Wordpressにお問い合わせフォームを追加するプラグイン『MW WP Form』について解説する

今回は、こんなお悩みにお応えしたいと思います。
▼この記事の内容
- Wordpressのサイトにお問い合わせフォームを設置したい
- プラグインのインストール・使い方が知りたい
この記事はWordPressプラグインの解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Wordpressにお問い合わせフォームを設置する方法
今回はWordpressで作成されたブログやホームページなどのWEBサイトに『お問い合わせフォーム』を設置するプラグイン『MW WP Form』についてインストールや設定方法などについて詳しく解説してゆきます。


1.『MW WP Form』のインストール方法
Wordpressにお問い合わせフォームを設置するプラグイン『MW WP Form』のインストールについて説明します。
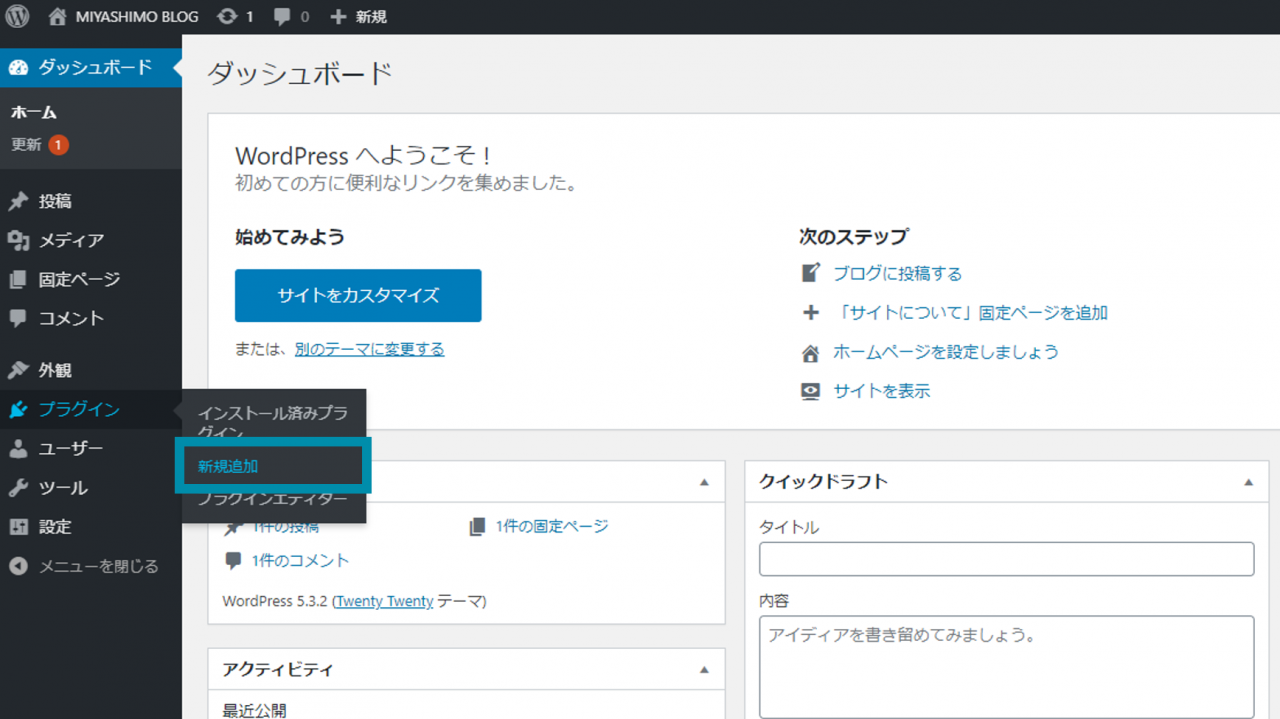
先ずは、Wordpress管理画面を開いて、プラグインの検索フォームで『MW WP Form』と検索します。
▼管理画面のメニュー『プラグイン->新規追加』を選択します

