Advanced Custom Fieldsの使い方を解説する【WordPressプラグイン】

今回は、WordPressプラグインの「Advanced Custom Fields」の使い方について解説してゆきます。
▼この記事の解説内容
- 「Advanced Custom Fields」のインストールや使い方
- カスタム投稿タイプ・カスタムフィールドの関係について
- オリジナルの「コンテンツ編集機能」を作成する方法
この記事はWordPressプラグインの解説記事です。これからWordPressを利用する方は、まずはConoHa WINGなどを使ったWebサイトの構築から進めてゆきましょう。
▼この記事を書いたひと
フリーランスみやしも(@miyashimo_blog)です。プログラミングやWebサイト制作に関するITの情報を幅広くお届けしていきます。
WordPressプラグイン「Advanced Custom Fields」について

「Advanced Custom Fields」は、WordPressのカスタムフィールドの仕組みを拡張して、さまざまな形式の入力項目を追加できる様にするためのプラグインです。
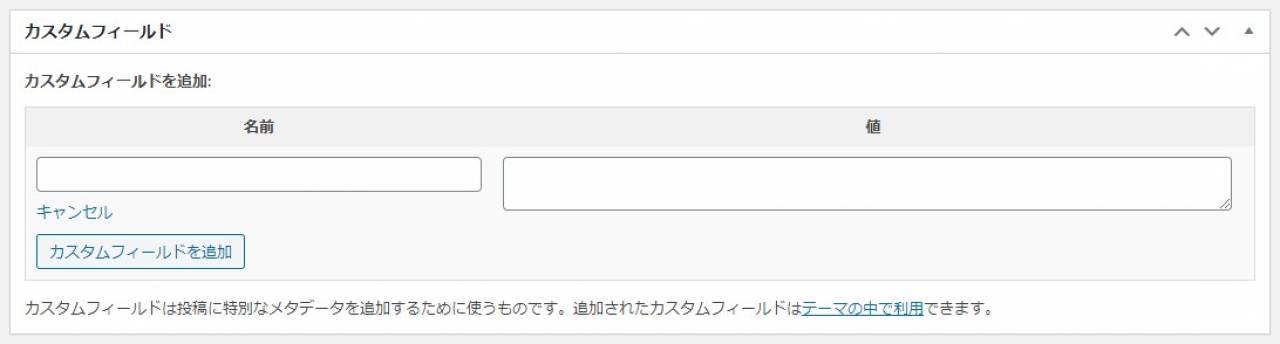
WordPressには「カスタムフィールド」という編集画面に入力項目を追加できる仕組みがありますが、デフォルトの状態では単純なテキストの項目しか扱うことが出来ません。

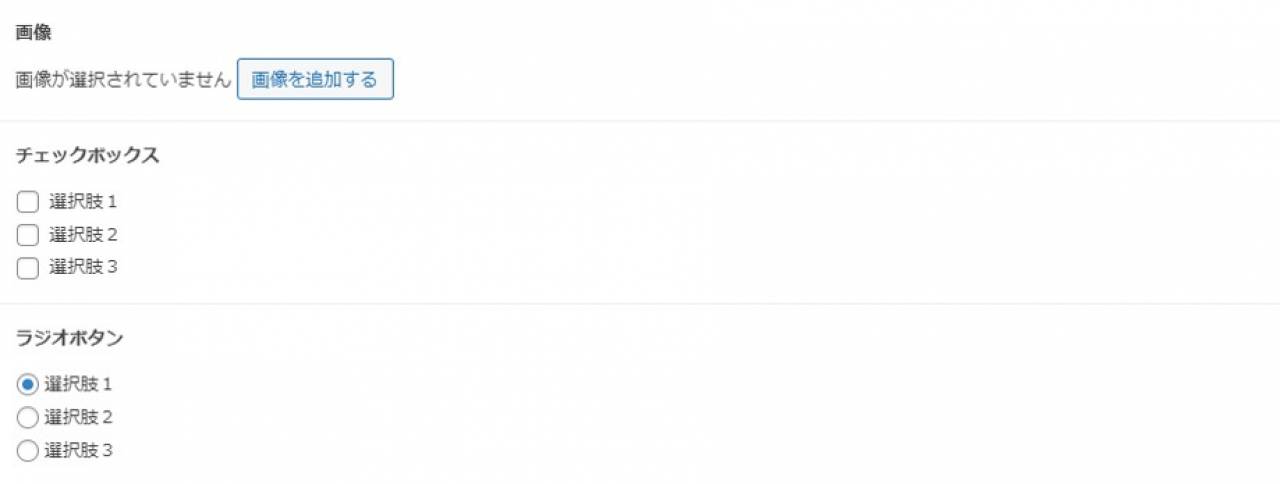
そこで「Advanced Custom Fields」を使えば、例えば画像やチェックボックス、ラジオボタンといった、様々な種類の項目が追加できる様になります。

