Wordpressの絵文字プラグインの使い方を解説する

お任せください。本投稿ではWordpressで絵文字を使うためのプラグインの導入や使い方について詳しく解説してゆきます!
▼この記事の内容
- Wordpressで絵文字を使えるようにする方法
- プラグインのインストール・使い方
この記事はWordPressプラグインの解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Wordpressの絵文字プラグインの導入方法・使い方について解説する

一般的にWordpressでの絵文字の利用機会は多くありませんが、例えばTwitterやLINEなどと同様に文章に絵文字を使い、より気持ちの伝わる文章を作りたいと考える方も居るかともいます。
そこで今回は、Wordpressで絵文字を使える様にするプラグイン『Emoji Autocomplete Gutenberg』のインストール方法・使い方について解説してゆきます。
『Native Emoji』は最新バージョンでは利用できないので注意
絵文字を使えるようにするプラグインとして、以前までは『Native Emoji』が有名でしたが、現在はWordpressの最新バージョンには対応していませんので注意しましょう。

※2020.8.20 最新バージョンのWordpressで動作できない事を確認しました
プラグインが対応すれば再び使える様になるかもしれませんが、少なくとも現時点でインストールしても使うことは出来ません。これからWordpressで絵文字を使うなら、今回紹介する『Emoji Autocomplete Gutenberg』の利用がおススメです。
クラシックエディターで絵文字を使うなら『WP Emoji One』
Wordpress5.0より登場した新エディタ―『Gutenberg(グーテンベルグ)』ですが、初期の使いにくさもあり、現在エディターに『クラシックエディター』を使われている方も多いのではないでしょうか。
今回紹介するプラグインは名前にもある通り、Gutenberg専用となっています。クラシックエディターでは使用する事が出来ませんが、代わりに『WP Emoji One』というプラグインが利用できます。

