WordPressプラグイン「Rinker(リンカー)」の使い方を解説する

この記事では、ショッピングサイトの商品リンクが一括して作成できるWordPressプラグイン、『Rinker(リンカー)』のインストール方法や使い方を解説してゆきます。
▼この記事はこんな方向け
- これから『物販アフィリエイト』を始める方
- WordPressで商品リンクの作成方法が知りたい方
- Rinkerともしもアフィリエイトの連携方法が知りたい方
この記事はWordPressプラグインの解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
WordPressプラグイン「Rinker」とは?
今回紹介する『Rinker(リンカー)』をひとことで説明するなら、ブログ記事に商品リンクを掲載できる様になるプラグインです。

Rinkerはプログラマーのやよい(@oyayoi19)さんが開発したWordPressプラグインです。Fanboxを通して多くのサポーター・スポンサーから支援されており、現在では総ダウンロード数が56,000以上もある人気のプラグインとなっています。
▼公式サイト
Rinkerを使うメリット
そんな「Rinker」を利用するメリットとしては次の通りです。
▼Rinkerを使うメリット
- 商品リンクを一括して貼ることで、アフィリエイト報酬の取りこぼしが防げる
- ワンストップで「商品検索&リンク作成」ができるので、執筆作業に集中できる
- リンクの一括編集ができるのでアフィリエイトリンクの管理が楽になる
ブログ記事に「商品リンク」を貼ろうとしたら、通常はショッピングサイトごとに商品を探したり、リンクを作成するなどの手間が発生します。しかしRinkerを導入すれば、そういった作業を一回で済ませることが出来る様になるのです。
Rinker利用時の注意事項【ブログ初心者は確認】
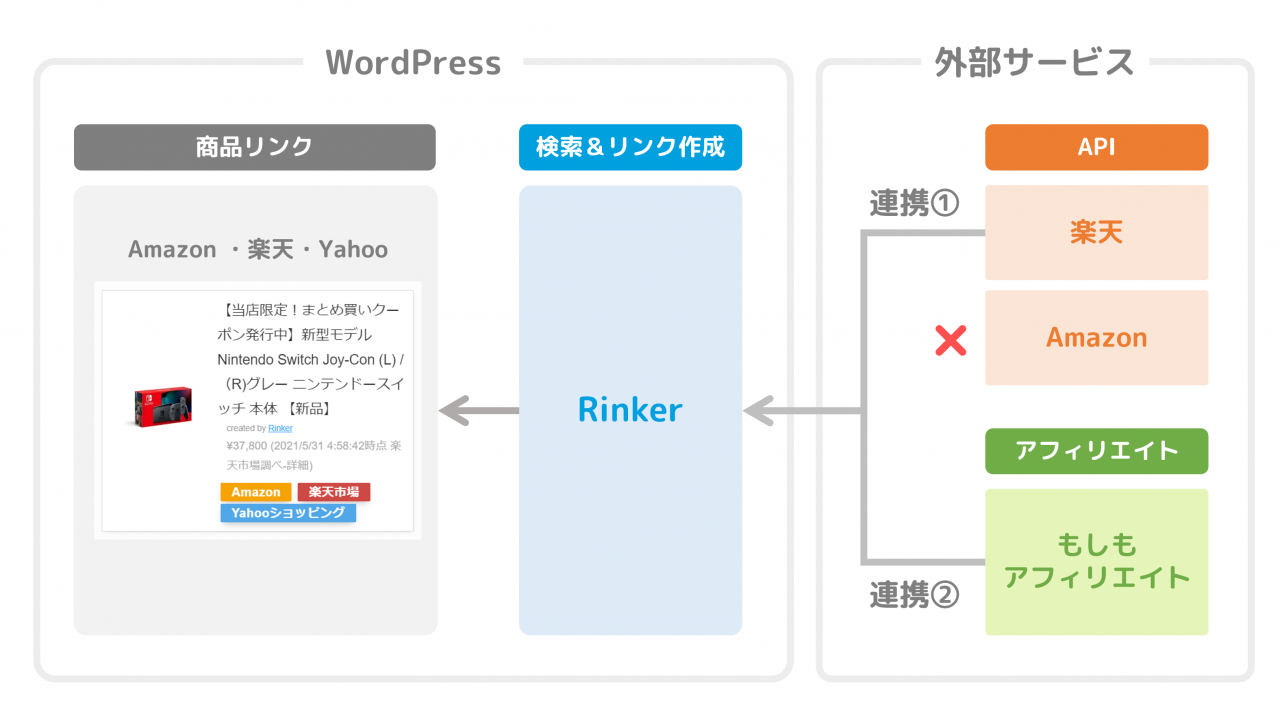
Rinkerには、Amazonアソシエイトから提供されている『商品情報API』という仕組みを利用して、商品検索やリンク作成ができる機能が用意されています。
このためにも、これから物販アフィリエイトを始める方にとっては『すぐにはRinkerとAmazonアソシエイトが連携できない』という状況が生まれてしまいました。
今回紹介する『楽天ウェブサービス』と『
もしもアフィリエイト』のサービスを組み合わせた使い方をすれば、結果としてAmazon・楽天・Yahoo!ショッピングといった各ネットショップの商品リンクが作成できる様になります。