どの様な目的に役立つプラグインなのか
「Advanced Custom Fields」を使えば、例えば次のようなオリジナルの『コンテンツ編集機能』を作成できる様になります。

▼コンテンツ例
- 制作実績:写真・タイトル・説明文
- 商品情報:写真・商品名・価格・説明文
- お客様の声:写真・名前・コメント
WordPressでは「投稿」を利用することで自由な文章が作成ができますが、上記の様なフォーマットが決められたコンテンツの制作には基本的には不向きです。

このためにも「Advanced Custom Fields」を使ってコンテンツの内容に合わせた編集画面を作成してゆけば、情報ごとの編集・管理がスムーズに行える、運用のしやすいWEBサイトが構築できます。
「カスタム投稿タイプ」と組み合わせて利用します
そんな「Advanced Custom Fields」はWordPressの「カスタム投稿タイプ」と組み合わせた使用方法が一般的です。

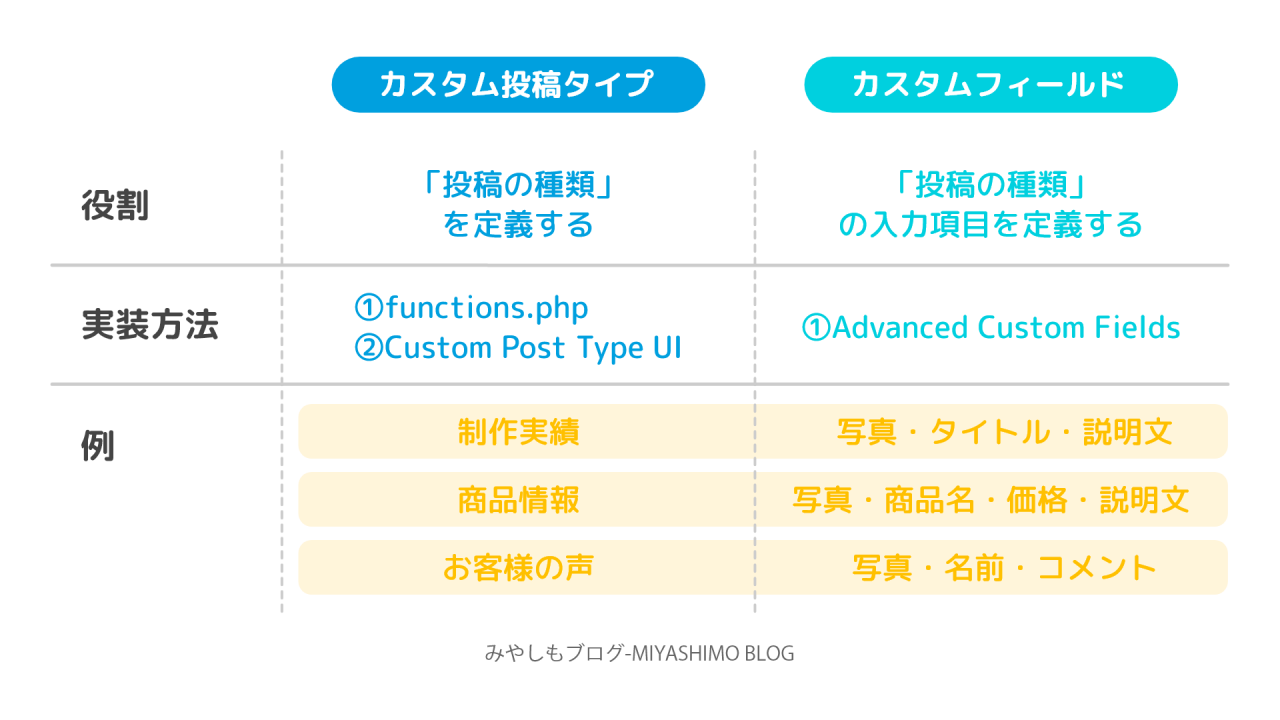
| カスタム投稿タイプ | 役割:「投稿の種類」を定義する (例:制作実績) 実装方法①:WordPressテーマの「functions.php」を編集する 実装方法②:プラグイン「Custom Post Type UI」の利用 |
|---|---|
| カスタムフィールド | 役割:「投稿の種類」の入力項目を定義する (例:写真/タイトル/説明文etc...) 実装方法:プラグイン「Advanced Custom Fields」の利用 |
上記の通り「Advanced Custom Fields」は、あくまで「カスタムフィールド」を扱うための手段という位置づけであり、『コンテンツ編集機能』を作るためには「カスタム投稿タイプ」と複合的に利用していく必要があります。
カスタム投稿タイプについて詳しく知りたい方、WordPressテーマへの設定方法が知りたい方には次の記事が参考になります。
Advanced Custom Fieldsの使い方

