WordPressのテキストエディタを拡張!プラグイン『HTML Editor Syntax Highlighter』を解説する

この記事はWordPressプラグインの解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
WordPressのテキストエディタを見やすくする方法は?

WordPressのHTMLコードを修正するには『テキストエディタ』を開く必要がありますが、標準のテキストエディタが見づらいと感じる方は多いと思います。
HTMLはコードが間違っていると正しく表示することは出来ません。普段からコードは間違わない様に注意して書く必要がありますし、仮にも間違った所があればコードを注意深く見直さなければなりません。

上記のプラグインを導入すれば、ハイライトやHTMLタグの補完機能を追加して、WordPressのエディタを今よりもっと使いやすくすることが出来ます。
『HTML Editor Syntax Highlighter』のインストール方法

プラグインのインストール手順
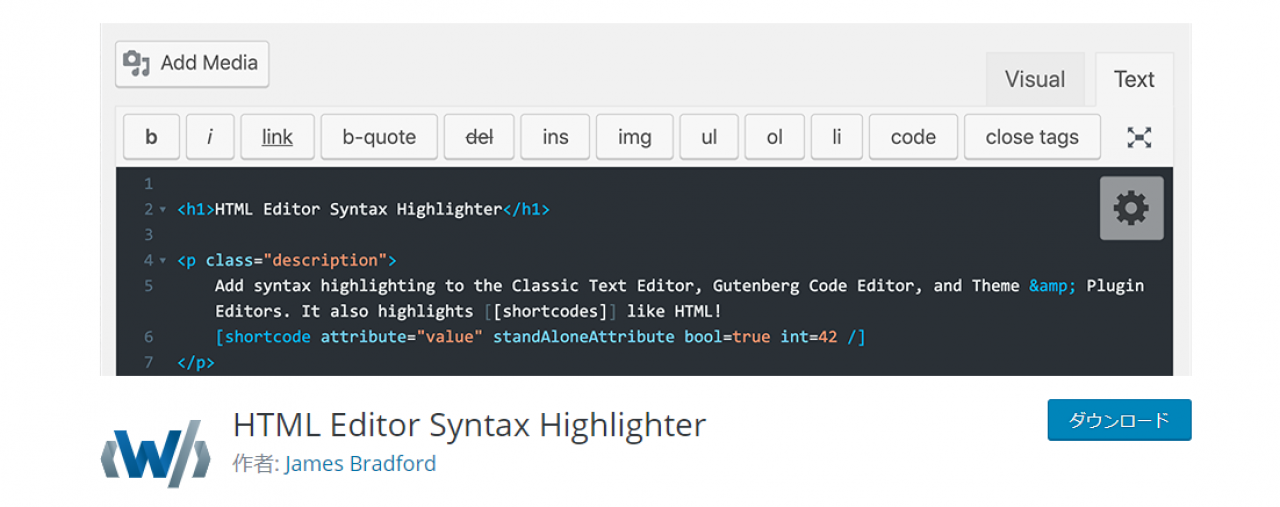
プラグイン『HTML Editor Syntax Highlighter』は、次のようにすればインストールできます。
▼プラグインのインストール手順
- プラグインの追加画面を開く
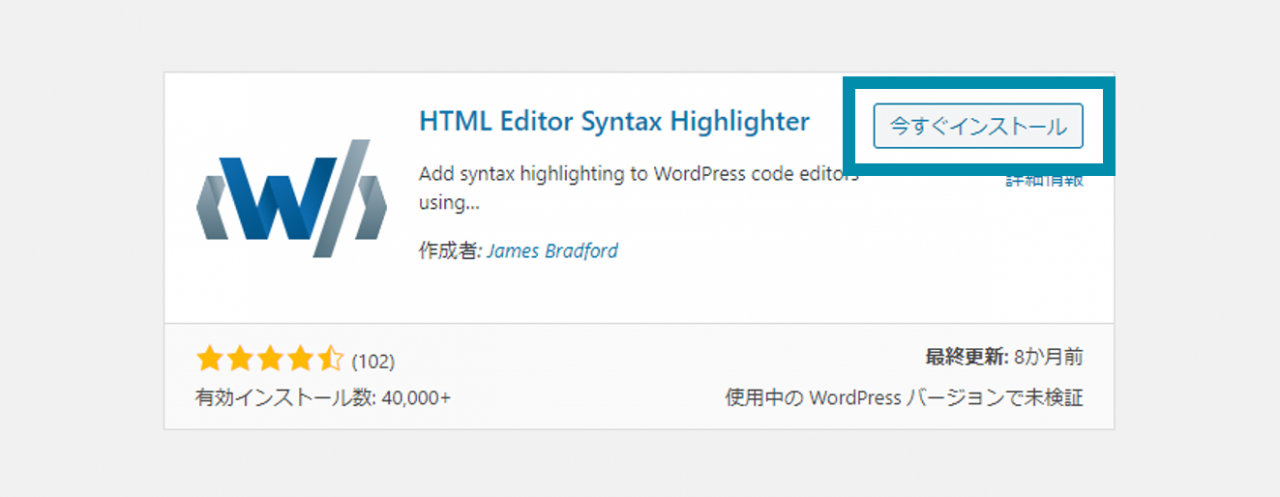
(※管理画面で『プラグイン⇒新規追加』を選択すると開くことができます) - プラグイン『HTML Editor Syntax Highlighter』を検索して、インストールを実行する
- インストール完了後に『有効化』ボタンを押す