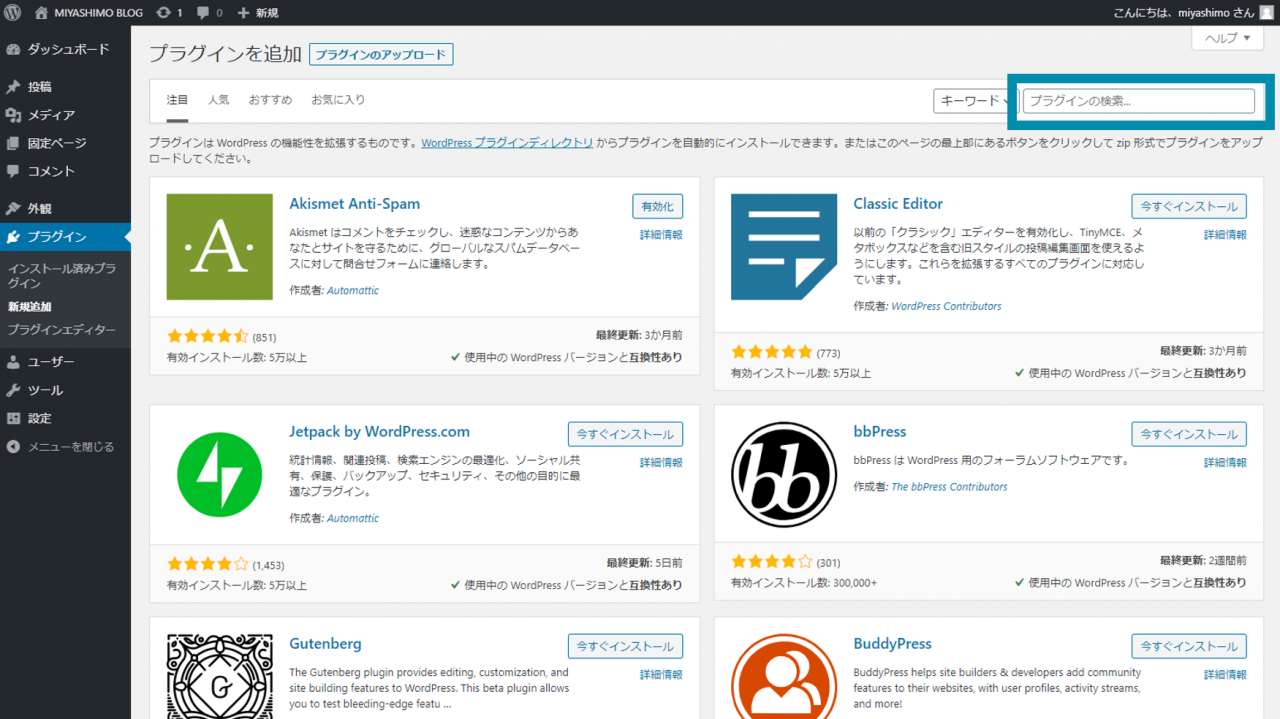
▼プラグインの検索フォームに『MW WP Form』を入力して検索します

▼プラグインの検索が出来たら『今すぐインストール』のボタンを押しましょう

▼インストールが完了したら『有効化』ボタンを押しましょう

以上でWordpressのプラグイン『MW WP Form』のインストール作業は完了です。
2.『MW WP Form』の設定画面
Wordpressプラグイン『MW WP Form』のインストールが完了したら、続けてプラグインの設定を行ってゆきましょう。
編集画面の開き方
先ずはプラグイン『MW WP Form』の設定画面を確認しましょう。
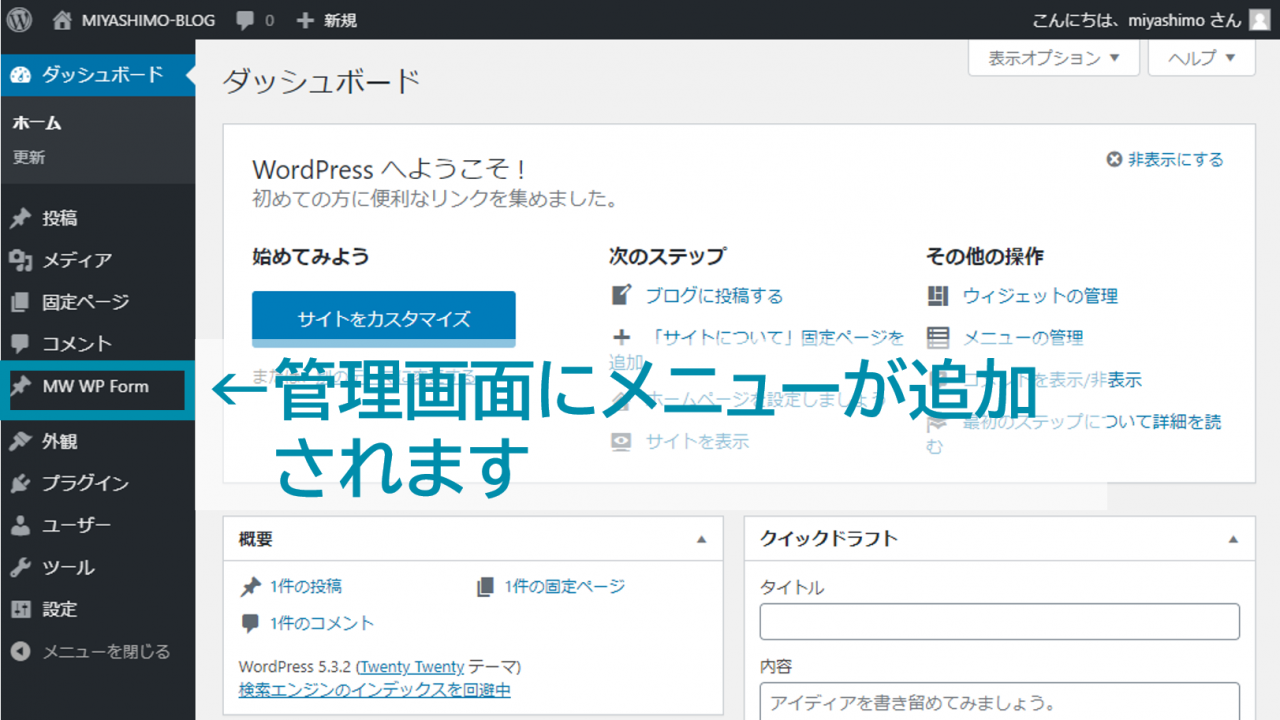
このプラグインは追加した時点で管理画面の左側にメニューが追加される様になっており、このメニューを選択する事で設定画面が開けます。

開いたページで『フォームがありません』と表示されていると思いますが、ここでページ上部の『新規追加』をクリックします。

編集画面の内容
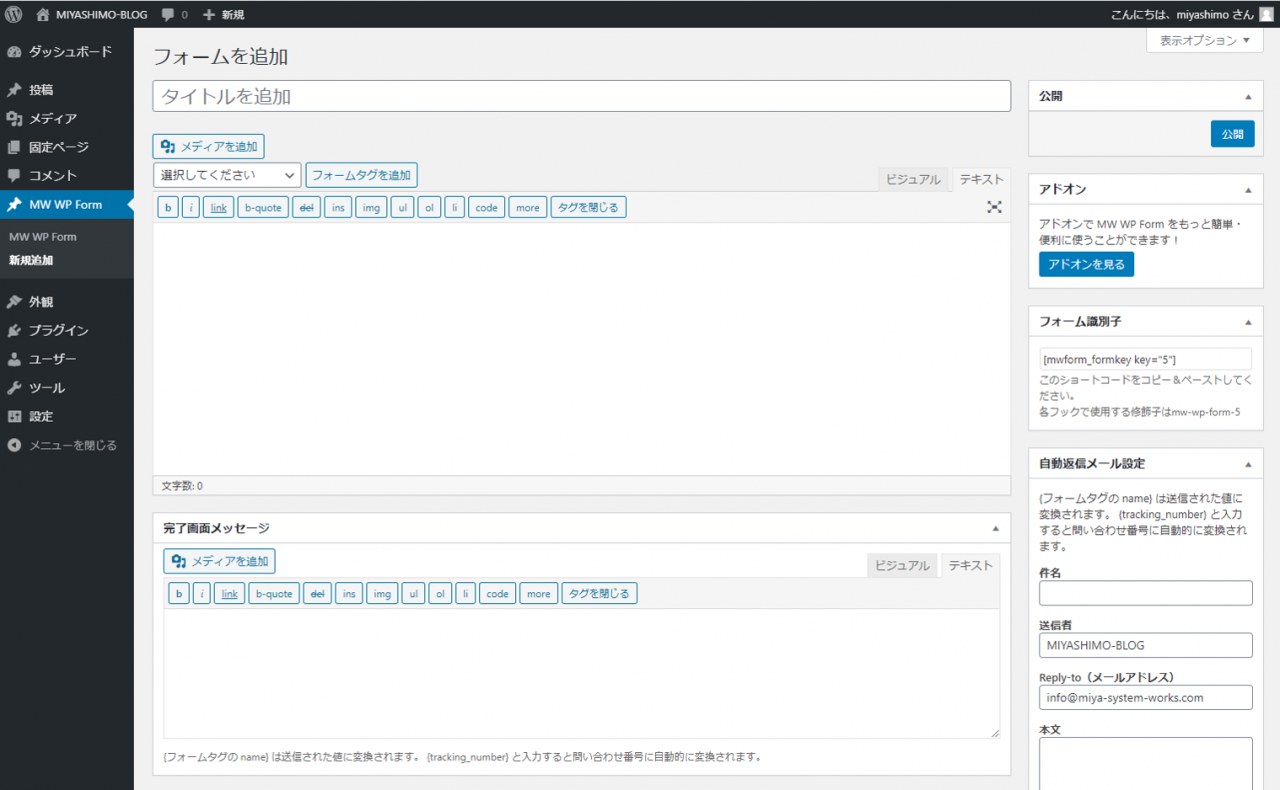
『新規追加』をクリックすると『フォームを追加』と書かれたページを開くことが出来ると思いますが、ここが『MW WP Form』の編集画面になります。また、このページで問い合わせフォームの項目やメールの文面など、各種設定を行ってゆきます。

色々と項目が並んでいると思いますが、このページで設定できる主な内容は次の様になります。
▼MW WP Formの主な設定内容
| ①タイトル |
フォームのタイトルを入力します |
|---|---|
| ②フォームの内容 |
フォームの内容を入力します |
| ③完了画面メッセージ |
完了画面のメッセージを入力します |
| ④URL設定 |
入力・確認・完了・エラー画面のURLを任意で設定します |
| ⑤バリデーションルール |
フォームの項目に対する入力制限や入力チェックの設定をします |
| ⑥公開設定 |
公開/非公開の設定を行います |
| ⑦アドオン |
アドオンに関する設定を行います |
| ⑧フォーム識別子 |
投稿や固定ページでフォームを使うためのショートコードを取得できます |
| ⑨自動返信メール設定 |
自動返信メールに関する設定を行います |
| ⑩管理者宛メール設定 |
管理者宛メールに関する設定を行います |
| ⑪設定 |
その他の全体に関する設定を行います |
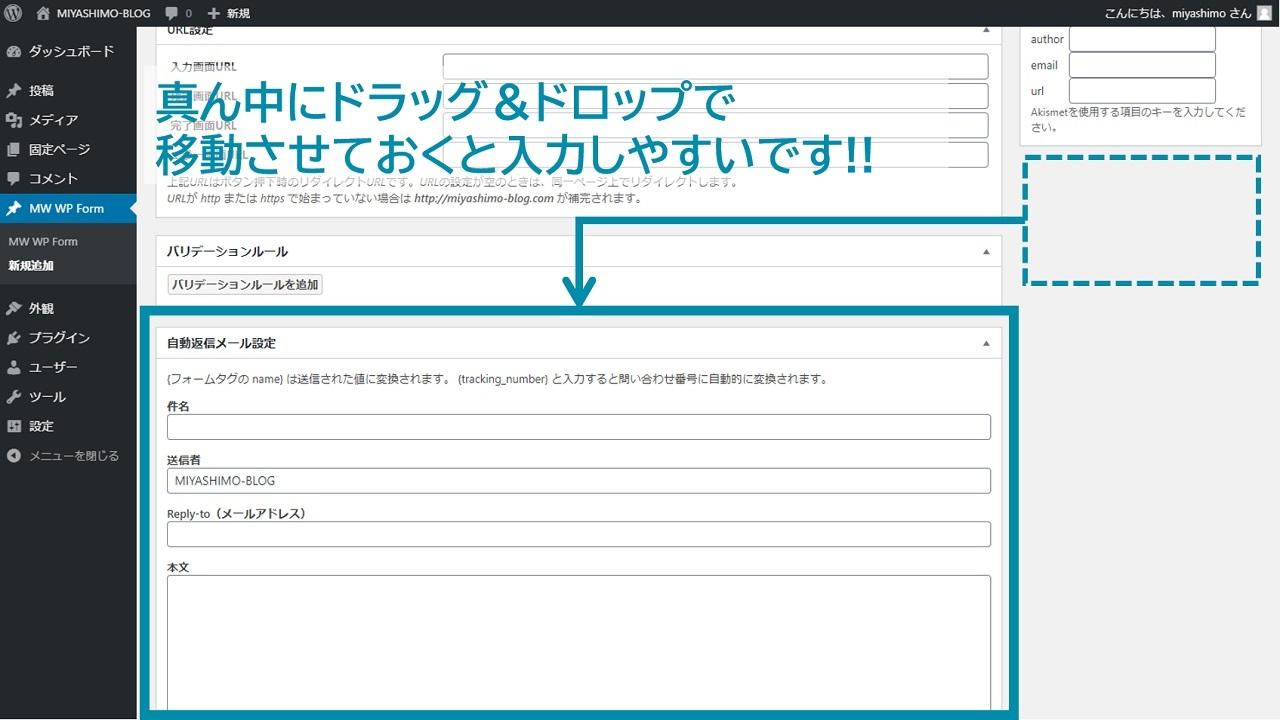
各項目の位置はドラッグ&ドロップで移動させることが出来る様になっています。自動返信メールと管理者宛メール設定は編集画面の右側にあると思いますが、この位置は正直入力がし辛いので、あらかじめ真ん中に移動させておくと後で入力が楽になると思います。