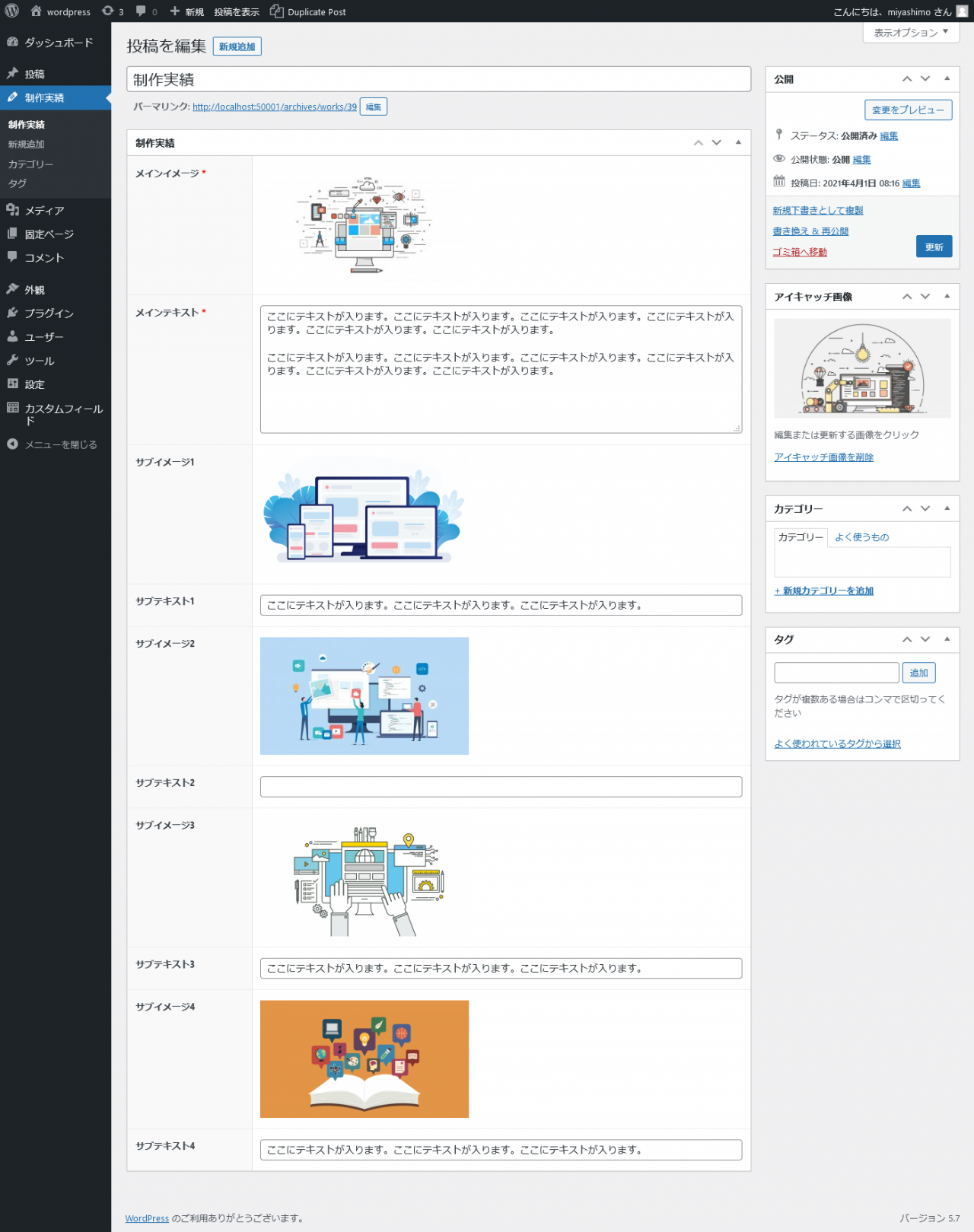
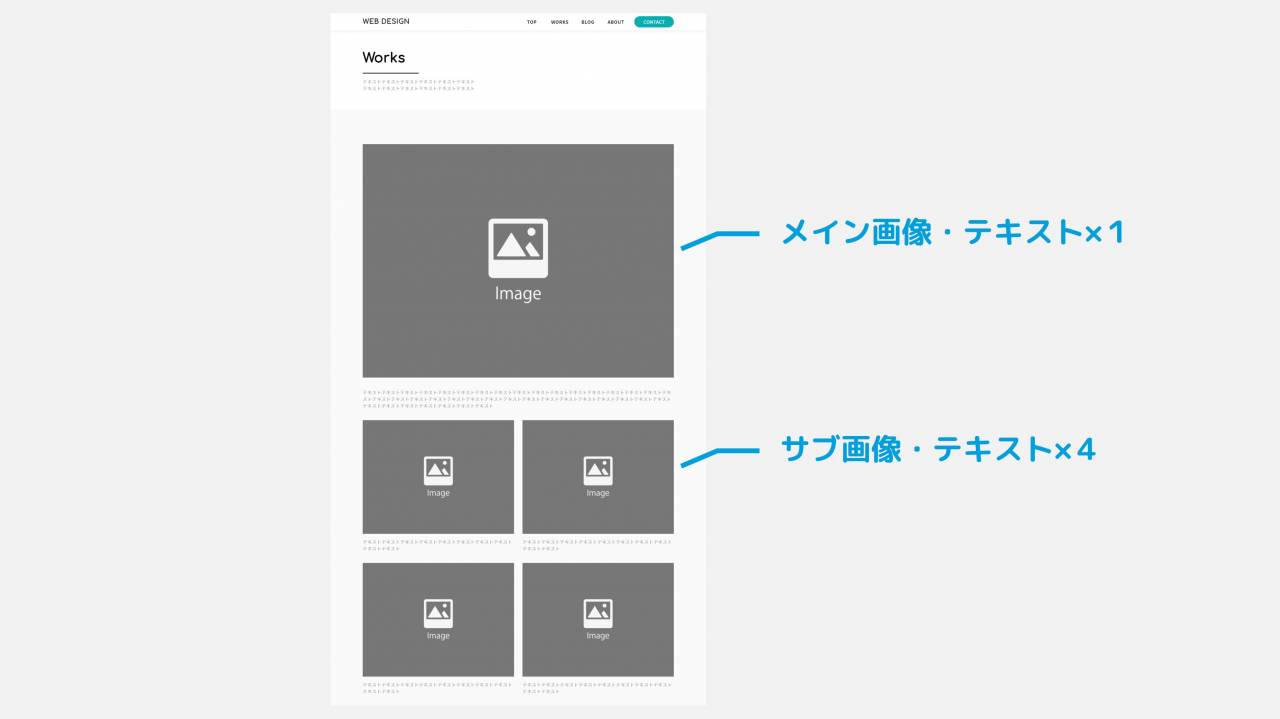
ここからは、WordPressプラグイン「Advanced Custom Fields」の使い方について解説してゆきます。また今回は、先にも登場した以下コンテンツの編集画面の作成を例としてゆきます。