基本的には他のプラグインと同じ手順でインストールできます。
WordPressプラグインの詳しいインストール方法や管理方法が知りたい方には、つぎの記事が参考になります。
『HTML Editor Syntax Highlighter』の使い方
プラグインのインストールが終わったら、続けて設定を行ってゆきましょう。
インストールした時点で使い始めることができます
このプラグインは基本的に、WordPressにインストールした時点で使い始めることができる様になっています。しかし設定を変更すれば、エディタの見ためなどを好みに合わせて変えることもできます。
プラグインが有効になったかを確認する方法は?
導入したプラグイン『HTML Editor Syntax Highlighter』が有効になったかどうかは、投稿の編集画面で『テキストエディタ』を開けば確認できます。
エディタ①:『ブロックエディタ』のテキストエディタを開く方法
WordPressのエディタが『ブロックエディタ』の場合は、次のように操作します。
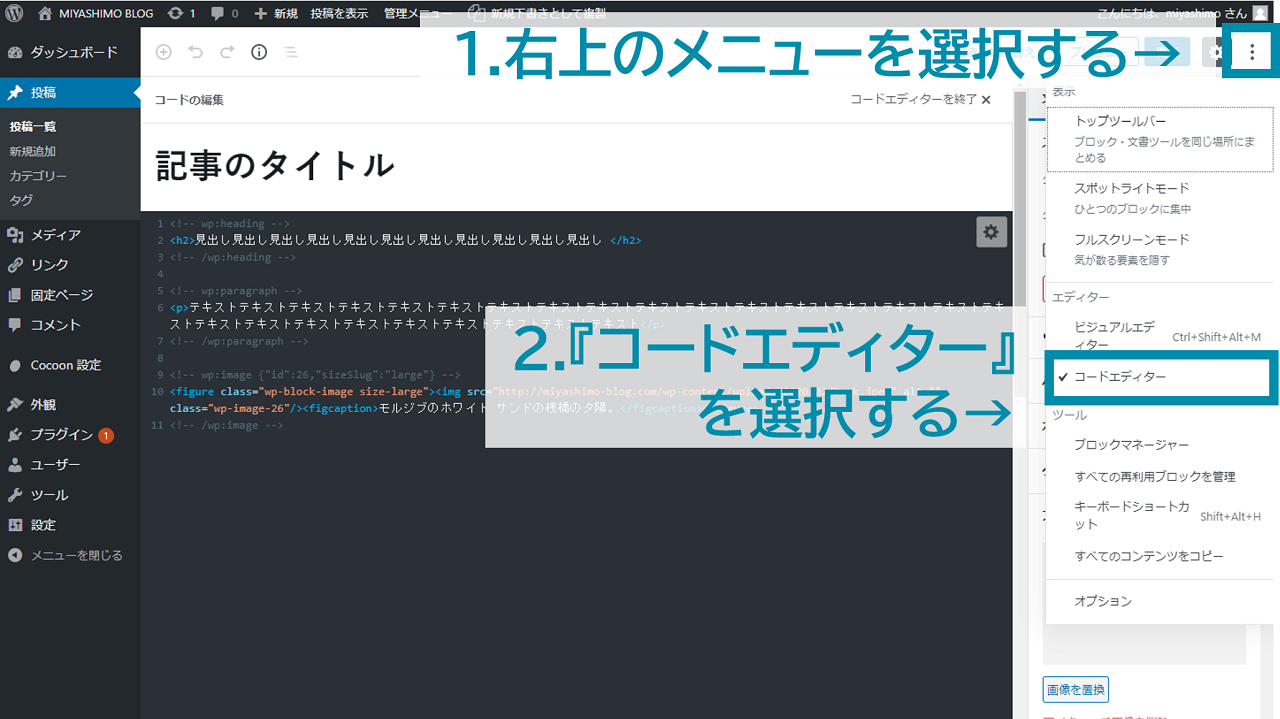
▼『ブロックエディタ』のテキストエディタを開く方法
-
投稿の編集画面で、右上にあるメニューアイコンを押す
-
エディター欄の『コードエディター』を選択する

