WordPressの画像圧縮プラグライン『EWWW Image Optimizer』を解説する

今回は、こんなお悩みにお応えしたいと思います。
この記事はWordPressプラグインの解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
Wordpressの画像を圧縮!!プラグライン『EWWW Image Optimizer』について解説します
WordpressでブログなどのWEBサイトのコンテンツを作っていると、アイキャッチや見出しごとに画像を挿入しすぎて『WEBページを開くスピードが遅くなったり』『重く感じたりすること』 という事はありませんか?
今回は、この様な状況を解決するために、画像を圧縮してWEBページの表示速度を改善するプラグイン『EWWW Image Optimizer』について徹底解説してゆきます。

画像を沢山使ったコンテンツはページ速度に注意しよう
ブログ記事に画像を活用することは良質な記事を作る上での大切なポイントですよね!!僕も1つの記事に対して何枚もの画像を使っています。ですがそれと同じくらい、画像を沢山使う記事対しては『ページの表示速度』についても注意する必要があります。
具体的には以下の2つの理由があります。
▼『ページの表示速度』について注意するべき理由2つ
-
『3秒以上かかると半分以上のユーザーが直帰する』とも言われている程『ユーザビリティー』の観点で重要視されている
-
Googleはページの読み込み速度をモバイル検索のランキングの要素に使用するとも発表しており、SEO対策の指標の一つになっている
Wordpressでの解決方法は?
Wordpressならプラグイン『EWWW Image Optimizer』を入れればすぐに解決が出来ます。
このプラグインを入れれば、アップロードした画像を自動でサイズ圧縮してくれるだけでなく、過去にアップロードした画像でも一括で圧縮が出来る様になっているため大変便利です。
図や写真をたくさん使い時間をかけて書いた力作の投稿。ページ表示速度が遅いために、Googleからもユーザーからも嫌われてしまったら悲しいですよね。。。ページ速度に対策が出来ていない方は今すぐ入れてしまいましょう!