プラグインのインストール方法
WordPressプラグイン「Advanced Custom Fields」は以下の方法でインストールできます。
▼プラグインのインストール方法
- プラグイン>新規追加を選択する
- プラグイン「Advanced Custom Fields」を検索する
- 「Advanced Custom Fields」のインストールを実行する
- 「Advanced Custom Fields」を有効化する
プラグインの設定画面を開く方法
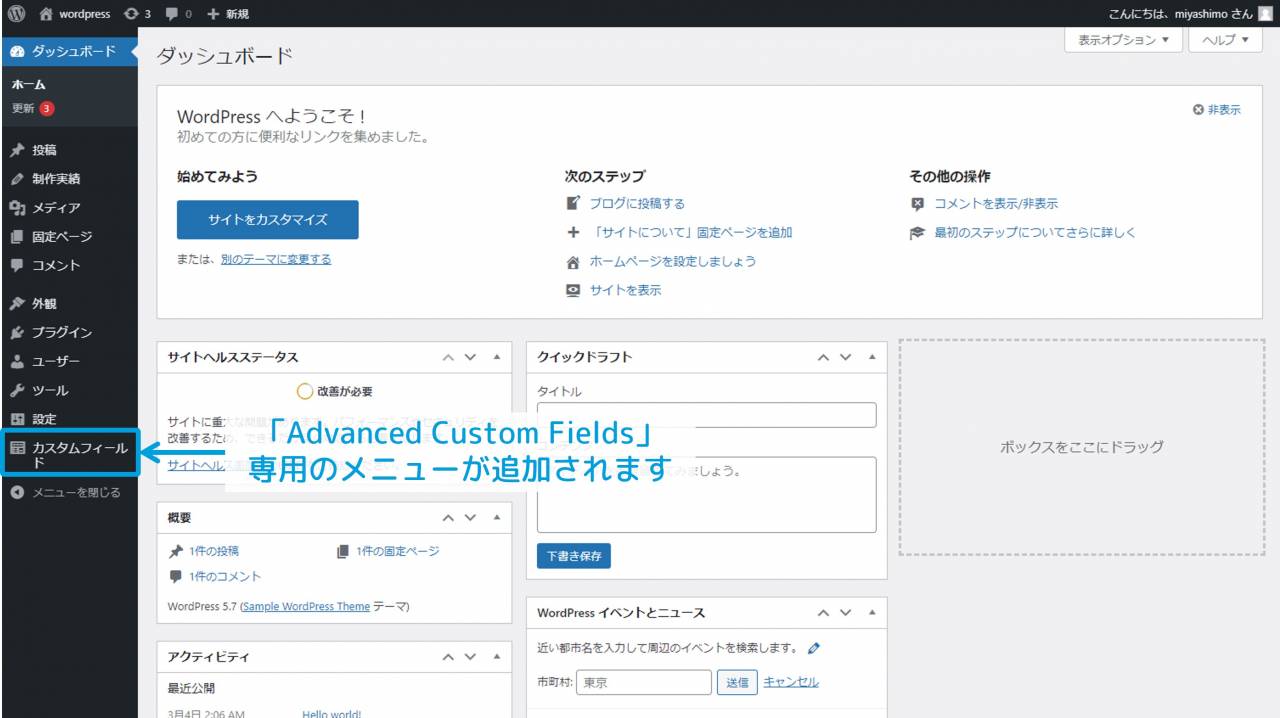
「Advanced Custom Fields」を追加すると、WordPressの管理画面に「カスタムフィールド」というプラグイン専用のメニューが追加されます。