また、『WP Emoji One』なら両方のエディターで利用が出来るので、Wordpressで絵文字を使うにあたってはこちらのプラグインを使うのも良いと思います。
絵文字プラグインのインストール方法
それではWordpressの絵文字プラグイン『Emoji Autocomplete Gutenberg』のインストール方法について解説してゆきます。
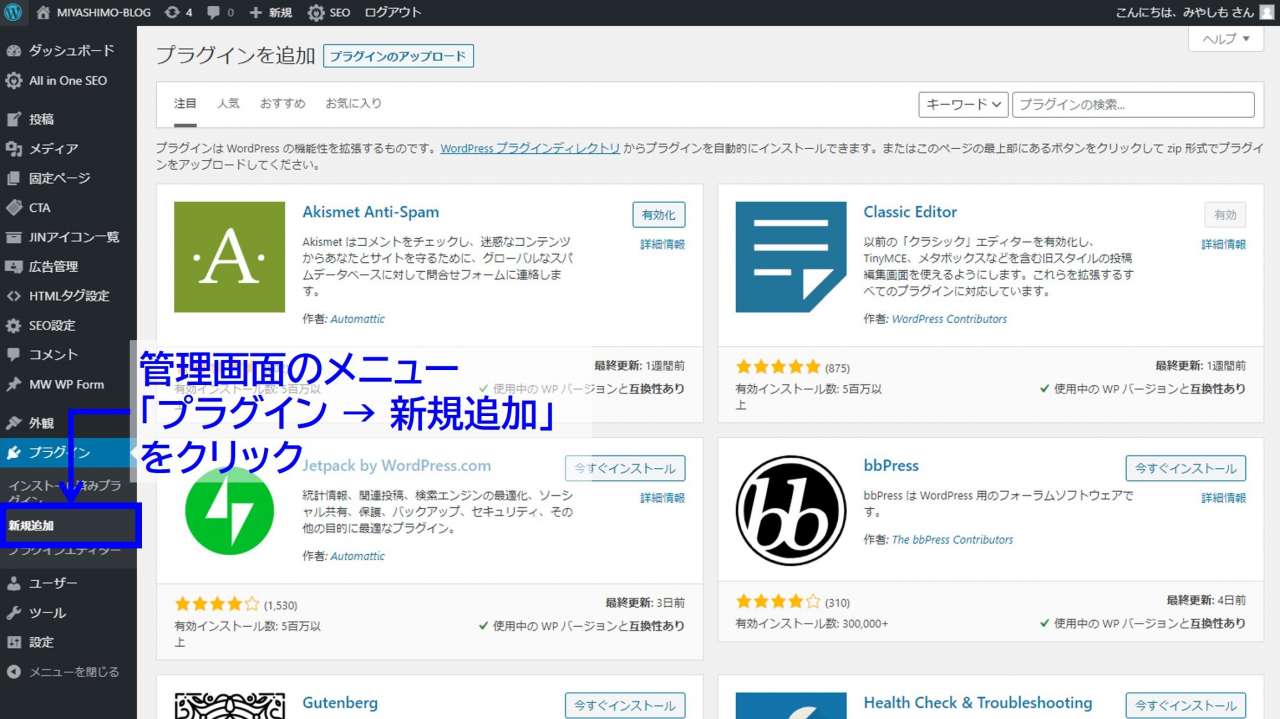
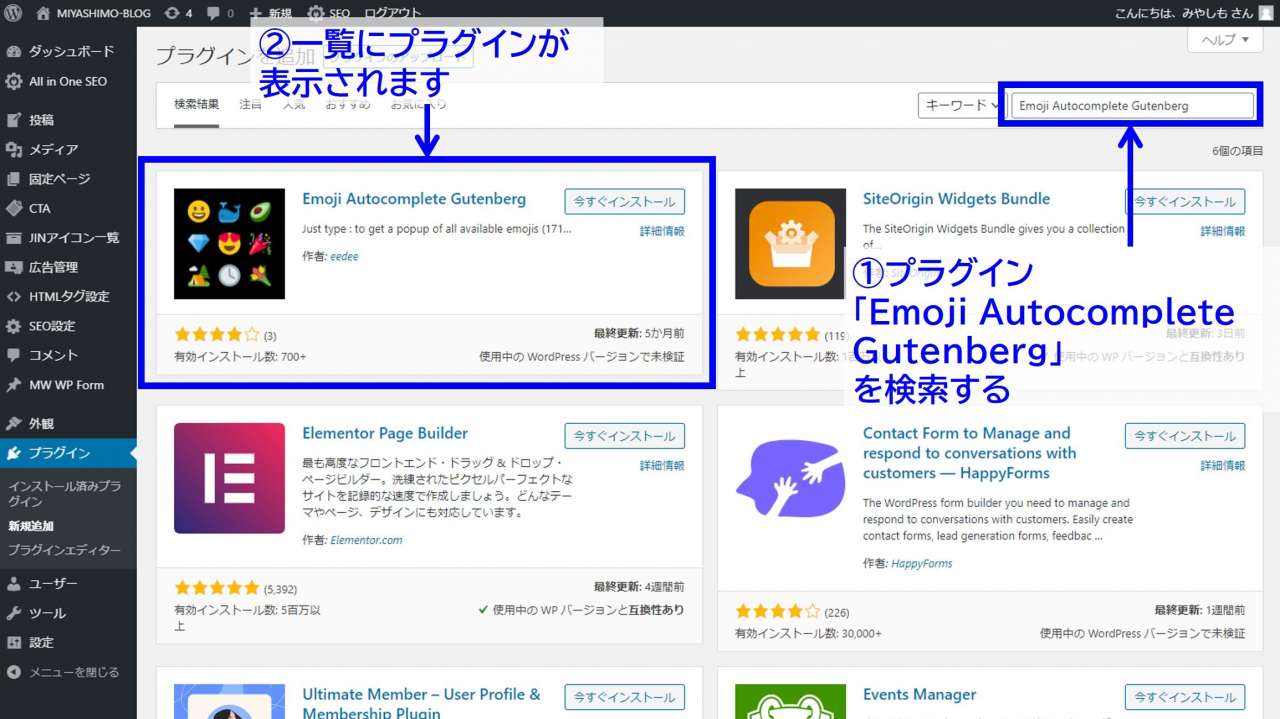
先ずは管理画面のインスト―ル画面を開き、プラグインの検索フォームで『Emoji Autocomplete Gutenberg』と検索しましょう。


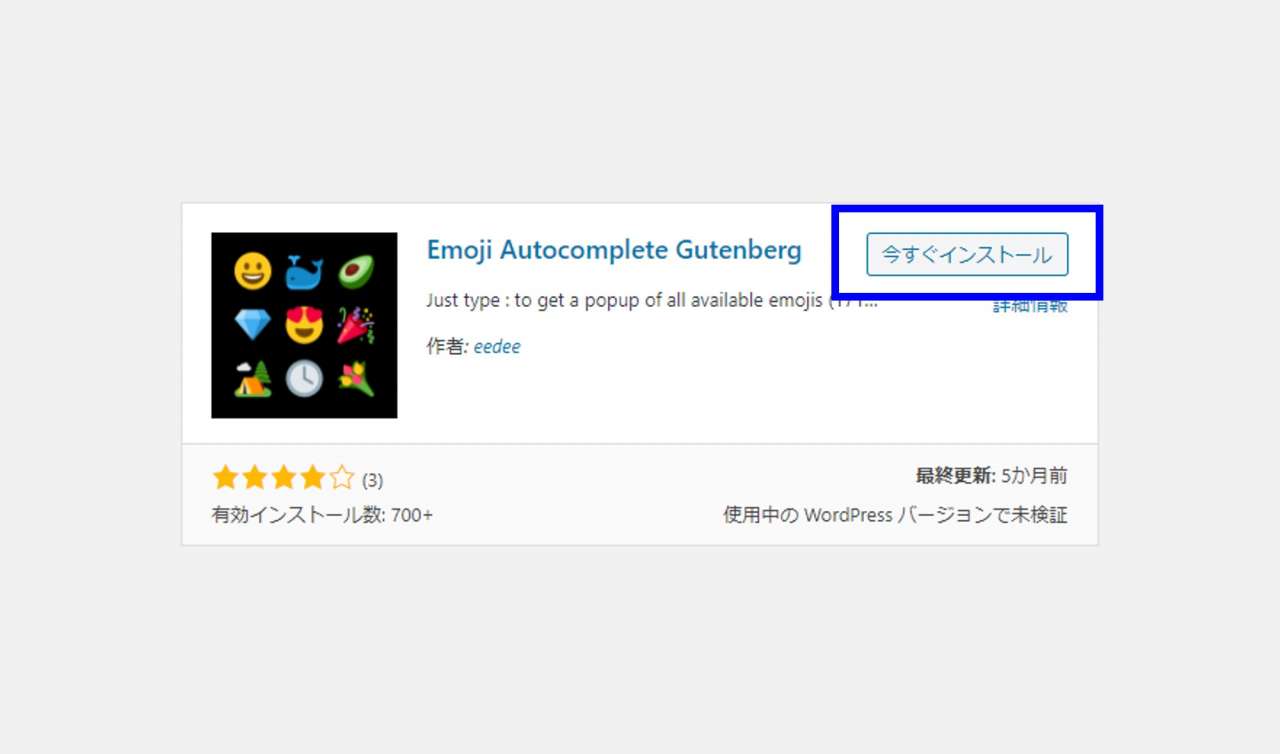
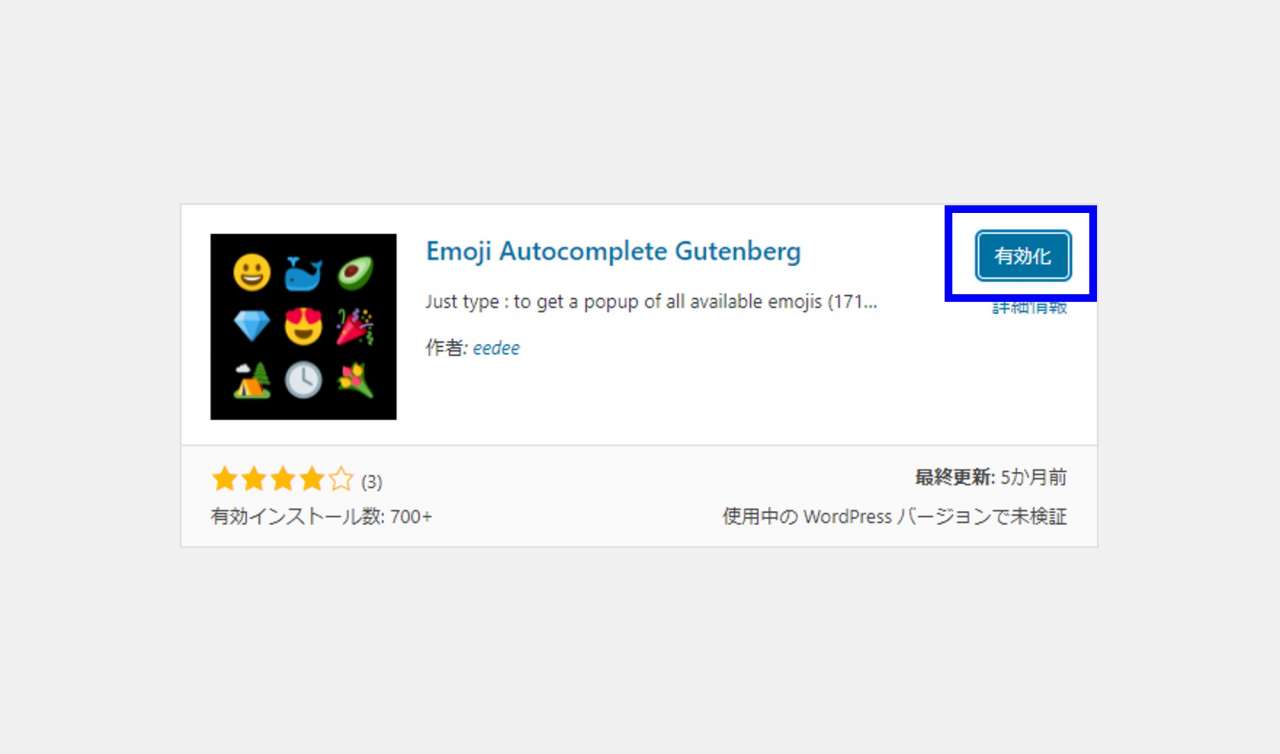
プラグインを見つけたら『今すぐインストール』を押してインストールを実行します。インストール後に続けて『有効化』を押せば、プラグインが有効化され、Wordpressで使えるようになります。


絵文字プラグインの使い方