1. Wordpressの画像を圧縮!!『EWWW Image Optimizer』のインストール方法
プラグイン『EWWW Image Optimizer』のインストールについて説明します。先ずは、Wordpress管理画面のインスト―ル画面を開いて、プラグインの検索フォームで『EWWW Image Optimizer』と検索します。
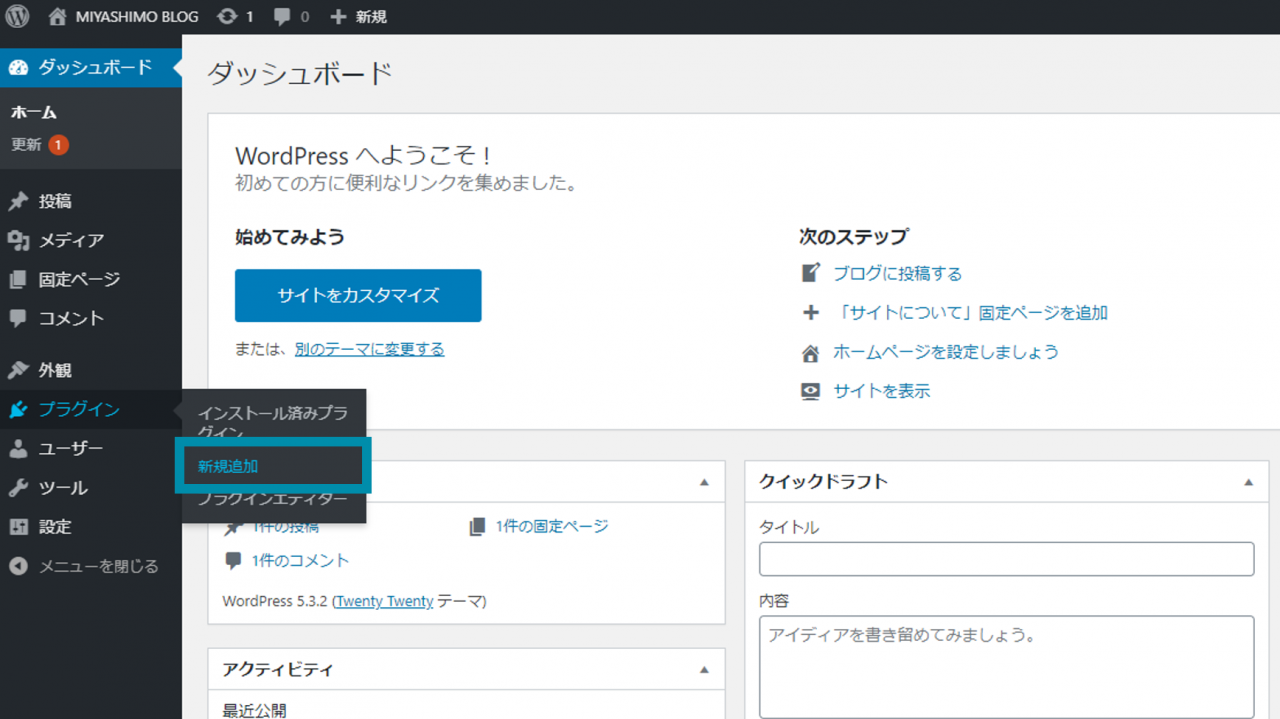
▼管理画面のメニュー『プラグイン->新規追加』を選択してプラグインの追加画面を開きます

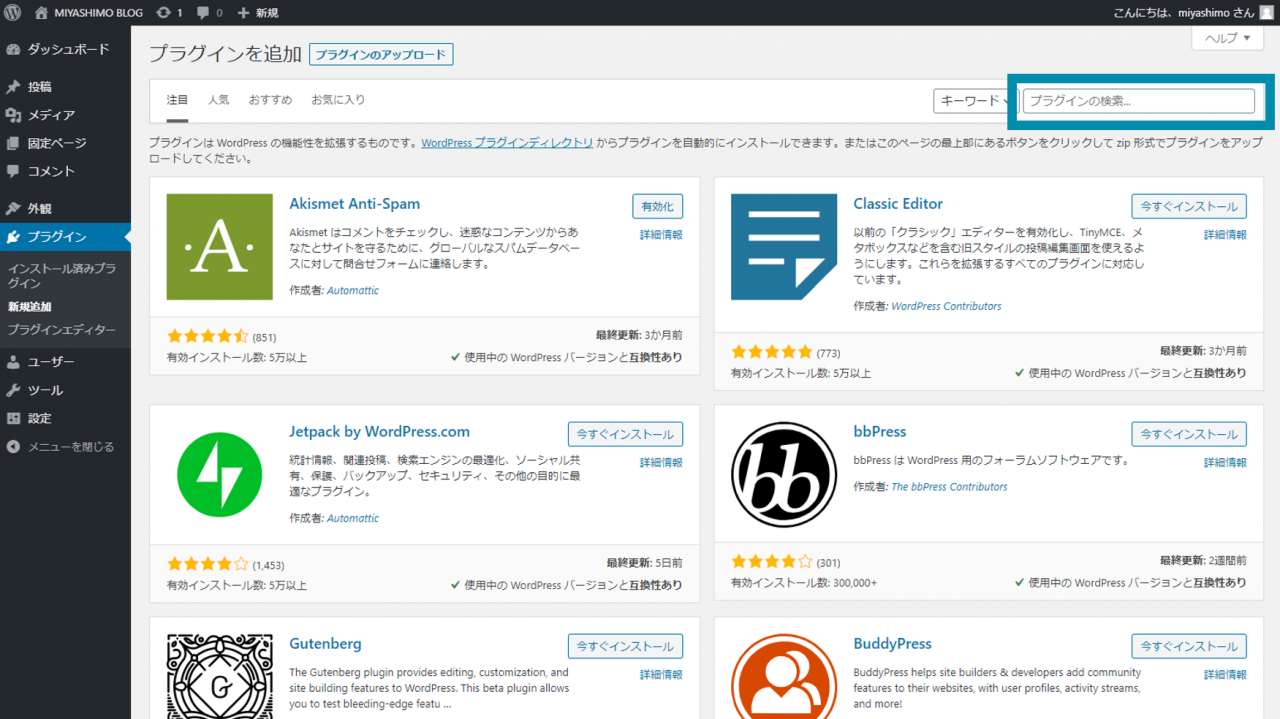
▼『プラグインの検索』フォームに『EWWW Image Optimizer』を入力して検索します

▼プラグインを検索することが出来たら『今すぐインストール』のボタンを押します

▼しばらくするとインストールが完了しますので、完了したら『有効化』ボタンを押します

これでWordpressのプラグイン『EWWW Image Optimizer』のインストール作業は完了です。