メニューをクリックすると「Advanced Custom Fields」の設定画面が開きます。

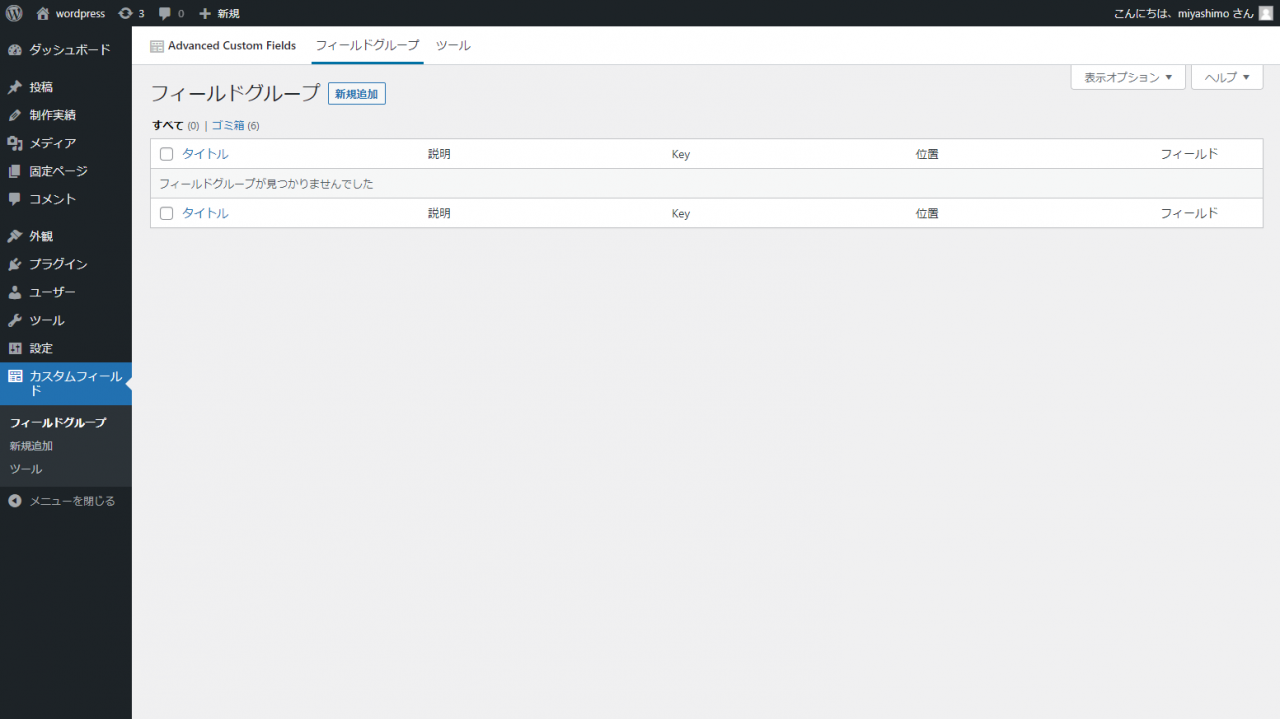
フィールドグループとは?
「Advanced Custom Fields」では、カスタムフィールドを「フィールドグループ」という単位ごとに編集してゆきます。フィールドグループとは複数の「カスタムフィールド」をまとめて管理するためのグループのことです。