2.『MW WP Form』の設定方法
プラグインの設定画面の確認が出来たら、続けて設定を行ってゆきましょう。プラグイン設定の主な流れは次の様になります。
▼プラグインの設定の流れ
-
タイトル
-
フォームの内容
-
バリデーションルール
-
完了画面メッセージ
-
管理者宛メール設定
-
自動返信メール設定
設定①:タイトル
このタイトルは『MW WP Form』の管理用のタイトルになります。ここで入力する内容はサイトに直接表示される訳ではありませんので、分かり易い名前を付けておくのが良いと思います。
ここはシンプルに『お問い合わせ』と入力しておきましょう。

設定②:フォームの内容
続けて、お問い合わせフォームの内容を入力してゆきます。

ここでは、通常の投稿と同じようにテキストやHTMLを入力する事が出来る様になっていますが、フォームの項目を設置する際は『MW WP Form』のショートコードを利用します。
▼参考情報
ショートコードについての詳細は、本家サイトのマニュアルが参考になりますが、今回はコピペで使えるテンプレートを用意しました。以下のコードをコピペすればフォームの内容を簡単に作成出来ます。
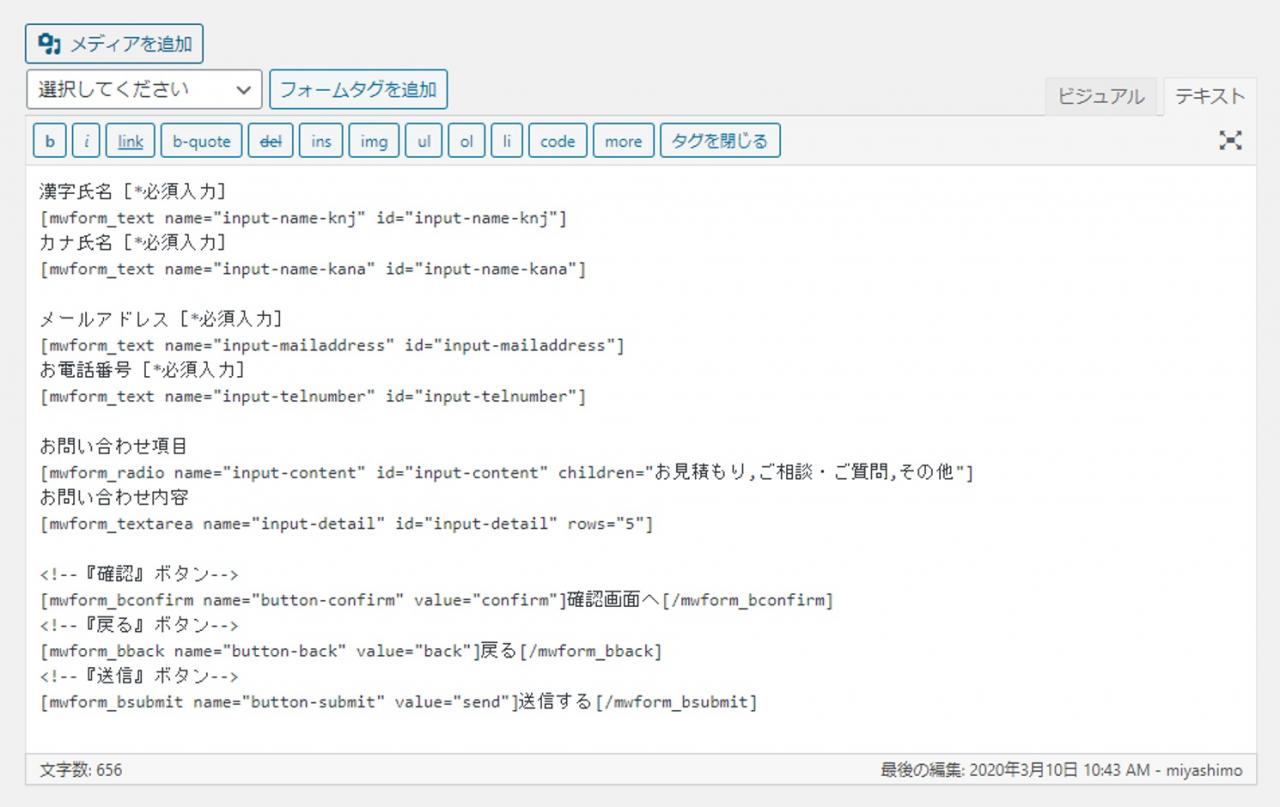
▼ショートコードのテンプレート
漢字氏名[*必須入力]
[mwform_text name="input-name-knj" id="input-name-knj"]
カナ氏名[*必須入力]
[mwform_text name="input-name-kana" id="input-name-kana"]
メールアドレス[*必須入力]
[mwform_text name="input-mailaddress" id="input-mailaddress"]
お電話番号[*必須入力]
[mwform_text name="input-telnumber" id="input-telnumber"]
お問い合わせ項目
[mwform_radio name="input-content" id="input-content" children="お見積もり,ご相談・ご質問,その他"]
お問い合わせ内容
[mwform_textarea name="input-detail" id="input-detail" rows="5"]
<!--『確認』ボタン-->
[mwform_bconfirm name="button-confirm" value="confirm"]確認画面へ[/mwform_bconfirm]
<!--『戻る』ボタン-->
[mwform_bback name="button-back" value="back"]戻る[/mwform_bback]
<!--『送信』ボタン-->
[mwform_bsubmit name="button-submit" value="send"]送信する[/mwform_bsubmit]
テンプレートをコピーしたら『テキストエディタ』を開いた状態でコードを貼り付けましょう。
設定③:完了画面メッセージ
完了画面メッセージはフォームの送信が完了した時点で表示されるメッセージです。
▼完了画面メッセージのテンプレート
この度はお問い合わせ頂きありがとうございます。
お問い合わせ内容を確認後、担当者よりご連絡させて頂きます。設定④:バリデーションルール
続いてバリデーションルールを設定しましょう。バリデーションルールは、フォームの項目に対する入力制限や入力チェックの事を言います。
例えばメールアドレスは『〇〇〇〇〇@example.com』といった形式でなければメールを正しく送信する事は出来ません。このために、入力された値を正しくチェックする必要があります。なので特定の項目に対しては、バリデーションルールを設定する必要があります。
▼バリデーションルール
| ①漢字氏名 |
・バリデーションを適用する項目に『input-name-knj』を入力する ・『必須項目』にチェックを入れる |
|---|---|
| ②カナ氏名 |
・バリデーションを適用する項目に『input-name-kana』を入力する ・『必須項目』にチェックを入れる |
| ③メールアドレス |
・バリデーションを適用する項目に『input-mailaddress』を入力する ・『必須項目』にチェックを入れる ・『メールアドレス』にチェックを入れる |
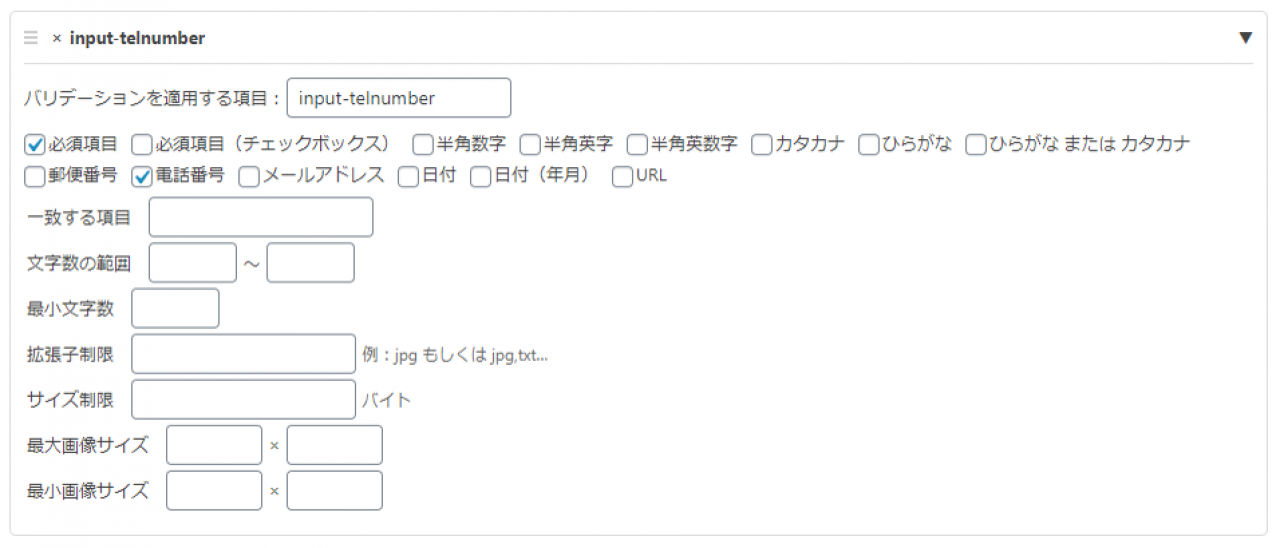
| ④電話番号 |
・バリデーションを適用する項目に『input-telnumber』を入力する ・『必須項目』にチェックを入れる ・『電話番号』にチェックを入れる |
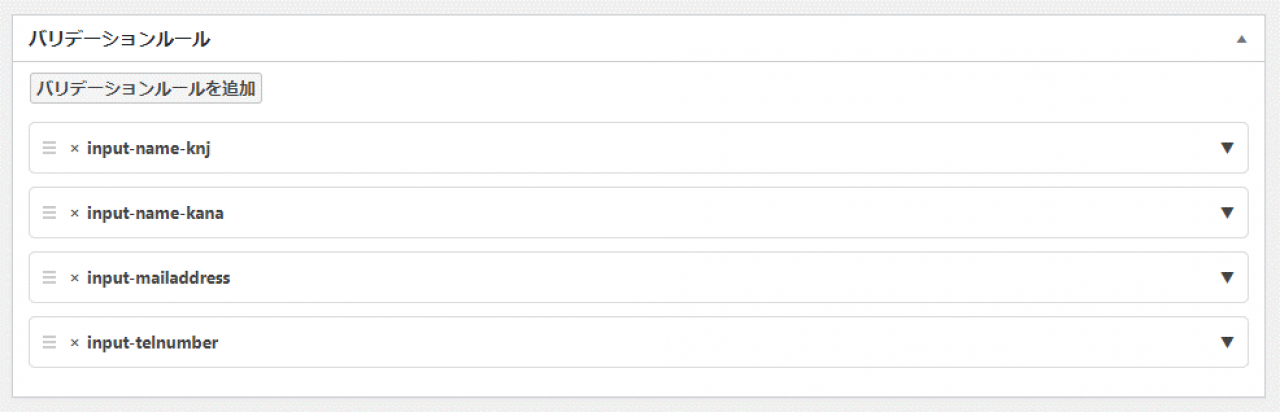
▼『バリデーションルールを追加』ボタンを押すと新しいルールを追加できます

