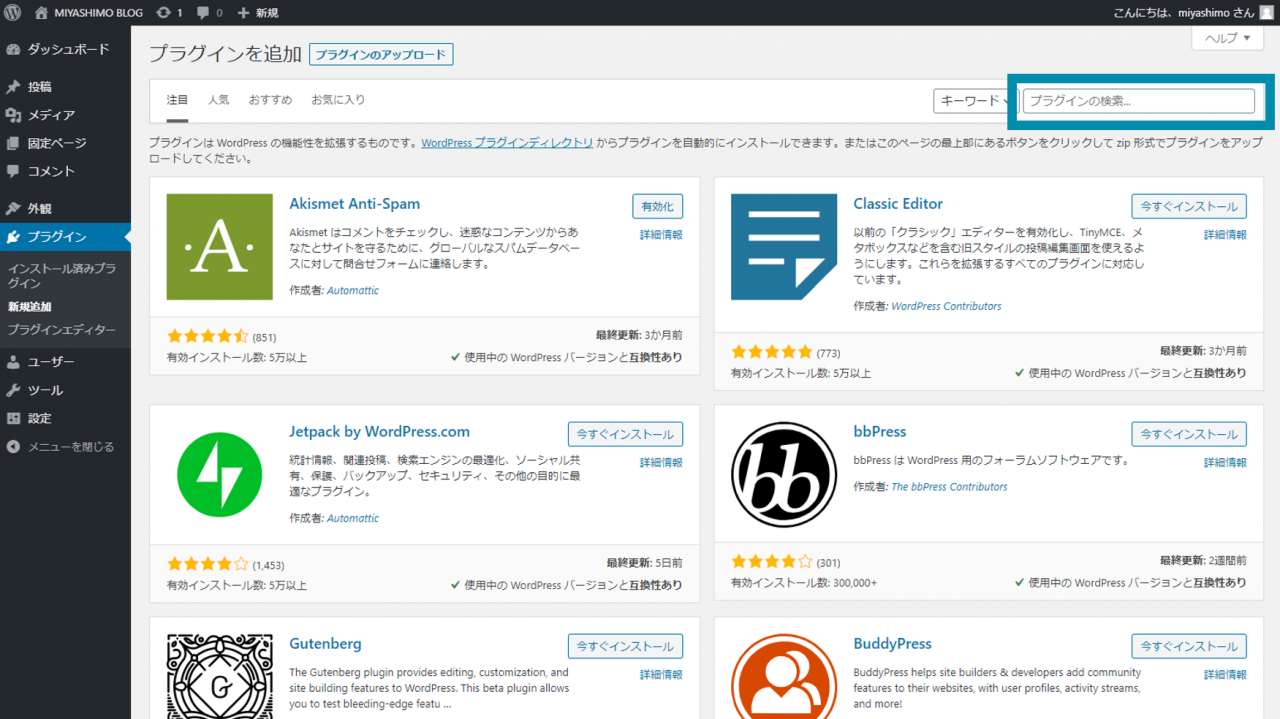
▼管理画面のメニュー『プラグイン->新規追加』を選択します

▼プラグインの検索で『Simple Custom CSS』を入力して検索します

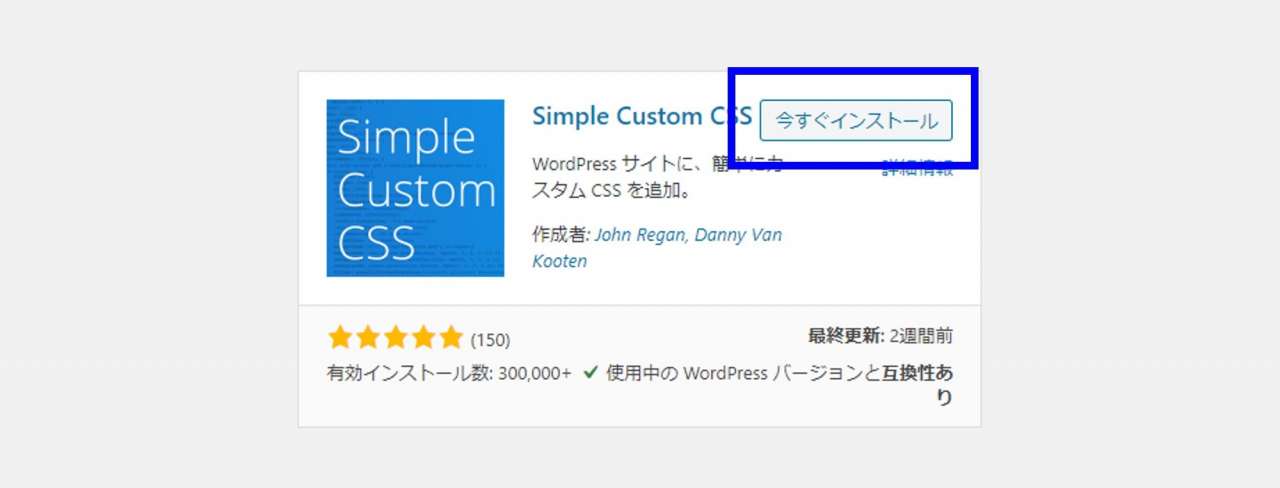
▼プラグインが見つかったら『今すぐインストール』のボタンを押します