2. Wordpressの画像を圧縮!!『EWWW Image Optimizer』の設定方法
プラグイン『EWWW Image Optimizer』のインストールが完了しましたら、続けて設定を行ってゆきましょう。基本的には導入しただけで使用できますが、2点だけ確認すべき項目があります。順番に説明してゆきますね。
設定画面の開き方
先ずは『EWWW Image Optimizer』の設定画面を確認しましょう。
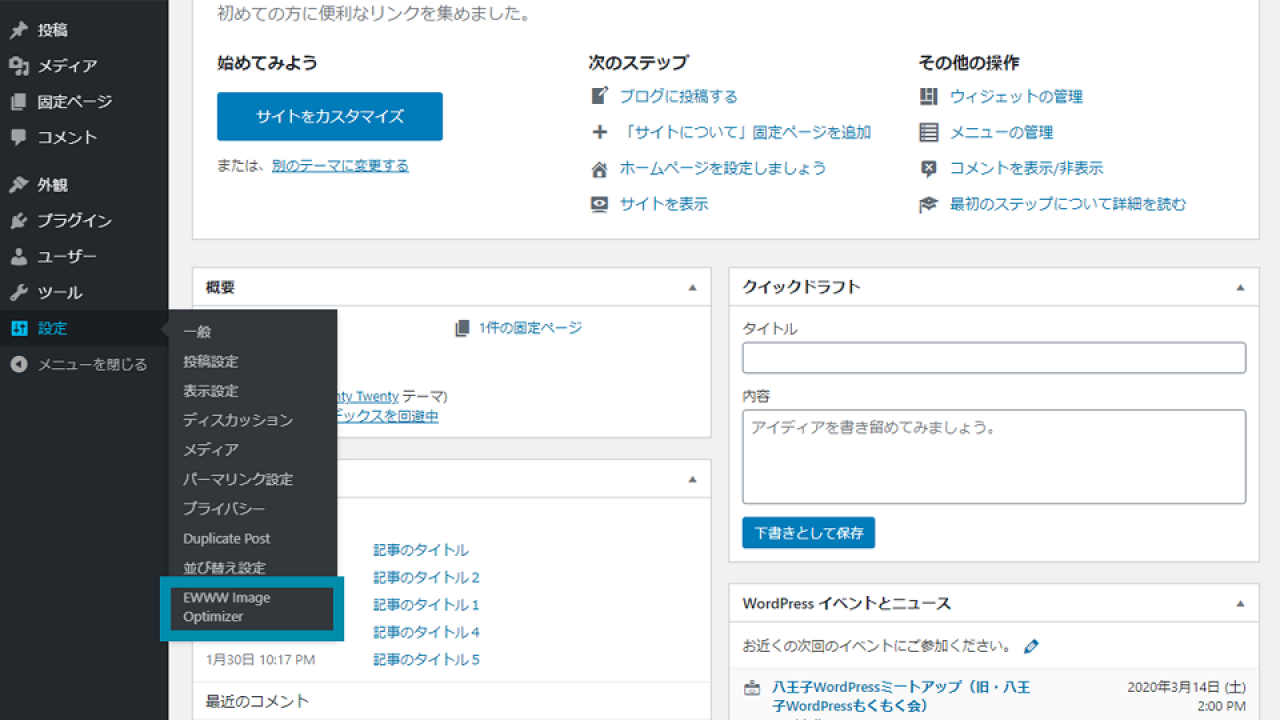
▼Wordpress管理画面の左メニューから『設定->EWWW Image Optimizer』を選択するとプラグインの設定画面が開けます

メタデータの削除
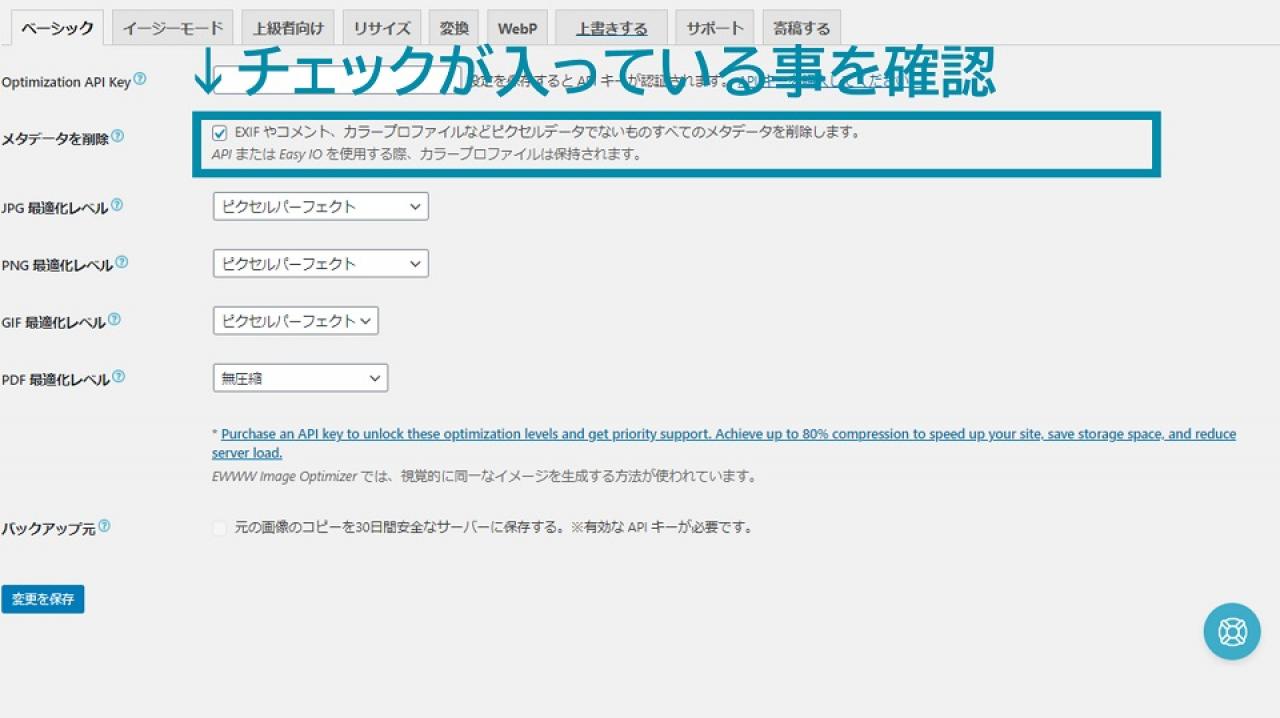
先ずはメタデータの削除について確認します。設定画面の『ベーシック』のタブを選択し『メタデータを削除』にチェックが入っていなければチェックを入れておきます。
▼デフォルトでチェックが入っている筈ですが一応確認しておきましょう