エディタ②:『クラシックエディタ』のテキストエディタを開く方法
WordPressのエディタが『クラシックエディタ』の場合は、次のように操作します。
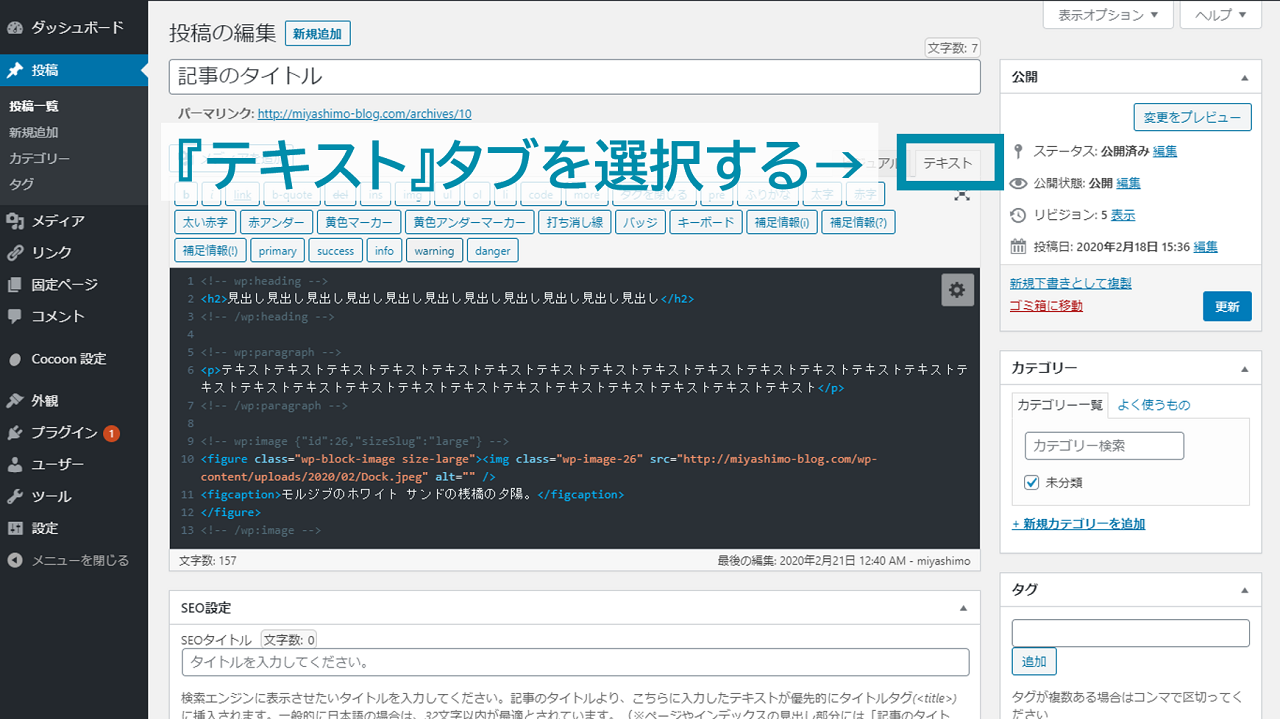
▼『クラシックエディタ』のテキストエディタを開く方法
-
投稿の編集画面で『テキスト』タブを選択する