Rinkerを使った今回の作業内容
今回のRinkerを使った作業内容としては次のようになります。
▼今回の作業内容
- WordPressにプラグイン『Rinker』を導入する
- 楽天ウェブサービスで『楽天アプリID』を取得する
- もしもアフィリエイトで『もしもID』を取得する
- 『Rinker』の各種設定を行う
RinkerはWordPressで利用できるプラグインです。これからWordPressを利用する方は、まずは ConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
また今回は、WordPressテーマのSWELL(スウェル)を前提に解説をすすめてゆきます。SWELLが気になる方には次の記事もおススメです。
Rinkerをインストールする方法
それでは解説をスタートします。まずはRinkerを入手する方法や、WordPressに導入する方法から解説をしてゆきます。
Rinkerをダウンロードする
Rinkerは以下のサイトからダウンロードできます。
▼ダウンロードサイト(BOOTH)
ダウンロードにはpixivのアカウントが必要ですが、無料でダウンロードできます。また、Rinkerのダウンロードにあたっては公式サイトの「利用規約」も合わせて確認しておきましょう。
BOOTHからRinkerをダウンロードすると次のようなファイルが入手できます。(※今回は2021年6月執筆時点の最新バージョン1.8.2を使用します)

Rinkerのインストール方法
WordPressに『Rinker』をインストールするには、つぎ順番で作業を進めてゆけばOKです。
▼Rinkerをインストールする方法
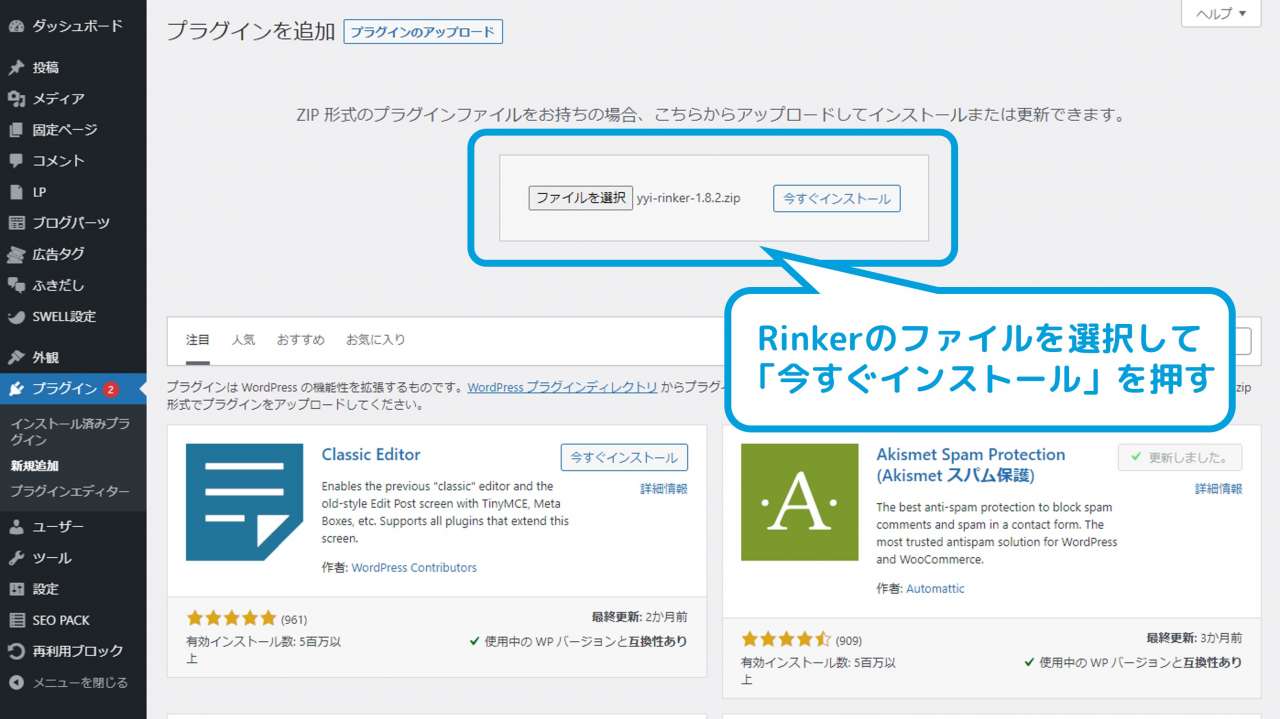
- 左側メニュー『プラグイン⇒新規追加』を選択する
- プラグインの追加画面上部にある『プラグインのアップロード』ボタンを押す
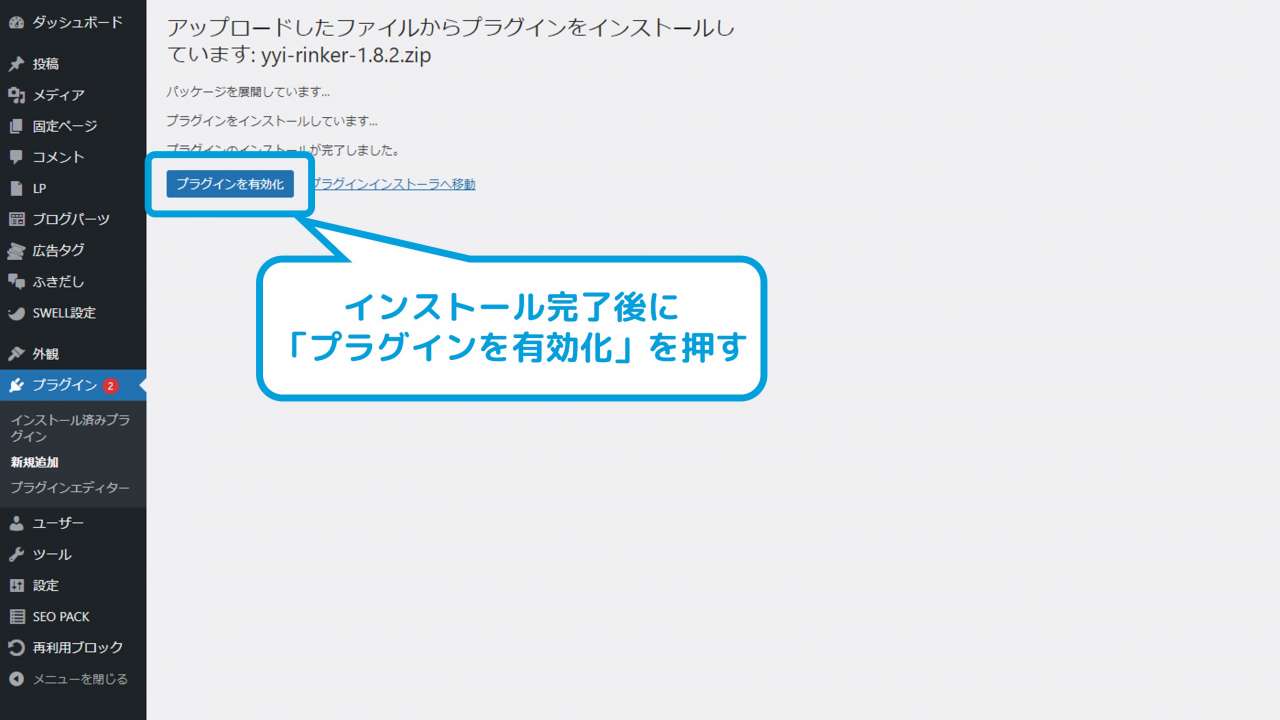
- Rinkerのファイルを選択して『今すぐインストール』ボタンを押す