ここにチェック入れておくと、プラグインが画像に含まれるメタデータを削除してくれる様になります。
メタデータとは、例えば写真の撮影場所の『位置情報』やカメラなどの『機材』などの情報です。特にWordpressでブログ運営を行うブロガーさんで、自宅などの写真を使っている画像があれば、プライバシー保護の観点からもチェックを入れておくのが推奨されます。
変換設定
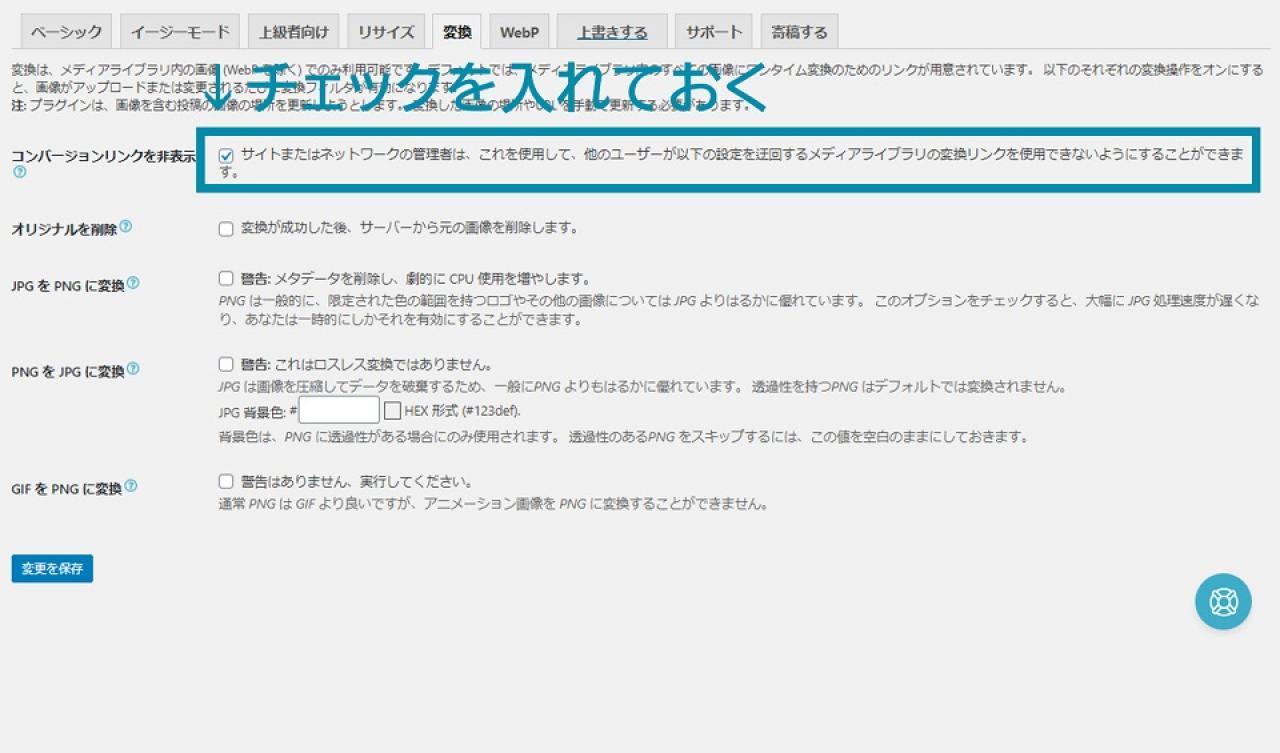
続いて変換設定ついて確認しておきます。設定画面の『変換』のタブを選択し、『コンバージョンリンクを非表示』にチェックが入っていなければチェックを入れておきます。
▼『コンバージョンリンクを非表示』にチェックが入っていなければチェックを入れます

3. 『EWWW Image Optimizer』の使い方
設定が完了したら最後に『EWWW Image Optimizer』の使い方を解説いたします。
アップロード画像の圧縮
『EWWW Image Optimizer』はアップロード画像を自動で圧縮してくれるプラグインです。基本的なWordpressの使い勝手は特に変わる事がありませんので、インストール後も安心して使い続ける事ができます。