Wordpressにプラグイン『Emoji Autocomplete Gutenberg』をインストールしたら早速使ってみましょう。
このプラグインの使い方はいたって簡単でして、基本的にWordpressの編集画面で次の様にすればOKです。
▼絵文字プラグインの使い方
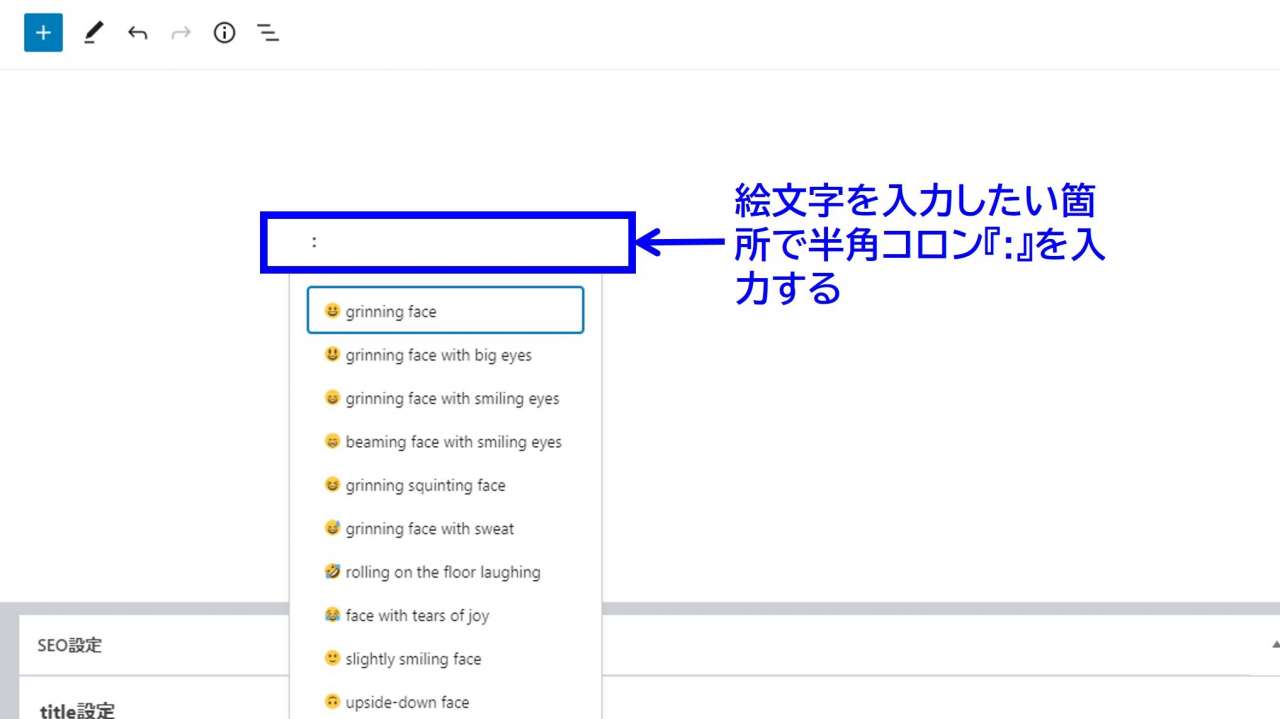
- 絵文字を入力したい箇所で半角コロン『:』を入力する
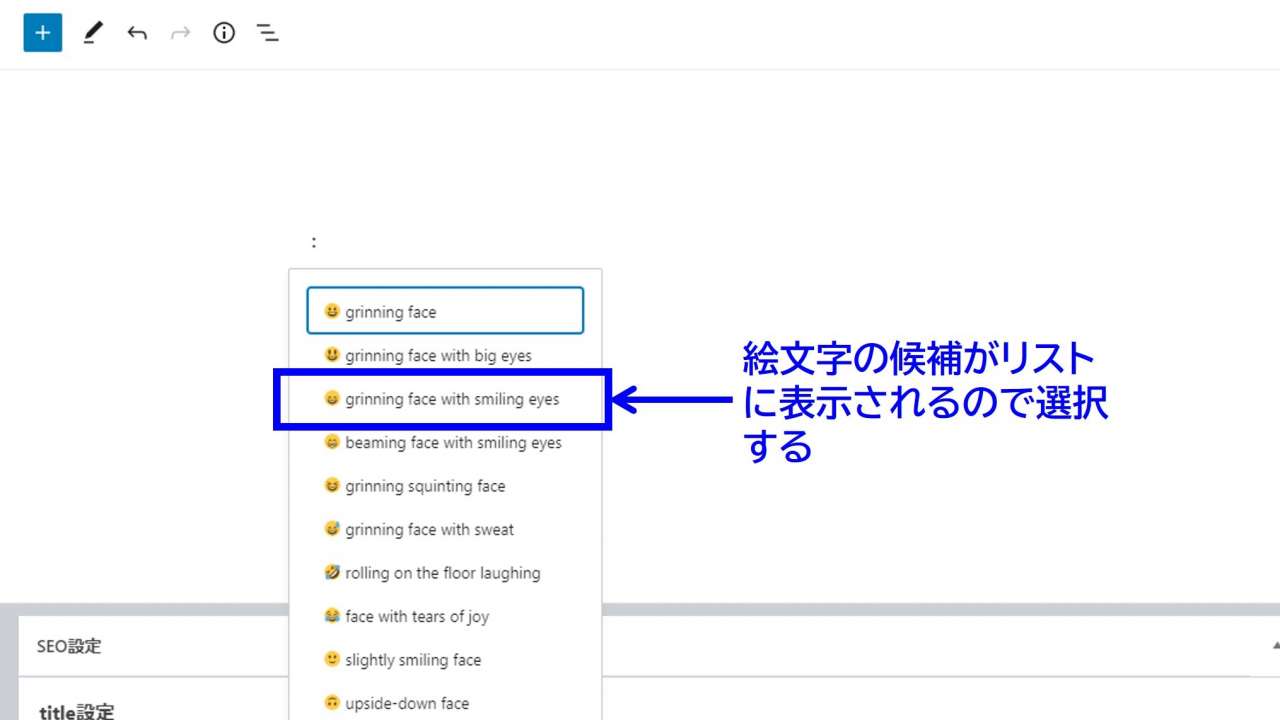
- 絵文字の候補がリストに表示されるので選択する



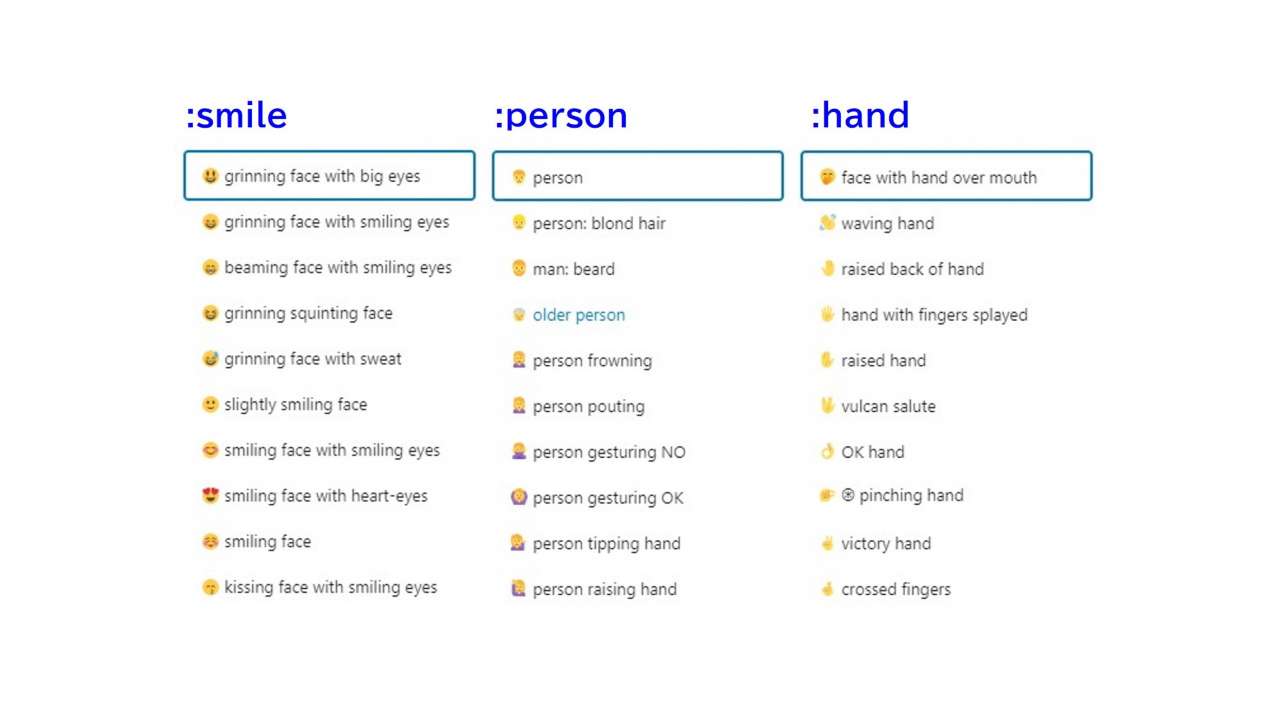
基本的にはこの様にして使うことが出来ます。他にもコロン『:』に続けて『smile』や『person』などの英単語をつなげて入力すると、関連した絵文字をリストから選ぶことも出来ます。

以上で絵文字プラグイン『Emoji Autocomplete Gutenberg』の使い方の解説は終わりです。
WordPressのおススメ記事紹介
ここからは、WordPressサイトの運用で役立つおススメ記事を紹介してゆきます。