▼左のアイコンをドラッグすると項目が移動できます。設定が済んだら項目順に並べておきましょう!

設定⑤:管理者宛メール設定
管理者宛メールは問い合わせが発生したタイミングでサイトの管理者に送られるメールです。
ここでは主に、管理者に送られるメールアドレスの設定やメールの本文を指定してゆきます。以下の設定内容を参考に各項目の入力を進めてゆきましょう。
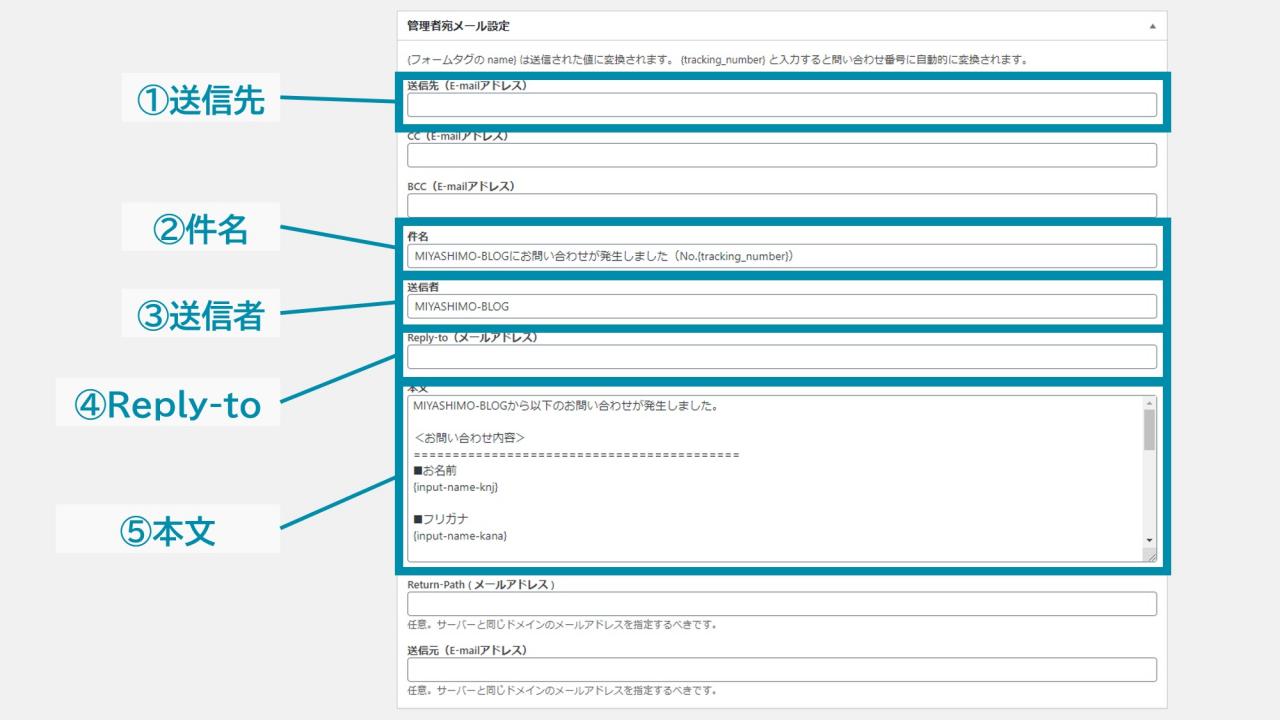
▼管理者宛メール設定
| 送信先 |
管理者のメールアドレスを入力します 例)info@example.com |
|---|---|
| 件名 |
メールの件名を入力します 例)【MIYASHIMO-BLOG】にお問い合わせが発生しました(No.{tracking_number}) |
| 送信者 |
送信者の名前を入力します 例)MIYASHIMO-BLOG ※ここにはサイトの名前を入力します |
| Reply-to |
返信先のメールアドレスを入力します 例)info@example.com |
| 本文 |
管理者宛メールの本文を入力します |
※その他の項目については基本的に入力は不要です。更に詳しい情報は『MW WP Form』の公式マニュアル を参照してください。