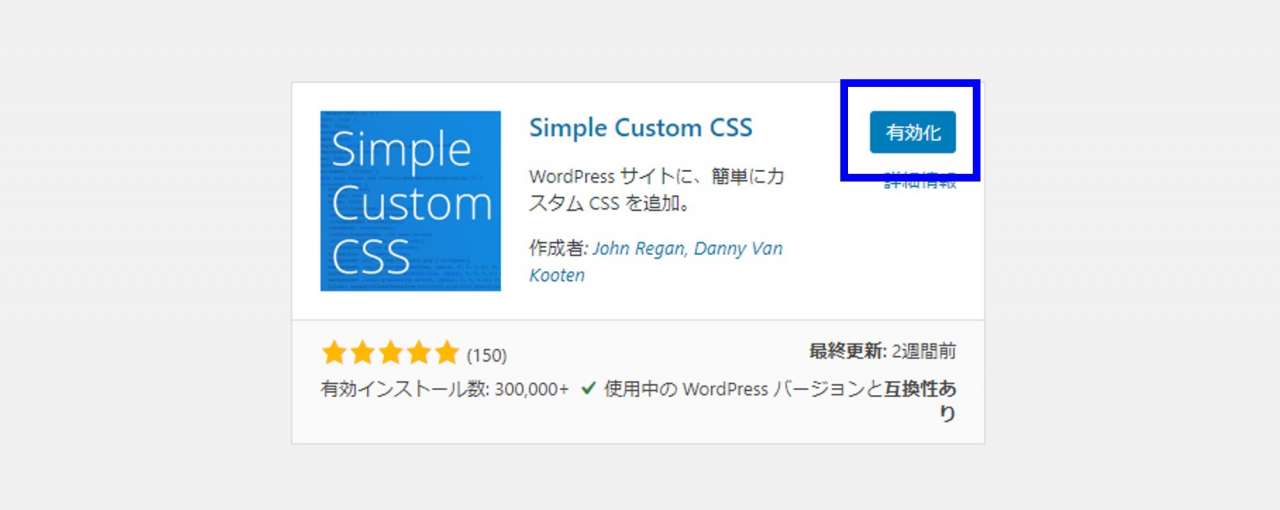
▼インストールが完了したら『有効化』ボタンを押します

これでWordpressのプラグイン『Simple Custom CSS』のインストール作業は完了です。
2.『Simple Custom CSS』の使い方
Wordpressプラグイン『Simple Custom CSS』のインストールが完了しましたら、早速使ってみましょう!
CSS編集画面の開き方