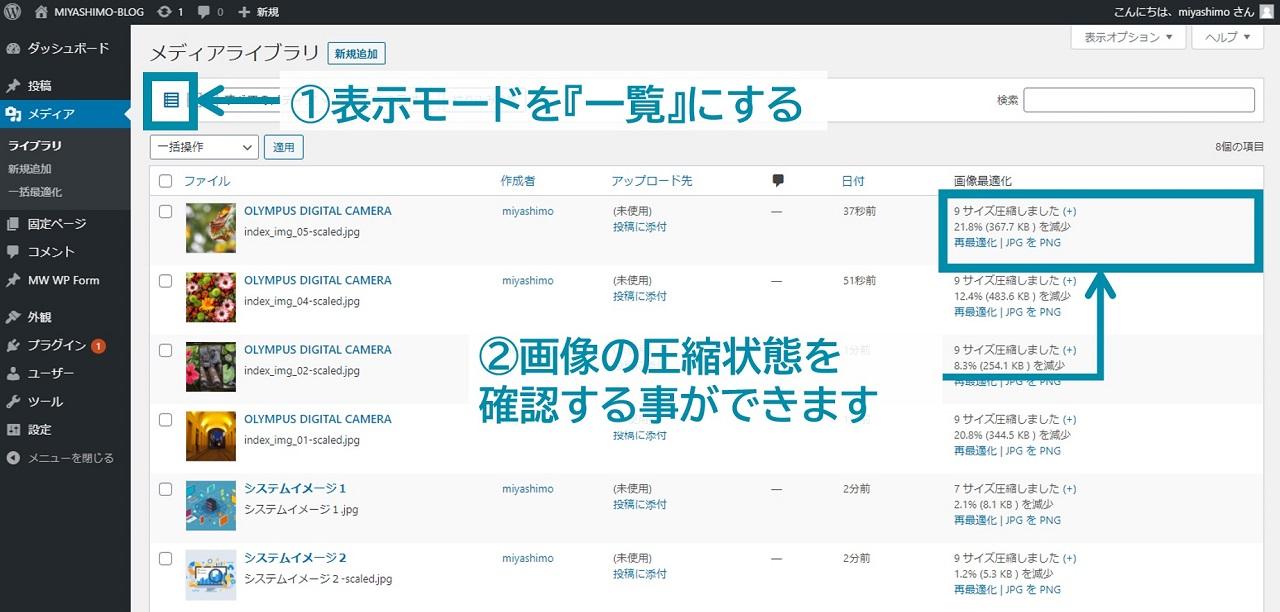
また、アップロードした画像の圧縮状態は『メディア->ライブラリ』を開き、『画像最適化』の項目で確認する事が出来ます。(※確認するためにはライブラリの表示モードを『一覧』にする必要がありますので注意しましょう)

既存のアップロード画像を一括圧縮する
『EWWW Image Optimizer』を導入すると、プラグインのインストール以前にアップロードした画像を一括で圧縮できる様になります。一括で圧縮する場合は『メディア->一括最適化』のメニューを開き、次の様に順番に操作を行えばOKです。
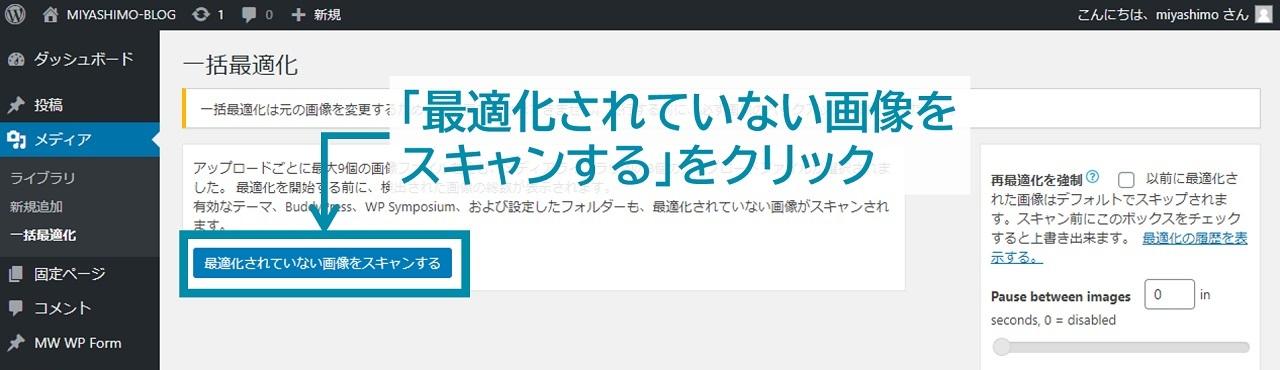
▼「最適化されてない画像をスキャンする」をクリックします

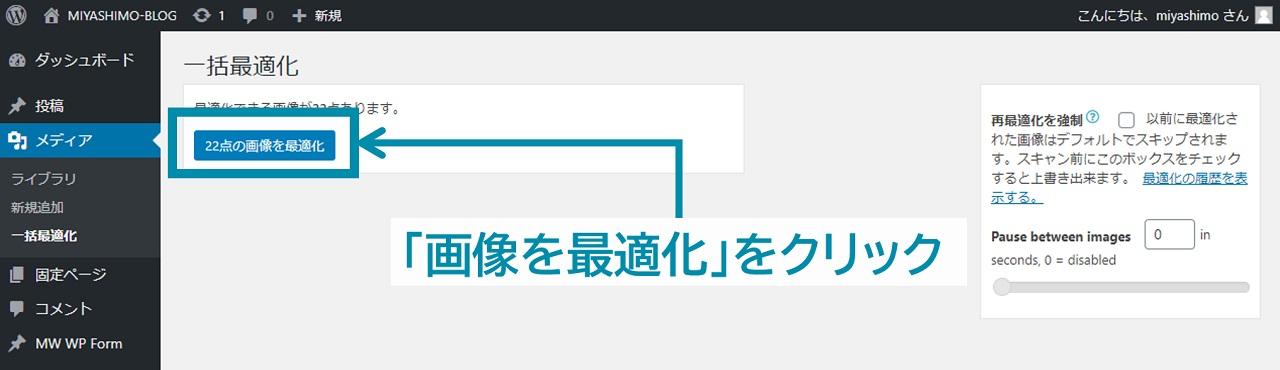
▼「〇〇点の画像を最適化」をクリックします