Rinker利用の事前準備をする
WordPressに導入した『Rinker』を使うためにも、いくつかの事前準備が必要になります。
ここでは、冒頭にも登場した『楽天ウェブサービス』と『もしもアフィリエイト』を使った準備方法を解説してゆきます。
▼Rinker利用の事前準備
- Rakutenウェブサービスで『楽天アプリID』を取得する
- もしもアフィリエイトの『アフィリエイトID』を確認する
準備①:Rakutenウェブサービスで『楽天アプリID』を取得する
まずはRakutenウェブサービスで『楽天アプリID』を取得します。
▼公式サイトはこちら
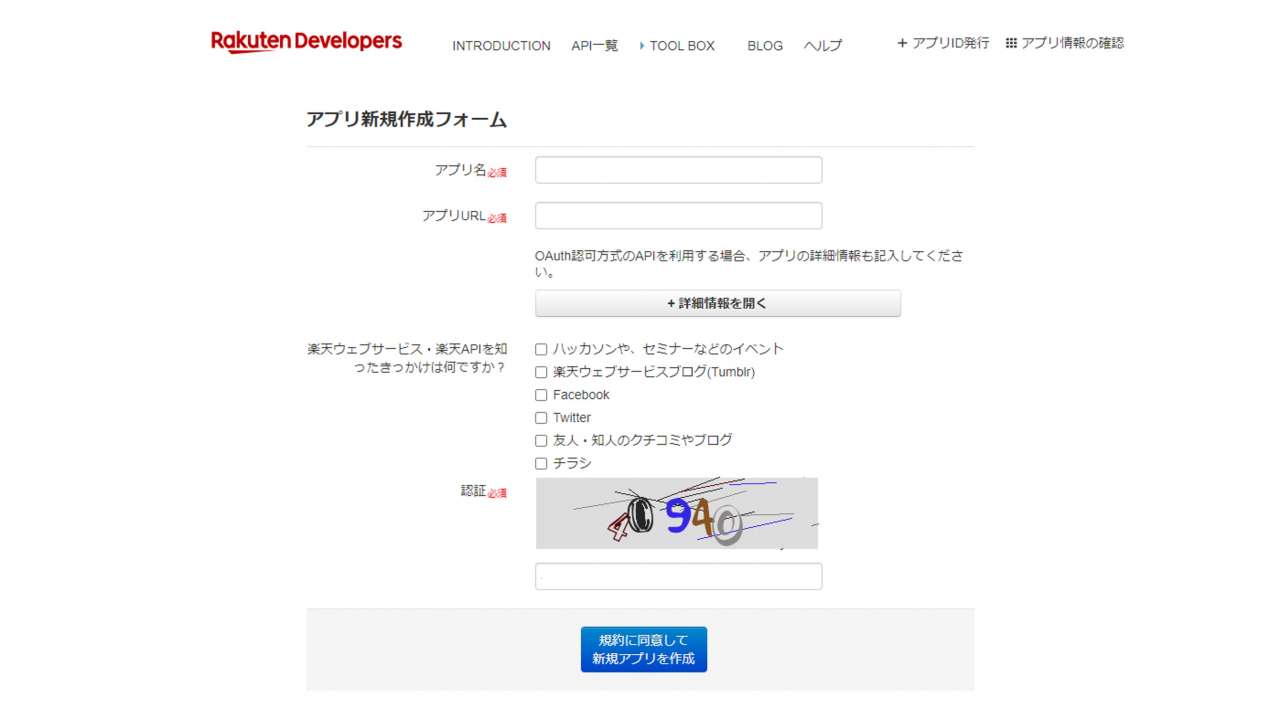
Rakutenウェブサービスを開いたら『+アプリIDの発行』をクリックして、新規アプリ登録画面でサイトの名前・URLを入力して登録を行いましょう。