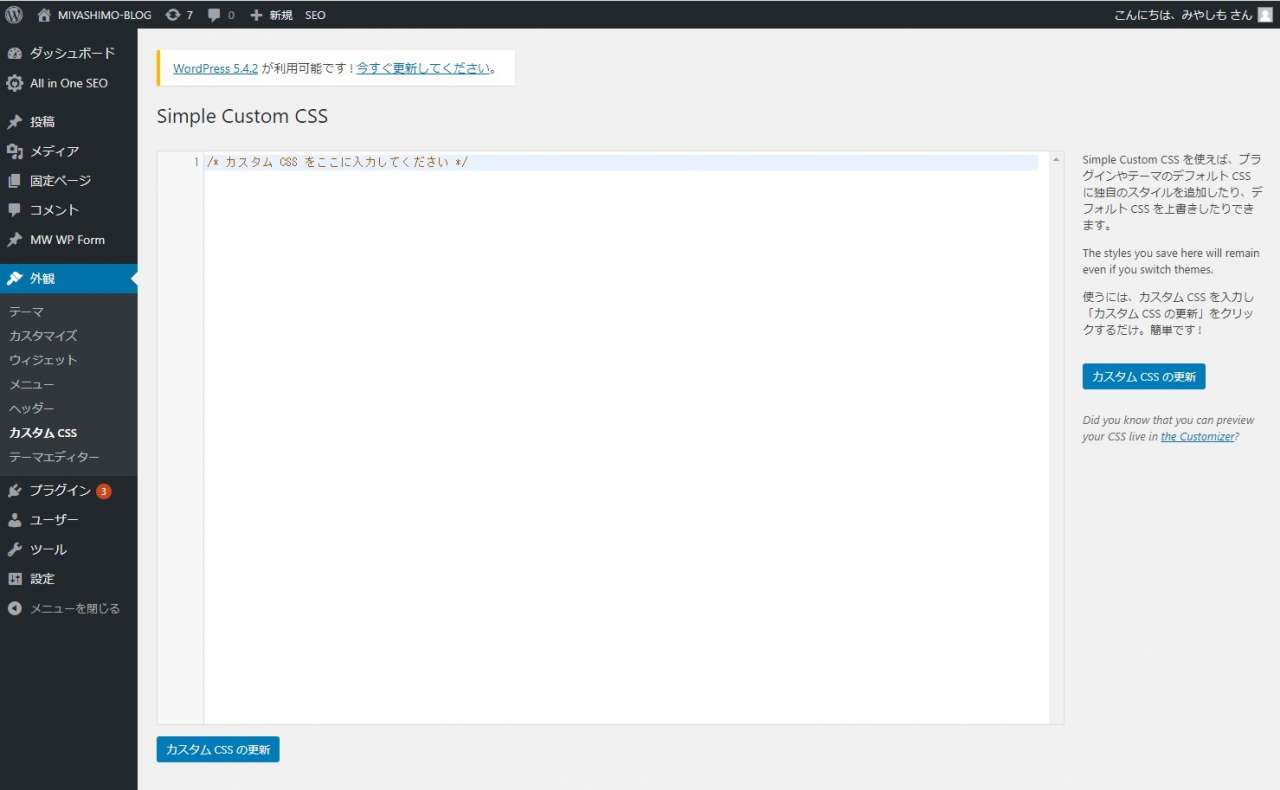
このプラグインは文字通りとてもシンプルな機能をしていまして、設定などは特になく、インストール後はすぐに使い始める事ができます。CSSの編集画面は、管理画面の『外観 ⇒カスタムCSS』の順にメニューを選択すれば開く事ができます。
▼『Simple Custom CSS』のCSS編集画面はこんな感じになっています