管理者宛メールの本文に使えるテンプレートを用意しました。以下の内容をコピーして『本文』に貼り付けましょう。
▼管理者宛メール本文のテンプレート
〇〇〇〇〇から以下のお問い合わせが発生しました。
<お問い合わせ内容>
■お名前
{input-name-knj}
■フリガナ
{input-name-kana}
■メールアドレス
{input-mailaddress}
■電話番号
{input-telnumber}
■お問い合わせ内容
{input-content}
■お問い合わせ詳細
{input-detail}
―――――――――――――――――――――――――――――――――――
株式会社〇〇〇〇〇〇
Taro Yamada
〒000-0000 東京都○○区1-2-3
TEL:555-5555-5555 FAX:555-5555-5555
EMAIL:info@example.com
URL:https://example.com
―――――――――――――――――――――――――――――――――――
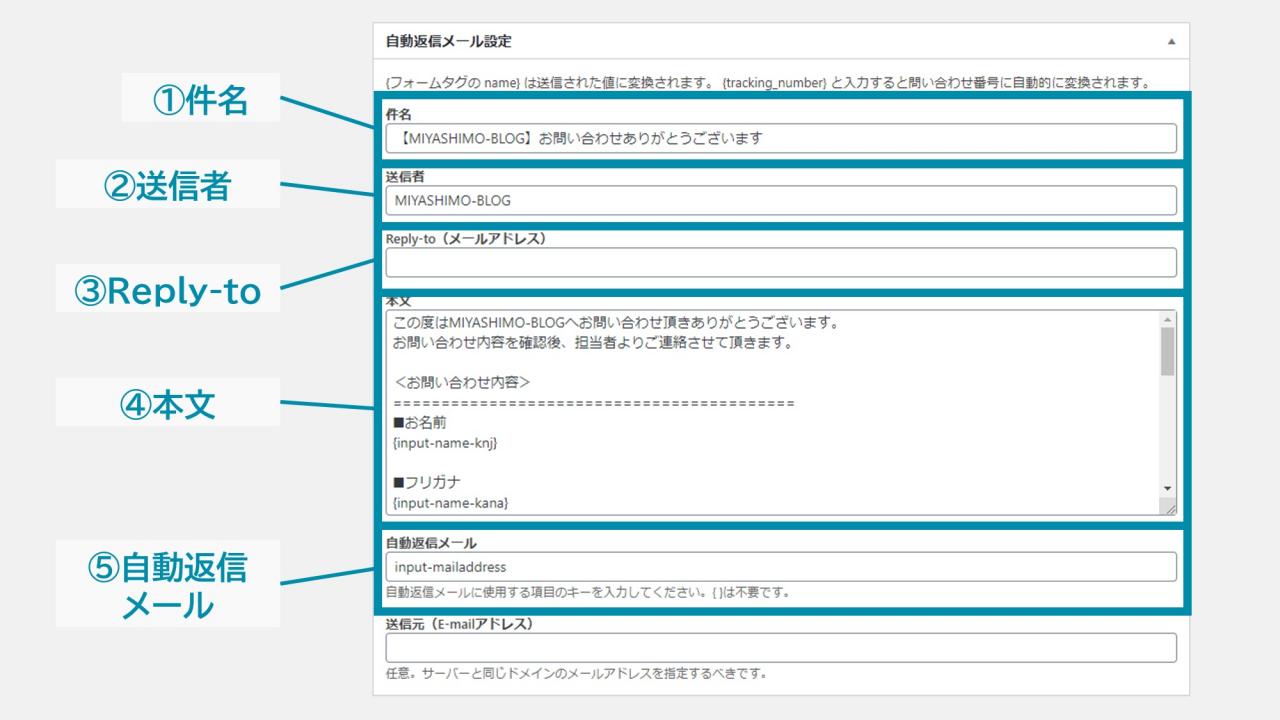
設定⑥:自動返信メール設定
自動返信メールは問い合わせが発生したタイミングでサイトの利用者に送られるメールです。
サイトの利用者に送られるメールアドレスの設定やメールの本文を指定してゆきます。ここも先ほどの手順と殆ど同じなので内容を確認しながら設定を進めてゆきましょう。
▼自動返信メール設定
| 件名 |
メールの件名を入力します 例)【MIYASHIMO-BLOG】にお問い合わせが発生しました(No.{tracking_number}) |
|---|---|
| 送信者 |
送信者の名前を入力します 例)MIYASHIMO-BLOG ※ここにはサイトの名前を入力します |
| Reply-to |
返信先のメールアドレスを入力します 例)info@example.com |
| 本文 |
管理者宛メールの本文を入力します |
| 自動返信メール |
自動返信メールに使用する項目のキーを入力します 例)input-mailaddress ※メールアドレスの項目名と名前を合わせる必要があります |
※その他の項目については基本的に入力は不要です。更に詳しい情報は『MW WP Form』の公式マニュアル を参照してください。

自動返信メールの本文に使えるテンプレートを用意しました。以下の内容をコピーして『本文』に貼り付けましょう。
▼自動返信メール本文のテンプレート
この度は〇〇〇〇〇へお問い合わせ頂きありがとうございます。
お問い合わせ内容を確認後、担当者よりご連絡させて頂きます。
<お問い合わせ内容>
■お名前
{input-name-knj}
■フリガナ
{input-name-kana}
■メールアドレス
{input-mailaddress}
■電話番号
{input-telnumber}
■お問い合わせ内容
{input-content}
■お問い合わせ詳細
{input-detail}
―――――――――――――――――――――――――――――――――――
株式会社〇〇〇〇〇〇
Taro Yamada
〒000-0000 東京都○○区1-2-3
TEL:555-5555-5555 FAX:555-5555-5555
EMAIL:info@example.com
URL:https://example.com
―――――――――――――――――――――――――――――――――――
以上でお問い合わせフォームの設定作業は完了です。
次からはいよいよ作成したフォームをサイトに設置してゆきます。
3. 『MW WP Form』の設置方法
フォームの設定が完了したらサイトに設置してゆきましょう!
『MW WP Form』では、フォームごと追加されるショートコードを利用して、Wordpressの『投稿』や『固定ページ』内にフォームを設置出来る様になっています。今回はフォーム設置用の『お問い合わせ』画面を固定ページを使って作成し、そこにフォームを設置する手順を紹介したいと思います。
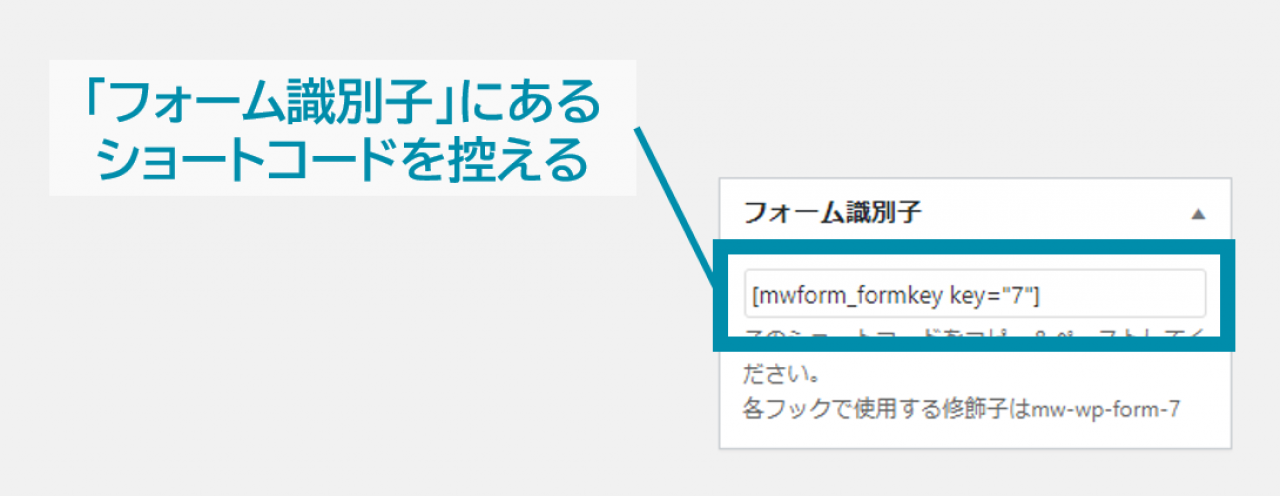
設置①:ショートコードを取得する
お問い合わせフォームを設置するためのショートコードを取得します。ショートコードは先ほどまで作業をしていた編集画面の右側にある『フォーム識別子』から取得が出来るので、そのままコピーするか、メモ帳などに控えておきます。