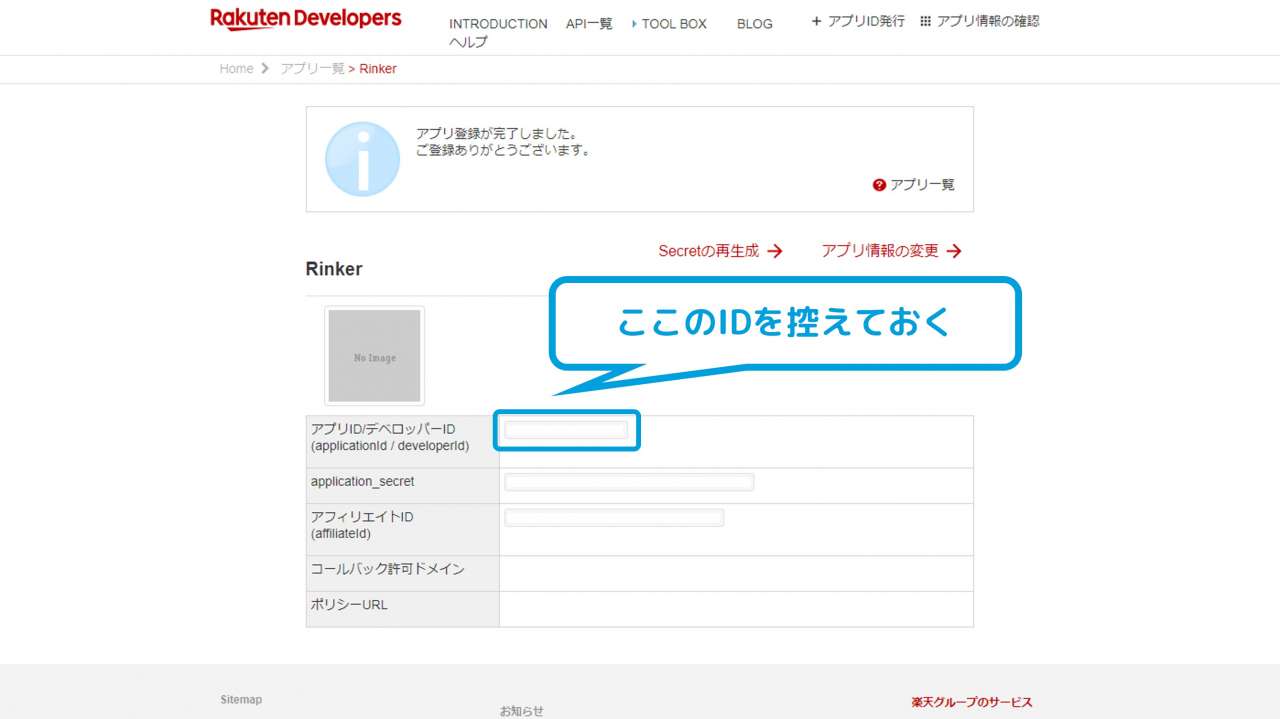
登録が終わったら、次の画面にある『アプリID/デベロッパーID』の内容を控えておきます。このIDの内容を後ほどのRinkerの設定に利用します。

準備②:もしもアフィリエイトの『アフィリエイトID』を確認する
つづけて、もしもアフィリエイトの『アフィリエイトID』を確認してゆきます。もしもアフィリエイトに登録していない方は、まずはアカウントの作成から行いましょう。
▼公式サイトはこちら
もしもアフィリエイトで最初にするのが、『Amazon』『楽天』『Yahoo』といった各ショッピングサイトへのプロモーション提携です。
もしもアフィリエイトでプロモーション提携をするには、検索フォームから探したプロモーションに対して『提携申請』をすればOKです。(※各プロモーションの承認条件についてはサイト内でご確認ください)
また、提携したプロモーションについては、メニュー『プロモーション検索⇒提携中プロモーション』から一覧形式で確認できる様になります。

各プロモーションへの提携が終わったら、今度はそれぞれの『アフィリエイトID』を調べてゆきましょう。
アフィリエイトIDは、各プロモーションの『広告リンク取得』ボタンを押した次のページから確認できます。