CSS編集画面の使い方
続けてCSS編集画面の使い方について。このプラグインは使い方もシンプルでして、基本的に以下の流れで使えばOKです。
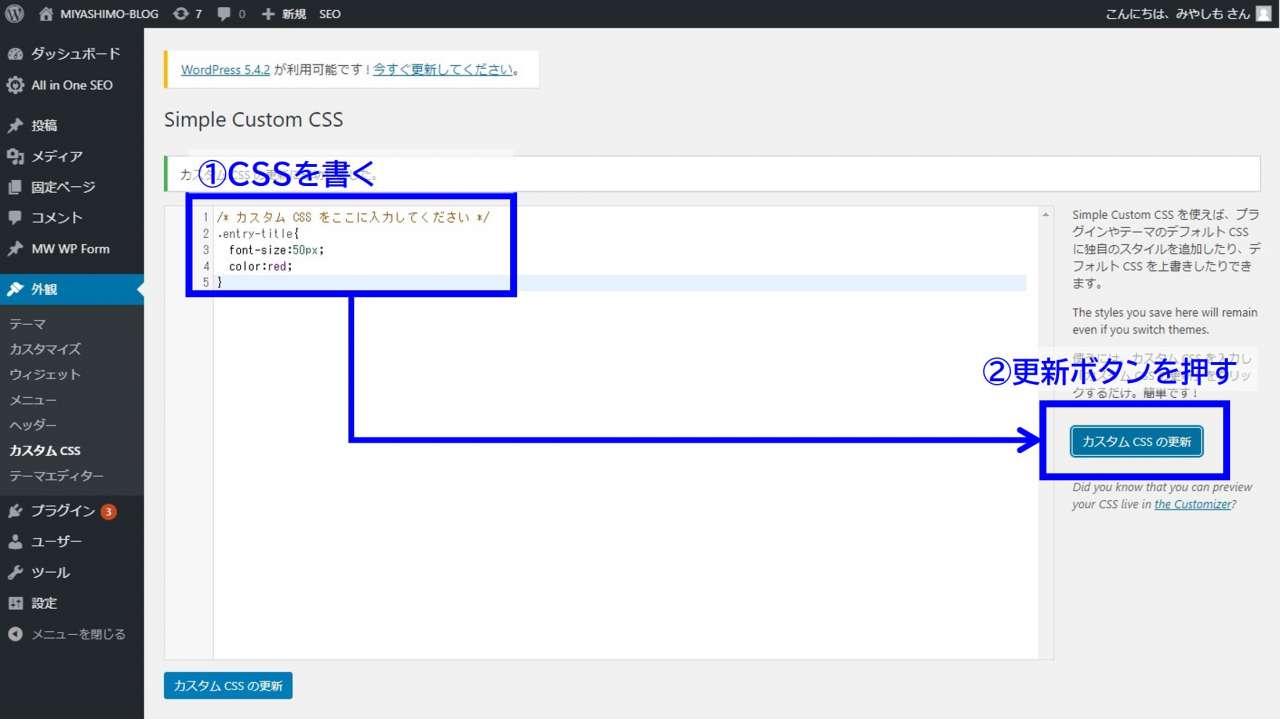
▼プラグインを使ったCSS更新の流れ
- プラグインの編集画面でCSSを書く
- 『カスタムCSSの更新』ボタンで更新する

ちなみに『カスタムCSSの更新』ボタンは2つありますが、どちらを押してもOKです。
試しにプラグインを使って、CSSカスタマイズをしてみました。投稿のタイトルを『50px・赤文字』にするCSSを編集画面で追記し、更新を行います。

無事に見た目がかわり、プラグインが動作している事が確認出来ました。(※テーマはTwenty Seventeenを使っています)
以上でプラグイン『Simple Custom CSS』の使い方の解説は終わりです。
WordPressのおススメ記事紹介
ここからは、WordPressサイトの運用で役立つおススメ記事を紹介してゆきます。
基本的な使い方
WordPressの基本的な使い方については、つぎの記事で確認できます。
おススメWordPressテーマ
WordPressサイトを構築するなら『SWELL』を利用するのがおススメです。
おススメ・定番プラグイン
このほかサイト運営で役立つおススメプラグインを紹介いたします。
投稿記事を1クリックで複製できる:『Duplicate Post』
投稿記事を並び替えできる:『Intuitive Custom Post Order』
テキストエディタを見やすくする:『HTML Editor Syntax Highlighter』
記事の目次を追加出来る:『Table of Contents Plus』
WordPressのSEO対策:『All in one SEO Pack』
Wordpressを日本語に対応させる:『WP Multibyte Patch』
画像を圧縮して表示速度を改善する:『EWWW Image Optimizer』
シンプルにCSS編集できる:『Simple Custom CSS』
この記事のまとめ
今回は、お手軽にCSSの編集が出来る様になるWordpressプラグイン『Simple Custom CSS』について、インストール方法から使い方まで解説を行ってきました。
Wordpressの『テーマ』とは関係なくお手軽かつ強力にCSSの更新が行える今回のプラグインですが、実際は、通常の手法に従ってテーマのCSSを更新する方が適切なケースが殆どだとも思います。
しかし、『テーマ』の影響を受けない領域でCSSの記述が出来るという点は、Wordpressを使ったサイトのメンテナンス性を高める事は確かですし、ちょっとしたカスタマイズから検証などの用途、もしもの事を考えても、入れておいて間違いないプラグインの1つとも言えます。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