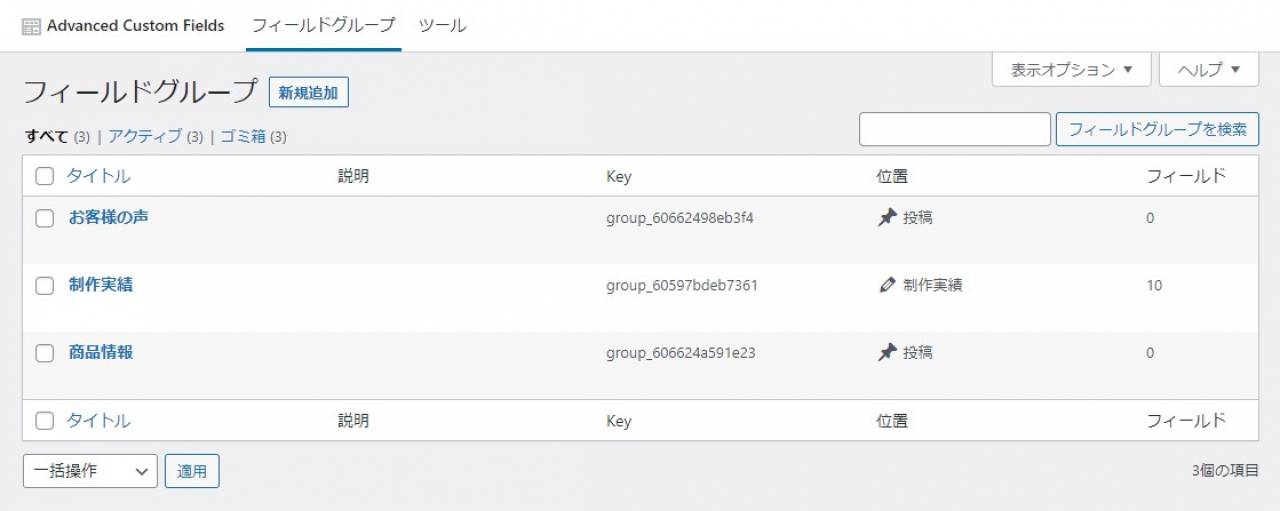
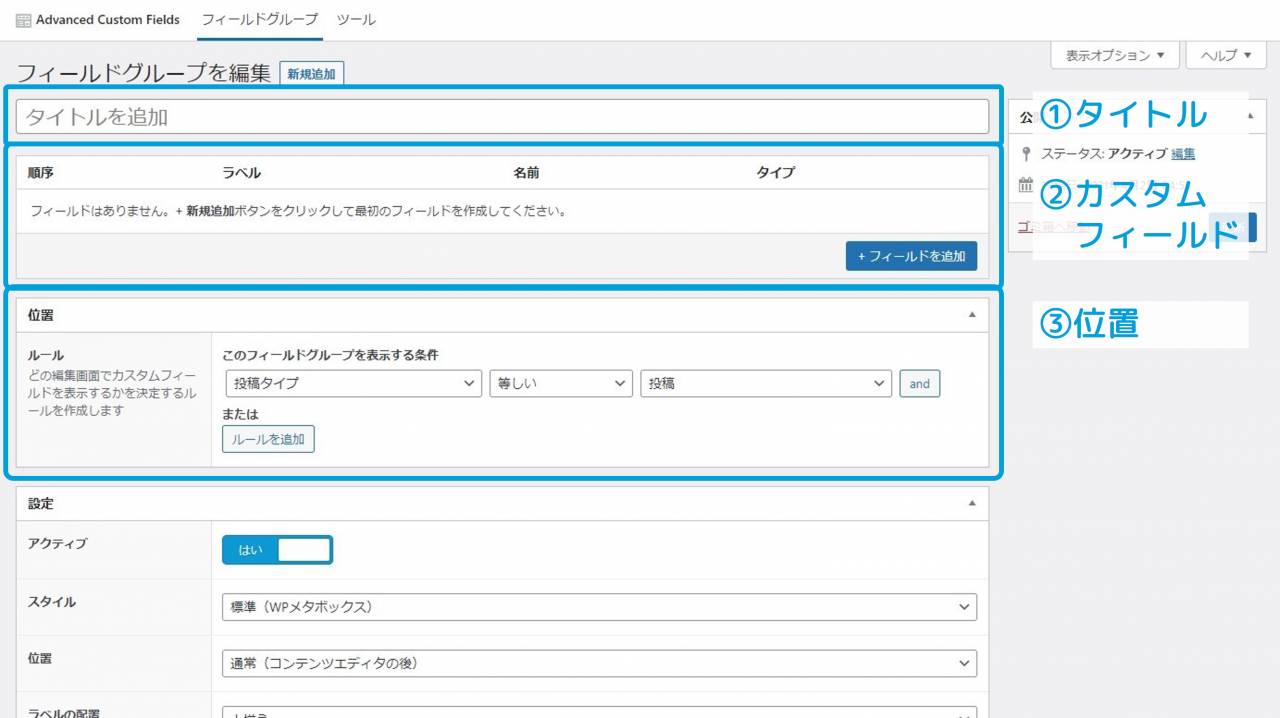
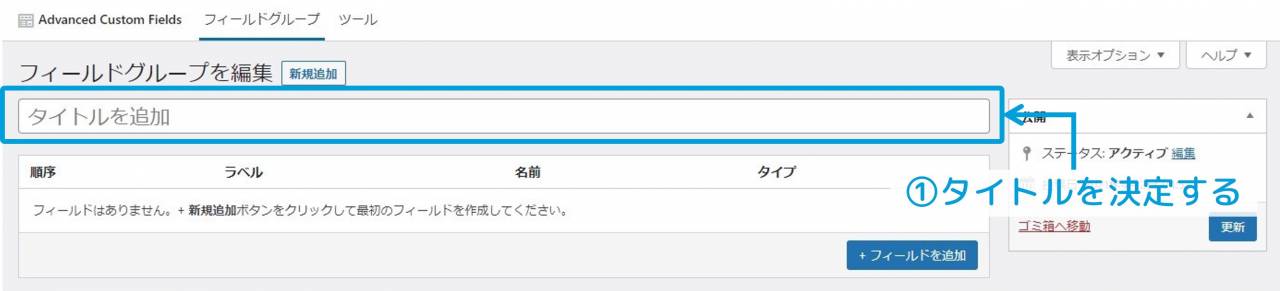
カスタムフィールドを作成するためには、「新規作成」ボタンを押してフィールドグループの編集画面に移動すればOKです。実際の編集画面は次のようになっています。