基本的な使い方
WordPressの基本的な使い方については、つぎの記事で確認できます。
おススメWordPressテーマ
WordPressサイトを構築するなら『SWELL』を利用するのがおススメです。
おススメ・定番プラグイン
このほかサイト運営で役立つおススメプラグインを紹介いたします。
投稿記事を1クリックで複製できる:『Duplicate Post』
投稿記事を並び替えできる:『Intuitive Custom Post Order』
テキストエディタを見やすくする:『HTML Editor Syntax Highlighter』
記事の目次を追加出来る:『Table of Contents Plus』
WordPressのSEO対策:『All in one SEO Pack』
Wordpressを日本語に対応させる:『WP Multibyte Patch』
画像を圧縮して表示速度を改善する:『EWWW Image Optimizer』
シンプルにCSS編集できる:『Simple Custom CSS』
この記事のまとめ
今回は、Wordpressの記事に絵文字が追加できるプラグインについて解説を行ってきました。
絵文字のプラグインはWordpressのバージョン、エディターの種類によって使えないものがあるため、導入の際には注意が必要となります。
▼新エディタ―『Gutenberg(グーテンベルグ)』を使っている場合
- プラグイン『Emoji Autocomplete Gutenberg』が利用可能
- プラグイン『WP Emoji One』が利用可能
▼旧エディター『クラシックエディター』を使っている場合
- プラグイン『WP Emoji One』が利用
▼Wordpress最新バージョンで使えないプラグイン
- 『Native Emoji』※2020.8.20確認
一般的にWordpressでの絵文字の利用機会は多くありませんが、コンテンツによって感情を伝えやすくする、親近感を与えるといった効果が期待できます。少し個性的なコンテンツを作りたい、そういった際には、絵文字プラグイン導入してみてはいかがでしょうか。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