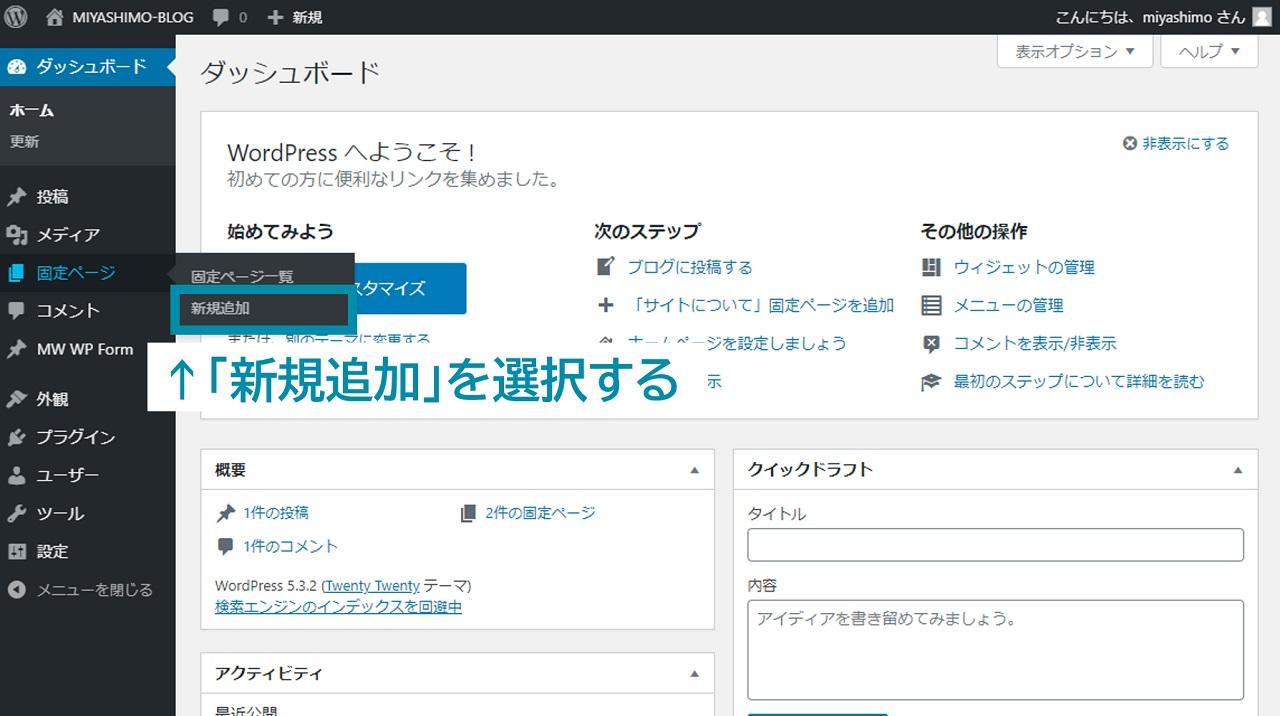
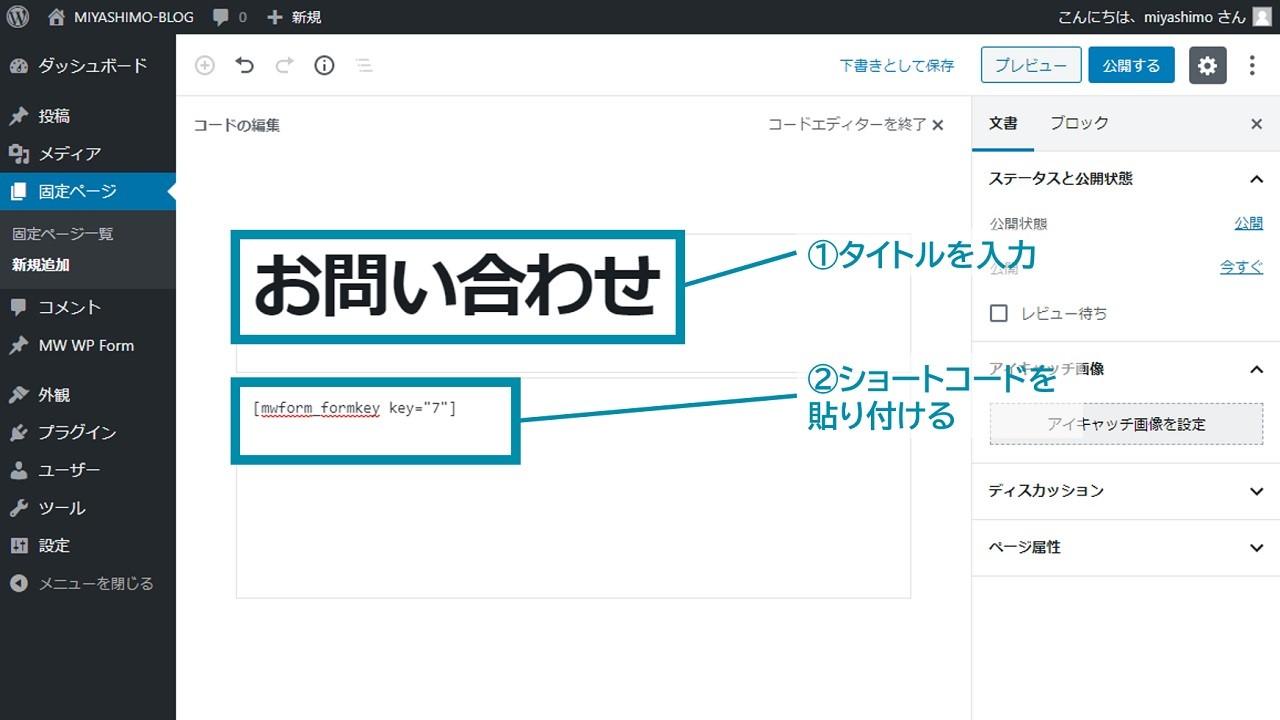
設置②:固定ページの作成
次は『お問い合わせ』画面用の固定ページを作成しましょう。固定ページを作成するためには、Wordpress管理画面の左側のメニューで『固定ページ->新規追加』を選択すれば出来ます。

画面を開いたらタイトルに『お問い合わせ』と入力し、本文に先ほど控えておいたショートコードを貼り付けてページを保存しましょう。(固定ページを公開する時は画面右上の『公開する』ボタンを押します)

設置③:ページの確認
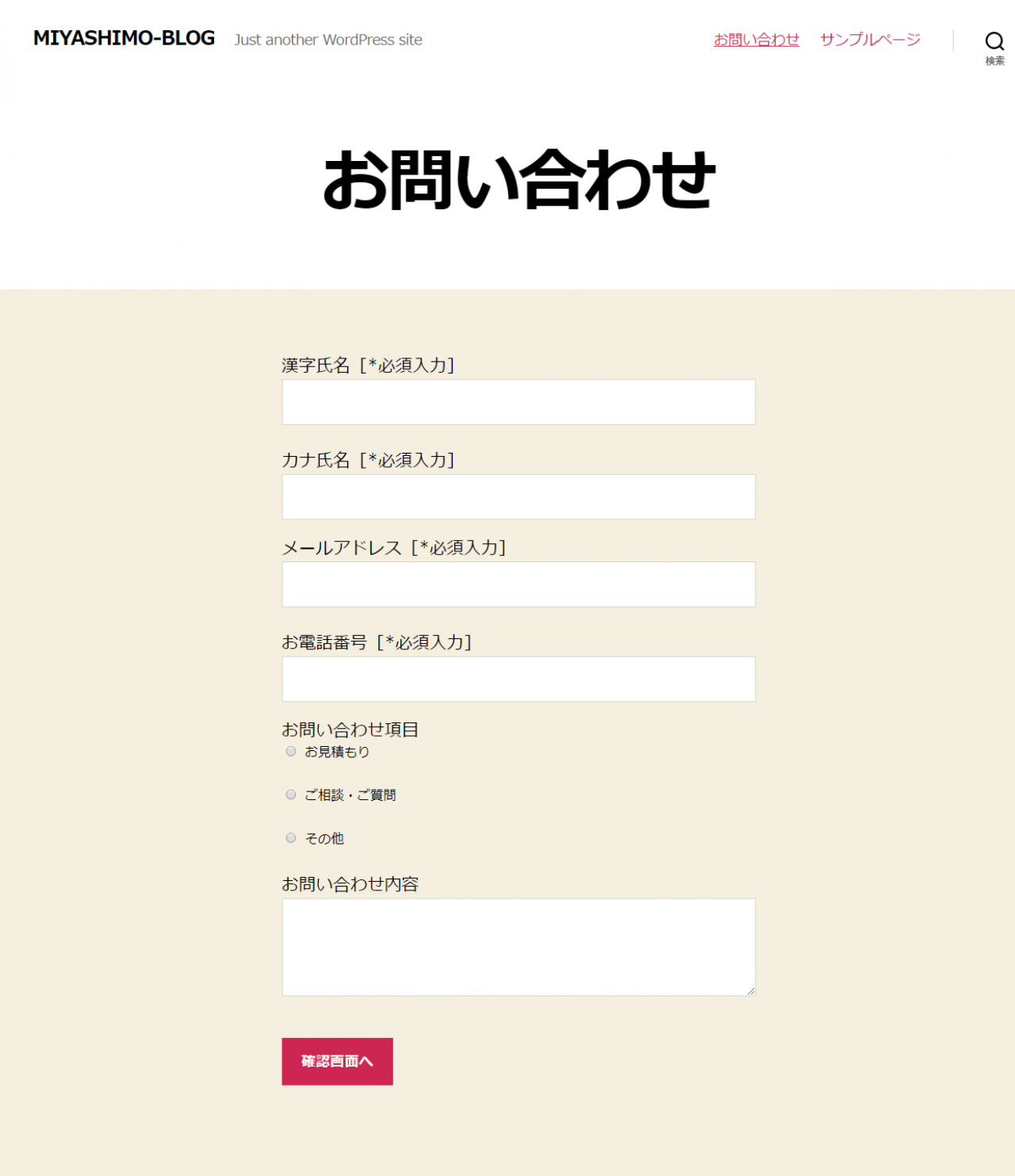
ページの保存が出来たら『プレビュー』を押して実際のページを開いてみましょう。