上記の画面を通して、WordPressで利用するカスタムフィールドの定義を行ってゆきます。ここでは主に、次の3つの項目を設定してゆきます。
▼編集画面で設定する内容3つ
- タイトル:コンテンツの「タイトル」を設定する
- カスタムフィールド:コンテンツの「カスタムフィールド」を設定する
- 位置:どの編集画面で使用するか?を設定する
編集①:タイトル
まずはフィールドグループのタイトルを設定してゆきます。

編集②:カスタムフィールド
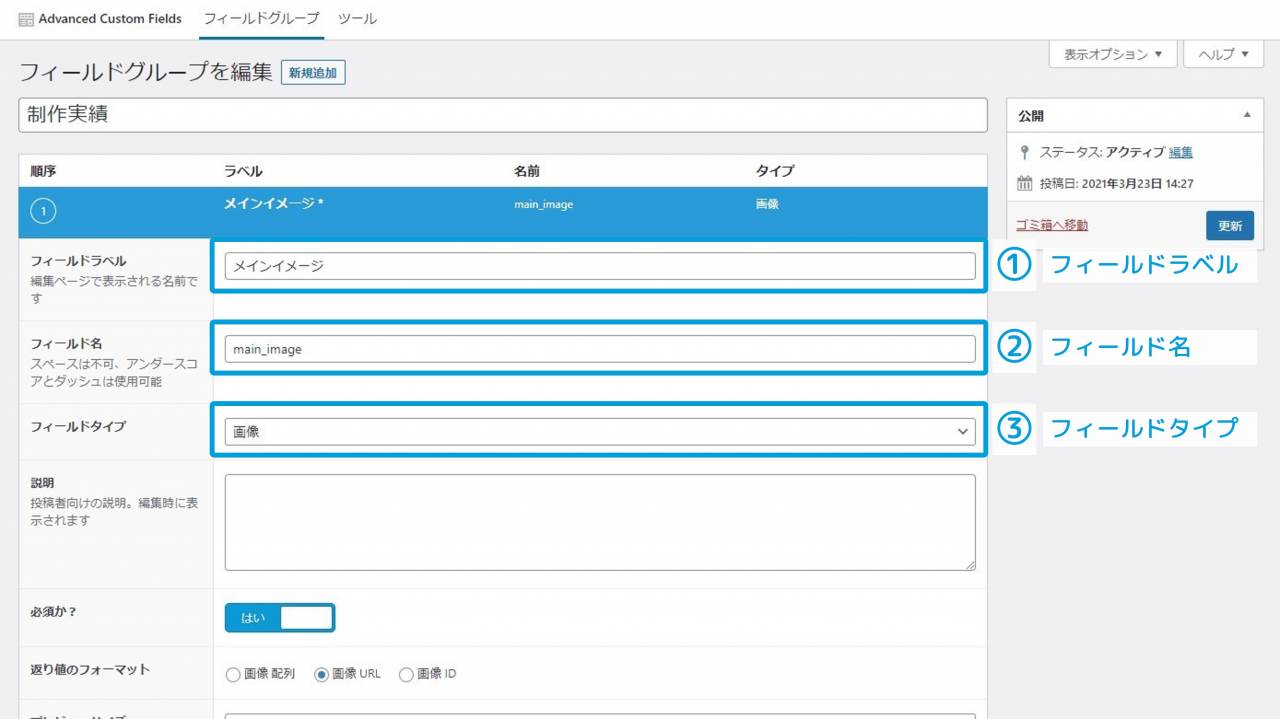
続けてカスタムフィールドを設定してゆきます。編集画面の「+フィールドを追加」ボタンをクリックすると、カスタムフィールド1つ分の編集エリアが開きますので、コンテンツの内容に応じて設定を行います。