以上で「もしもアフィリエイト」での準備は完了です。また、ここまでの準備作業を行うと、以下の情報が入手できると思います。
▼準備した内容
- 楽天ウェブサービスの『楽天アプリID』
- アフィリエイトID①:Amazon
- アフィリエイトID②:楽天
- アフィリエイトID③:Yahoo!ショッピング
Rinkerの設定方法
ここからは再びWordPressに戻り、プラグイン『Rinker』の設定を進めてゆきます。
プラグインの設定画面の開き方
Rinkerの設定画面を開くには、WordPressでつぎの様に操作すればOKです。
▼プラグイン設定画面の開き方
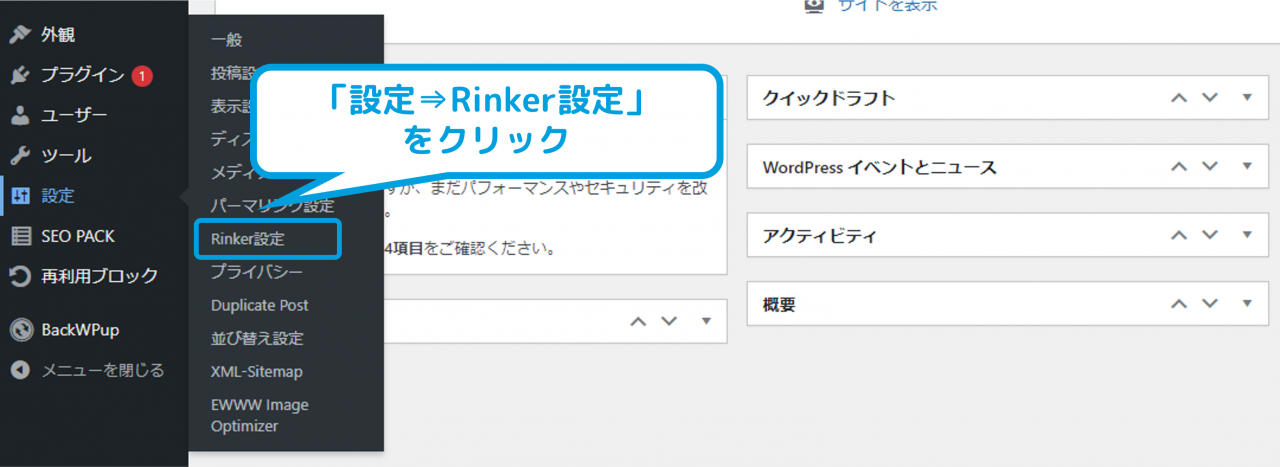
- 左側メニュー『設定⇒Rinker設定』を選択する

設定①:楽天のアプリID/デベロッパーID
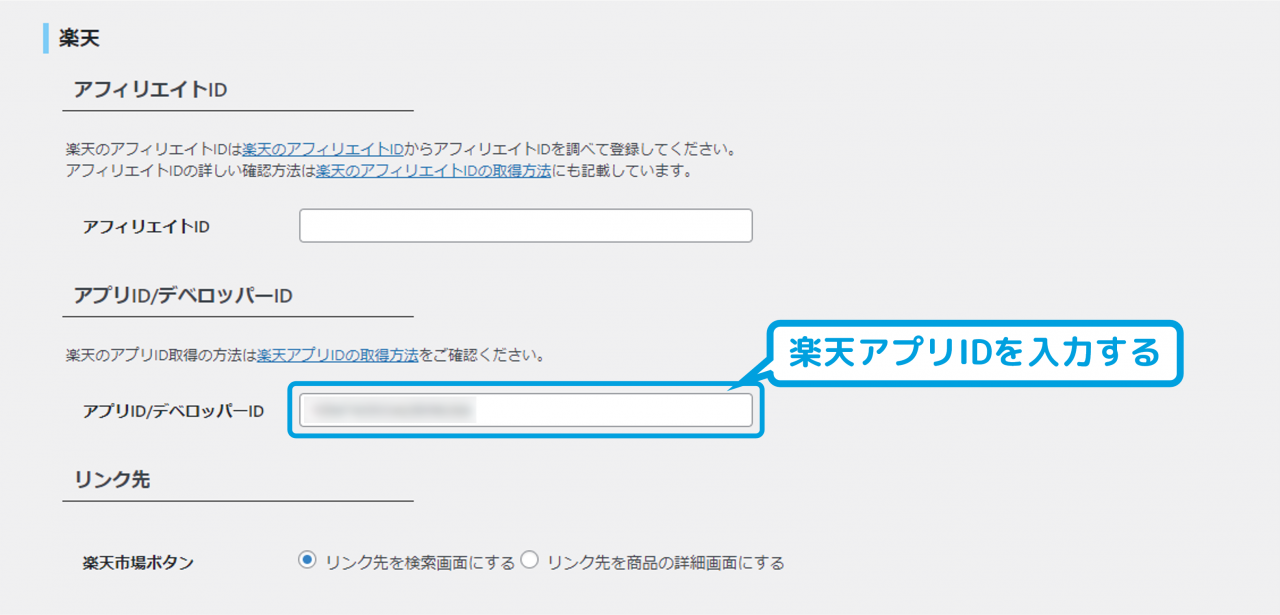
Rinkerの設定画面を開いたら、まずは先ほど取得しておいた『楽天アプリID』を設定しましょう。
設定画面のページを少し下に移動すると「アプリID/デベロッパーID」と書かれた場所がでてくるので、控えておいた楽天アプリIDを入力します。