テキストエディタで出来る様になることは?
プラグイン『HTML Editor Syntax Highlighter』は導入した時点で有効になるため、テキストエディタを開いた時点ではコードにハイライトが利いている状態になっていると思います。

プラグインの導入後はHTMLへのハイライト・行番号の表示・カーソル行の色分けなど、見ための改善が一気に進みました。プラグインの導入前と比べると、かなりコードが見やすくなったと思います。
また、キーボード操作が改善されている点にも注目できます。例えば『Tabキー』を使えば、他のエディタと同じように『インデント/アウトデント』操作が出来る様にもなっています。
『HTML Editor Syntax Highlighter』の設定
ここからは『HTML Editor Syntax Highlighter』の設定方法について解説を進めてゆきます。
プラグイン設定画面の開き方
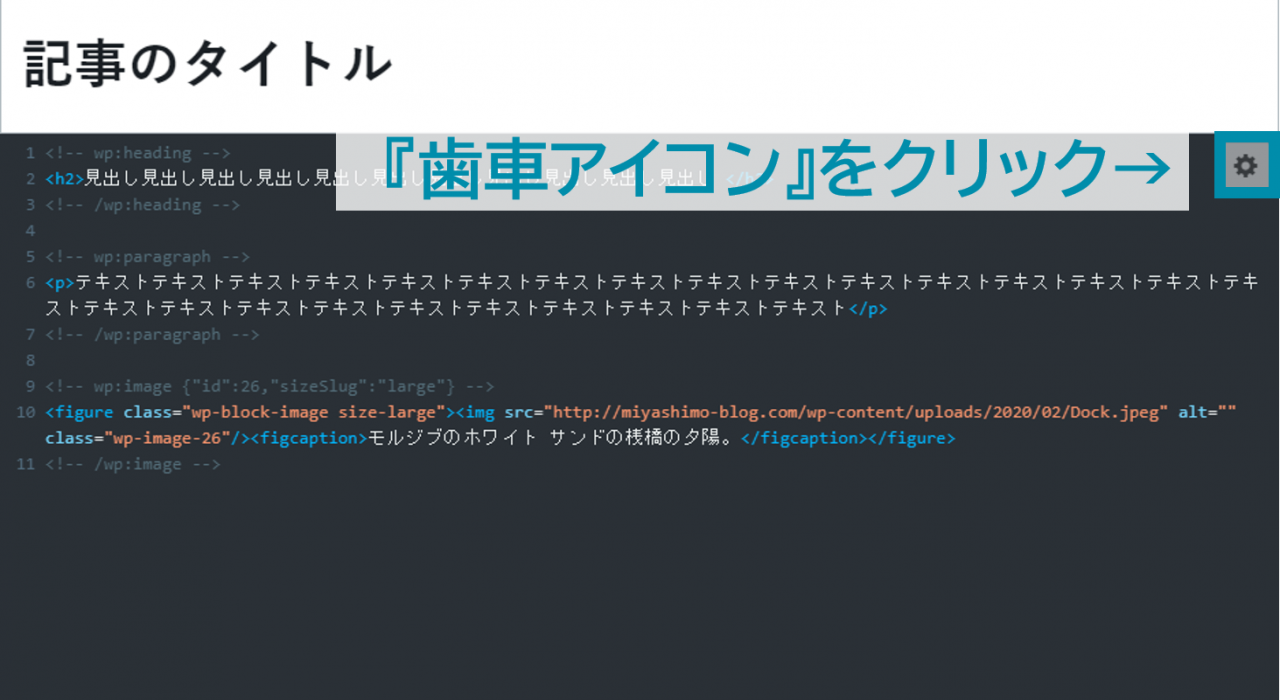
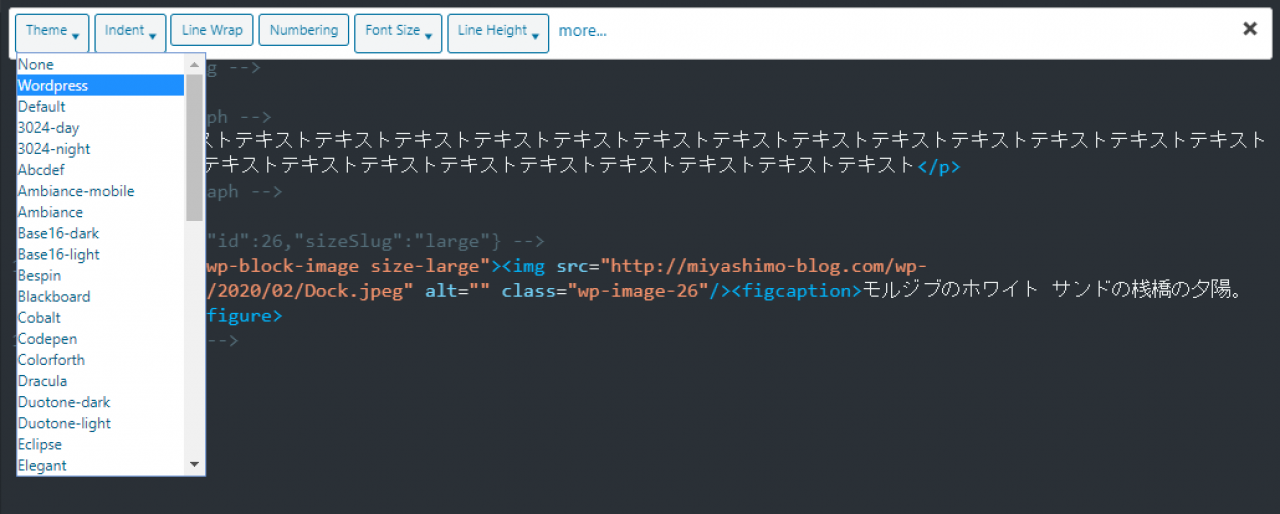
プラグインの設定画面は、テキストエディタの右上にある『歯車アイコン』を押せば開くことができます。