上の画像の様なフォームを表示する事が出来ればOKです。
問い合わせフォームの確認
最後に、お問い合わせフォームが正しく動くか確認してゆきましょう。
確認①:問い合わせの送信
それでは実際に問い合わせフォームを送信してみましょう。先ほど作成した画面を再び開いて、問い合わせ内容を入力して確認画面で送信を行います。
今回の例では以下の入力項目を作成していますので、全て入力してから送信する様にしましょう。
▼問い合わせフォームで入力する内容
-
漢字氏名(必須)
-
カナ氏名(必須)
-
メールアドレス(必須)
-
お電話番号(必須)
-
お問い合わせ項目
-
お問い合わせ内容
▼お問い合わせフォームを開いて、項目の内容を全て埋めたら『確認画面へ』ボタンを押します

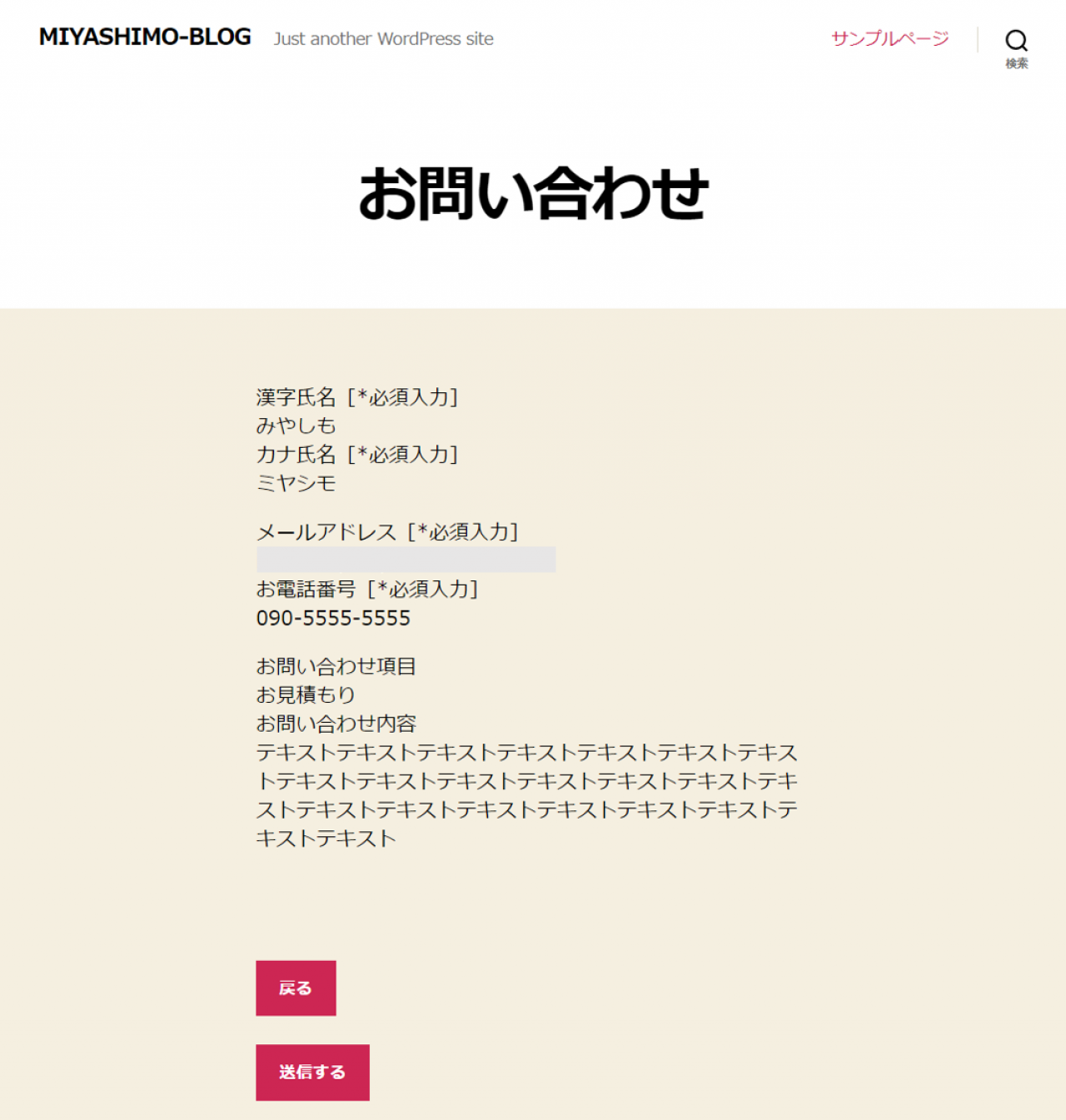
▼確認画面に移動しますので、内容が表示されていることを確認して『送信する』ボタンを押します