設定②:もしもアフィリエイト
続けて、もしもアフィリエイトの設定をしてゆきます。
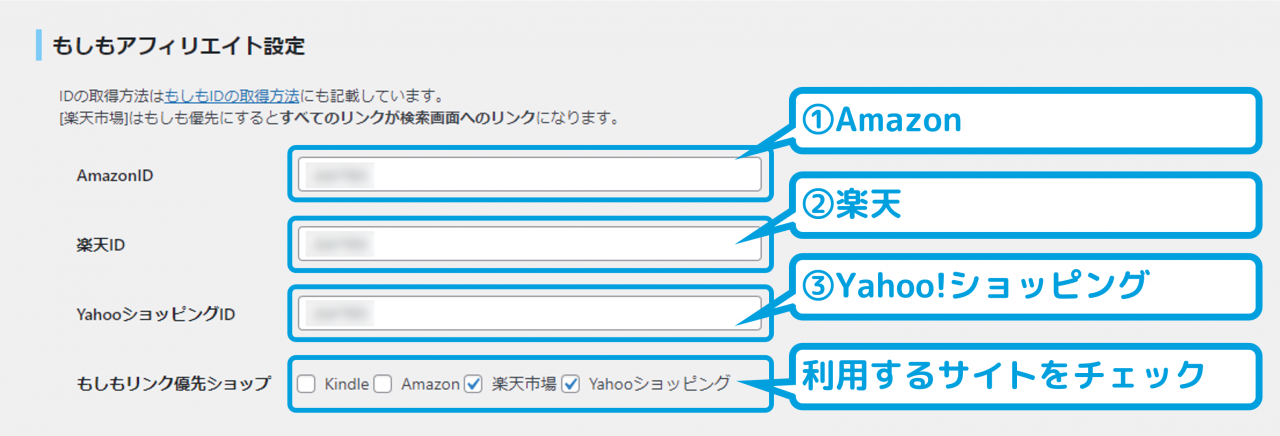
設定画面のページ下部に進むと『もしもアフィリエイト設定』と書かれたところがあるので、こちらも先ほど控えておいた情報を入力してゆきます。