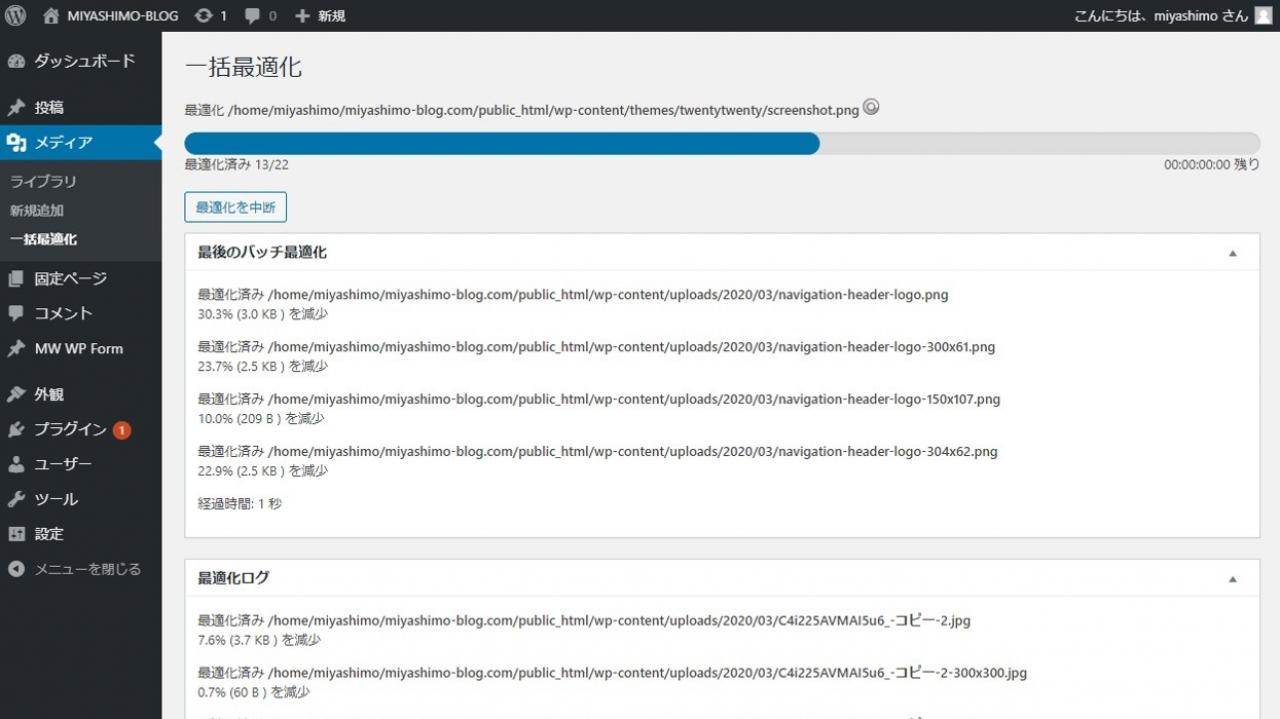
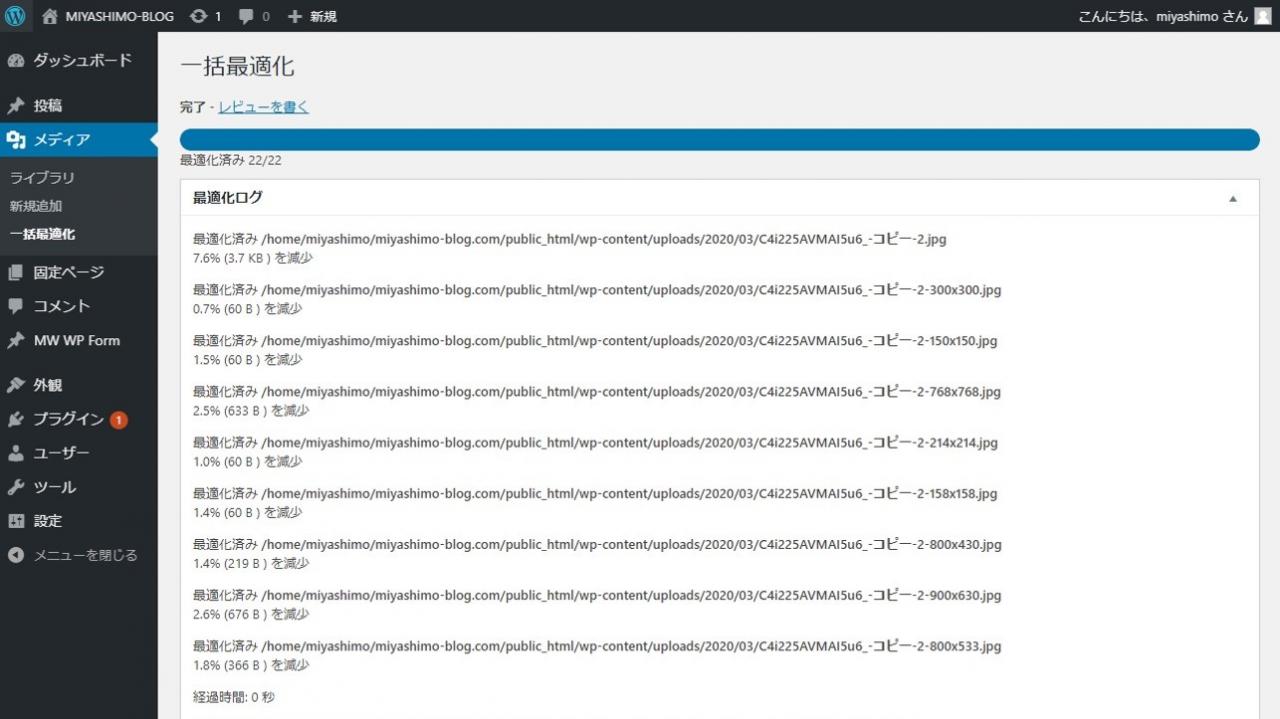
▼画像の一括最適化が行われます(少しだけ時間がかかります)

▼しばらく待つと、画像の一括最適化が完了します

以上でWordpressプラグイン『EWWW Image Optimizer』の説明は終わりです。
WordPressのおススメ記事紹介
ここからは、WordPressサイトの運用で役立つおススメ記事を紹介してゆきます。
基本的な使い方
WordPressの基本的な使い方については、つぎの記事で確認できます。
おススメWordPressテーマ
WordPressサイトを構築するなら『SWELL』を利用するのがおススメです。
おススメ・定番プラグイン
このほかサイト運営で役立つおススメプラグインを紹介いたします。
投稿記事を1クリックで複製できる:『Duplicate Post』
投稿記事を並び替えできる:『Intuitive Custom Post Order』
テキストエディタを見やすくする:『HTML Editor Syntax Highlighter』
記事の目次を追加出来る:『Table of Contents Plus』
WordPressのSEO対策:『All in one SEO Pack』
Wordpressを日本語に対応させる:『WP Multibyte Patch』
画像を圧縮して表示速度を改善する:『EWWW Image Optimizer』
シンプルにCSS編集できる:『Simple Custom CSS』
この記事のまとめ
『EWWW Image Optimizer』はWordpressにアップロードする画像を自動で圧縮してくれる便利なプラグインです。
WEBサイトに使用する画像を圧縮すると、『表示速度の向上』&『ユーザービリティの改善』に効果があります。そして、WEBサイトの表示速度はGoogleのサイト評価基準の1つにもなっている為、サイトの画像を圧縮する事で、結果的にランキングの向上にも期待が出来ます。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