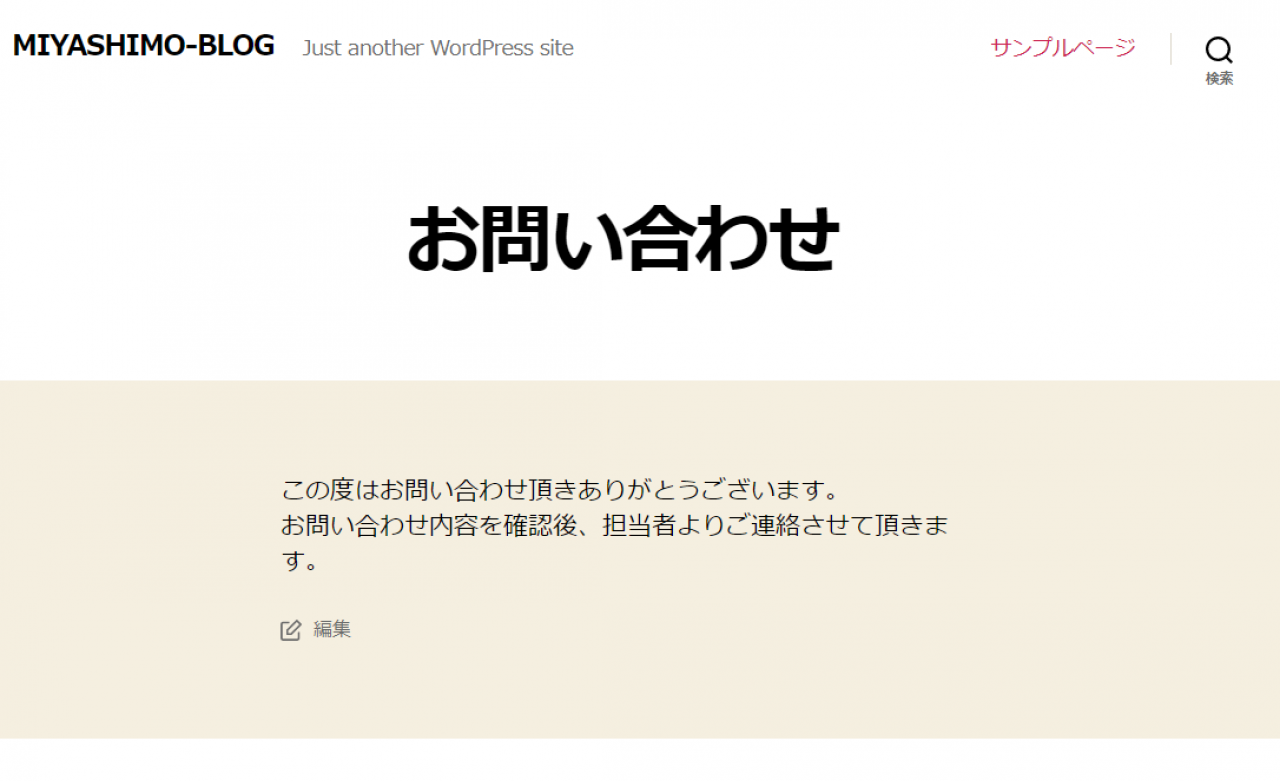
▼完了画面が表示されることを確認します

確認②:メールの確認
問い合わせフォームが送信出来たら、今度は、メールが届くかの確認をしましょう。
フォームの編集画面で設定したメールアドレスに『管理者宛メール』が、フォームで送信したメールアドレスには『自動返信メール』がそれぞれ届くと思います。なのでメールソフトを開いてそれぞれのメールについて確認をしてゆきましょう。
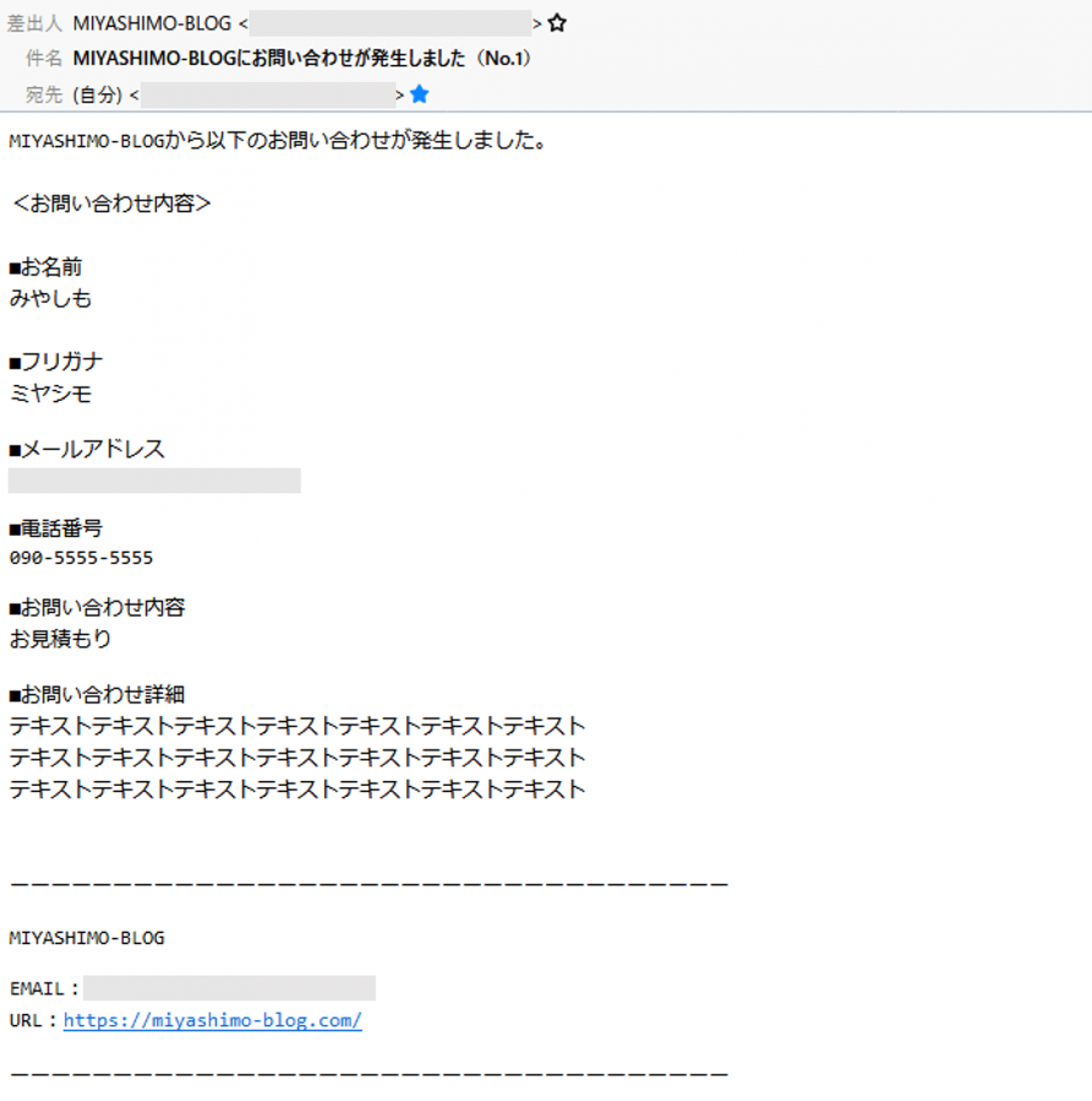
▼管理者宛メールの内容

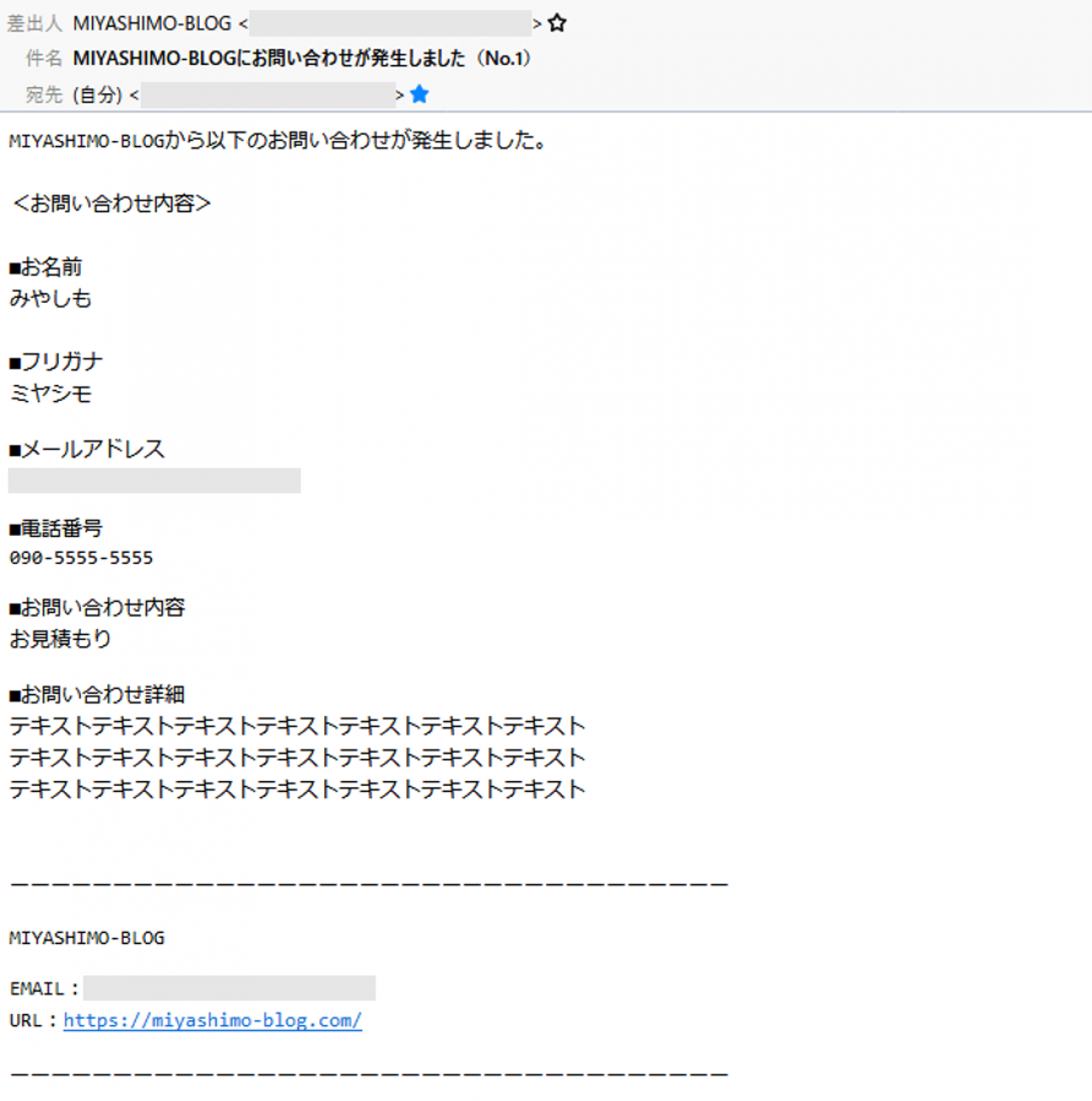
▼自動返信メール

それぞれのメールの差出人・件名・本文に間違いが無いかを確認しておきましょう。また、メールが届かない場合や、メールの文面が間違っている場合は『MW WP Form』の編集画面に戻って内容を修正しましょう。
以上でWordpressのプラグイン『MW WP Form』を使ったお問い合わせフォーム設置作業は完了になります。
WordPressのおススメ記事紹介
ここからは、WordPressサイトの運用で役立つおススメ記事を紹介してゆきます。
基本的な使い方
WordPressの基本的な使い方については、つぎの記事で確認できます。
おススメWordPressテーマ
WordPressサイトを構築するなら『SWELL』を利用するのがおススメです。
おススメ・定番プラグイン
このほかサイト運営で役立つおススメプラグインを紹介いたします。
投稿記事を1クリックで複製できる:『Duplicate Post』
投稿記事を並び替えできる:『Intuitive Custom Post Order』
テキストエディタを見やすくする:『HTML Editor Syntax Highlighter』
記事の目次を追加出来る:『Table of Contents Plus』
WordPressのSEO対策:『All in one SEO Pack』
Wordpressを日本語に対応させる:『WP Multibyte Patch』
画像を圧縮して表示速度を改善する:『EWWW Image Optimizer』
シンプルにCSS編集できる:『Simple Custom CSS』
この記事のまとめ
今回紹介した『MW WP Form』は、Wordpressに確認画面つきの問い合わせフォームを設置できるプラグインです。 フォーム項目やメール文面などが細かく設定できる、カスタマイズ性の高さが大きな特徴です。
ブログやWEBサイトなど、利用できる場面が本当に多いプラグインでもあります。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