▼もしもアフィリエイトの設定内容
- 『Amazon』の広告リンクから取得したアフィリエイトID
- 『楽天』の広告リンクから取得したアフィリエイトID
- 『Yahoo!ショッピング』から取得したアフィリエイトID
- もしもリンク優先ショップ(Amazon・楽天市場・Yahooショッピングの3つをチェック)
Rinkerの使い方
ここからはRinkerを使った商品リンクの作りかたを解説してゆきます。
今回は冒頭でもふれたとおり、WordPressテーマのSWELLを前提にした解説内容となります。(※ブロックエディタ対応のテーマであれば同等の手順で利用できます)
商品リンクを作る方法
Rinkerで商品リンクを作る方法はとてもかんたんで、記事の編集画面でつぎのように操作すればOKです。
▼商品リンクの作りかた
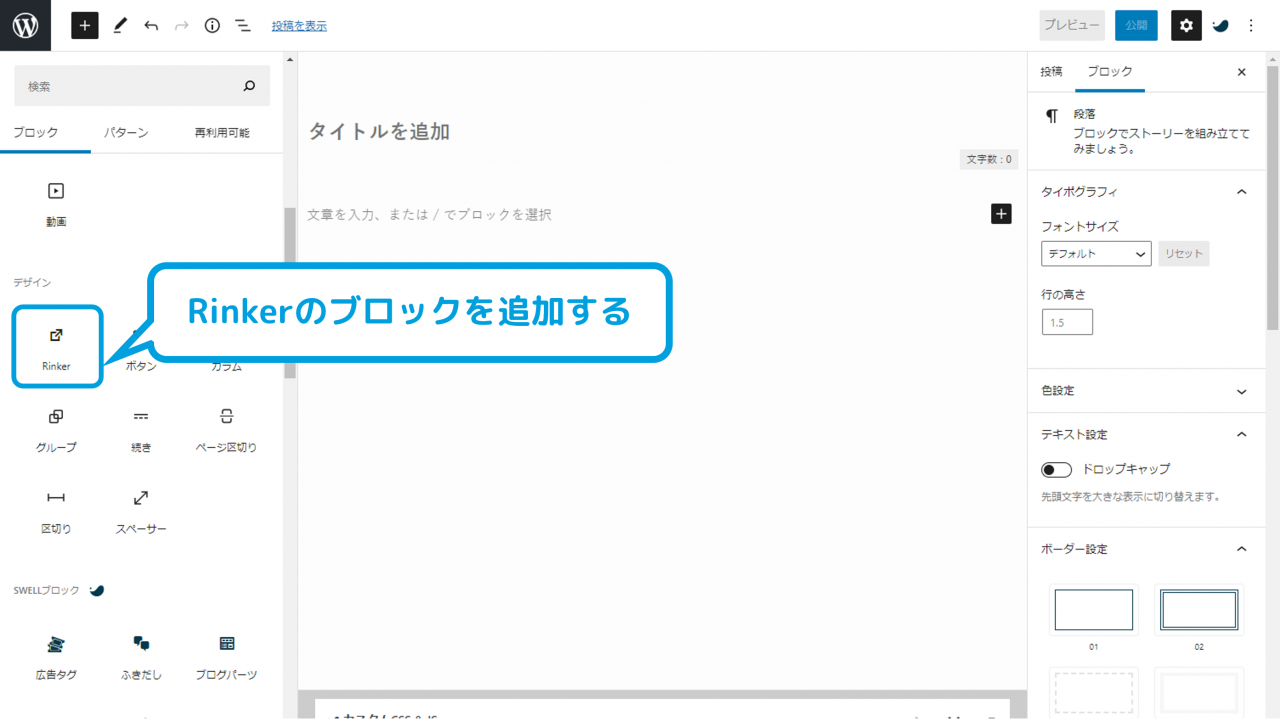
- Rinkerのブロックを追加する
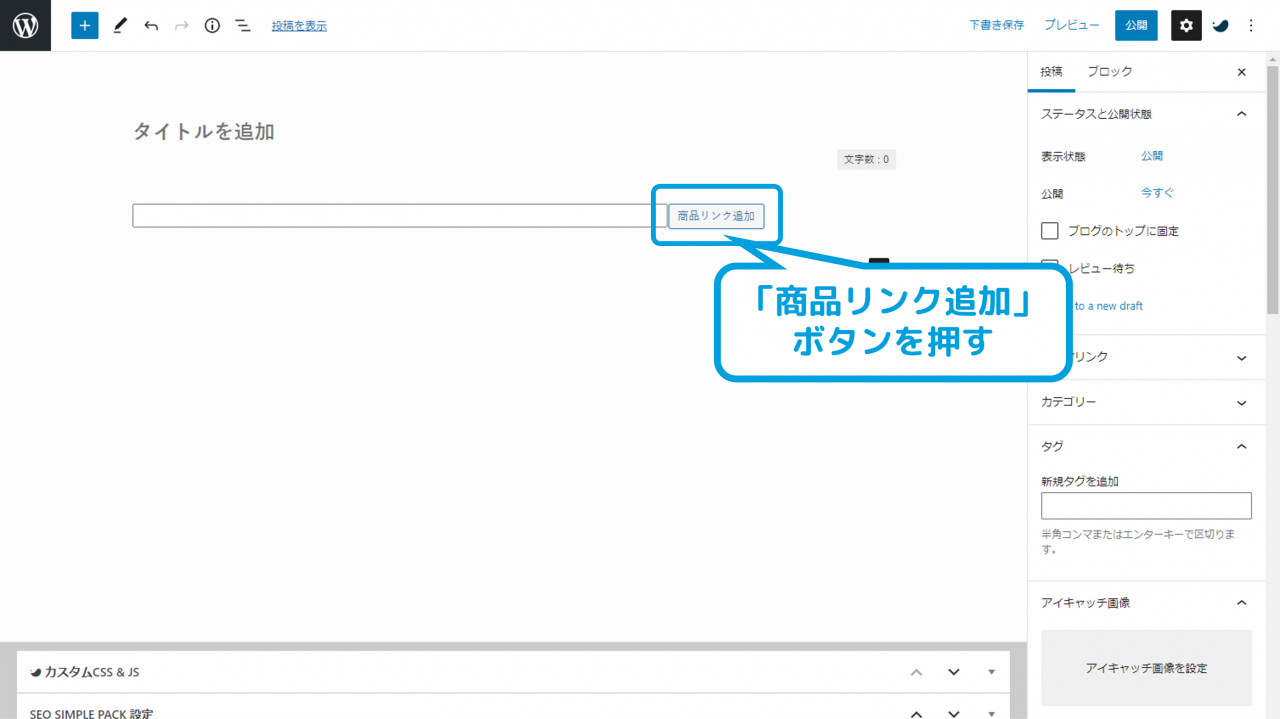
- Rinkerのブロックの「商品リンク追加」ボタンを押す
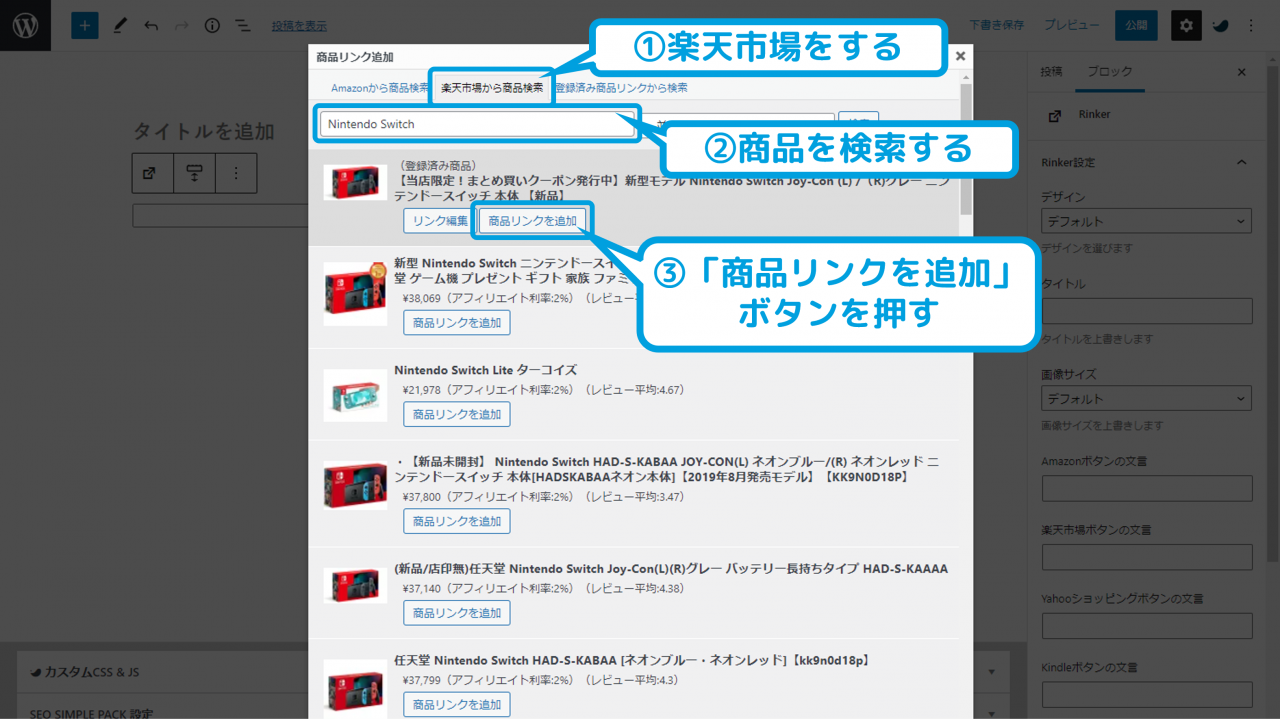
- 商品を検索してリンクにする商品を決定する
まずは記事の編集画面で『Rinker』のブロックを追加します。