ここでテキストエディタに関する様々な設定ができます。

プラグインの設定内容
プラグインで設定できることは次の通りです。
▼プラグインで設定できること
| Theme |
テキストエディタのテーマ(見た目)を選択します |
|---|---|
| Indent |
HTMLのインデント(字下げ)を指定します |
| Line Wrap |
エディタの折り返しの有無を指定します |
| Numbering |
エディタの行番号の表示の有無を指定します |
| Font Size |
エディタの文字のサイズを指定します |
| Line Height |
エディタの行間(行と行との間隔)を数値で指定します |

▼『more...』メニュー内で設定できること
| Match Brackets |
エディタが対応する括弧『(』の開始と終了をハイライトします |
|---|---|
| Match Tags |
エディタが対応しているHTMLの開始タグと終了タグをハイライトします |
| Highlight Selection Matches |
選択している単語と同じ単語をハイライトします |
| Auto Close Tags |
エディタで入力したHTMLのタグを自動で閉じてくれます |
| Auto Close Brackets |
エディターで入力した括弧『(』を自動で閉じてくれます |
| Code Folding |
HTMLのコードをたためる様にします |
| Show Scrollbars |
エディターにスクロールバーを表示させる様にします |
| Key Bindings |
ショートカットキーの配列を選択することが出来ます (Sblime/Vim/Emacs から選択できます) |
WordPressのおススメ記事紹介
ここからは、WordPressサイトの運用で役立つおススメ記事を紹介してゆきます。
基本的な使い方
WordPressの基本的な使い方については、つぎの記事で確認できます。
おススメWordPressテーマ
WordPressサイトを構築するなら『SWELL』を利用するのがおススメです。
おススメ・定番プラグイン
このほかサイト運営で役立つおススメプラグインを紹介いたします。
投稿記事を1クリックで複製できる:『Duplicate Post』
投稿記事を並び替えできる:『Intuitive Custom Post Order』
テキストエディタを見やすくする:『HTML Editor Syntax Highlighter』
記事の目次を追加出来る:『Table of Contents Plus』
WordPressのSEO対策:『All in one SEO Pack』
Wordpressを日本語に対応させる:『WP Multibyte Patch』
画像を圧縮して表示速度を改善する:『EWWW Image Optimizer』
シンプルにCSS編集できる:『Simple Custom CSS』
この記事のまとめ
今回は、WordPressのテキストエディタを使いやすくするプラグイン『HTML Editor Syntax Highlighter』の使い方やインストール方法を解説してゆきました。
WordPressの利用の際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す