続けて、追加されたブロックにある『商品リンク追加』ボタンを押します。

すると次のようなポップアップが表示されるので、ブロックに表示させる商品を検索してゆきましょう。

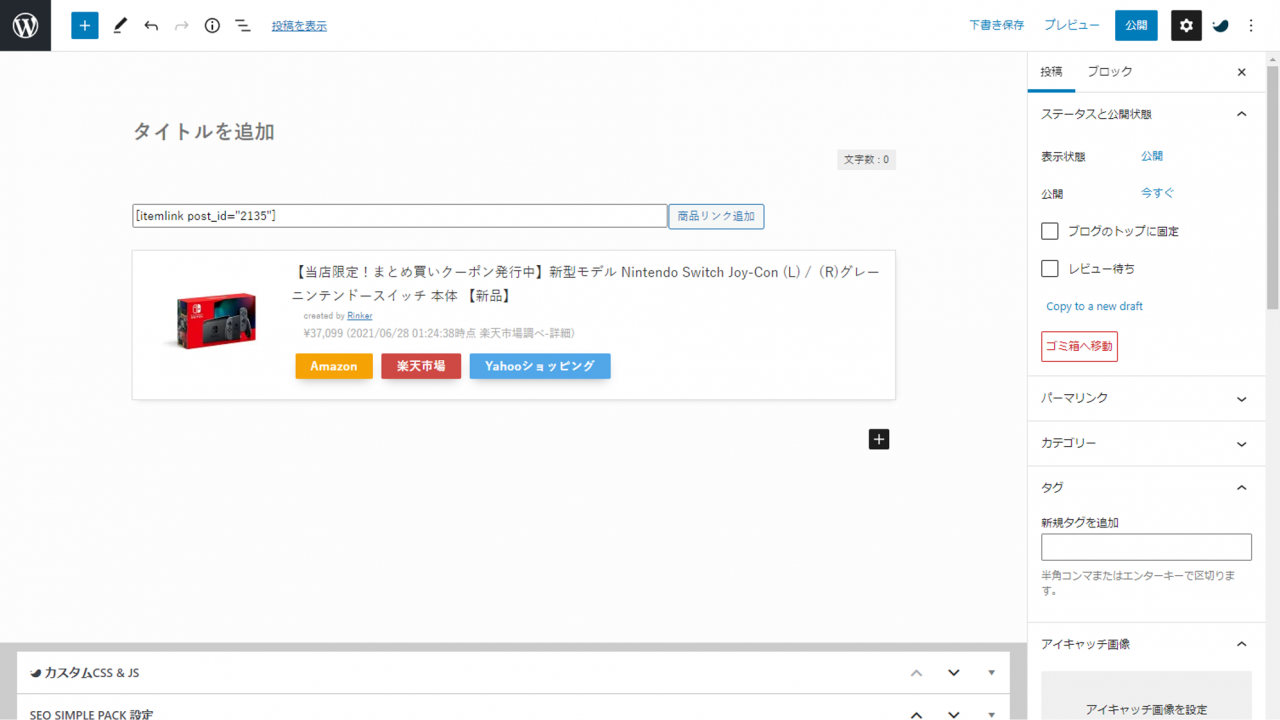
以上の操作を行うと、最終的には以下のような商品リンクが作成できます。

WordPressのおススメ記事紹介
ここからは、WordPressサイトの運用で役立つおススメ記事を紹介してゆきます。
基本的な使い方
WordPressの基本的な使い方については、つぎの記事で確認できます。
おススメWordPressテーマ
WordPressサイトを構築するなら『SWELL』を利用するのがおススメです。
おススメ・定番プラグイン
このほかサイト運営で役立つおススメプラグインを紹介いたします。
投稿記事を1クリックで複製できる:『Duplicate Post』
投稿記事を並び替えできる:『Intuitive Custom Post Order』
テキストエディタを見やすくする:『HTML Editor Syntax Highlighter』
記事の目次を追加出来る:『Table of Contents Plus』
WordPressのSEO対策:『All in one SEO Pack』
Wordpressを日本語に対応させる:『WP Multibyte Patch』
画像を圧縮して表示速度を改善する:『EWWW Image Optimizer』
シンプルにCSS編集できる:『Simple Custom CSS』
この記事のまとめ
今回は、ショッピングサイトの商品リンクが一括して作成できるWordPressプラグイン、『Rinker(リンカー)』のインストール方法や使い方を解説してゆきました。
▼Rinkerを使うメリット
- 商品リンクを一括して貼ることで、アフィリエイト報酬の取りこぼしが防げる
- ワンストップで「商品検索&リンク作成」ができるので、記事執筆に集中できる
- リンクの一括編集ができるのでアフィリエイトリンクの管理が楽になる
WordPressの利用の際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