ここで設定すべき基本的な内容は以下の3つです。
▼カスタムフィールドで設定する内容
- フィールドラベル:編集ページで表示される名前
- フィールド名:PHPコードから参照する”キー”。スペースは不可、アンダースコアとダッシュは使用可能です。
- フィールドタイプ:入力項目の種類
カスタムフィールド1つ分の入力が終わると次のように表示されます。

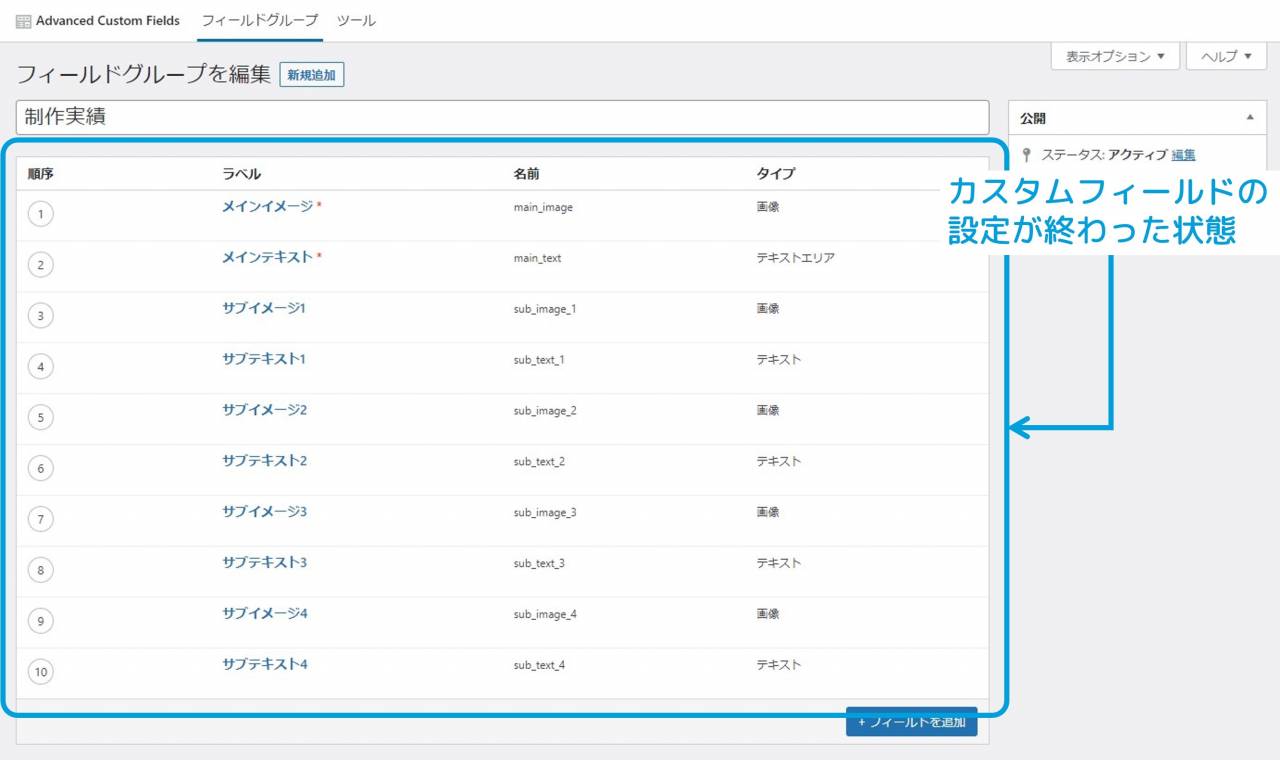
また今回の例の場合、カスタムフィールドの入力後の状態は次のようになります。

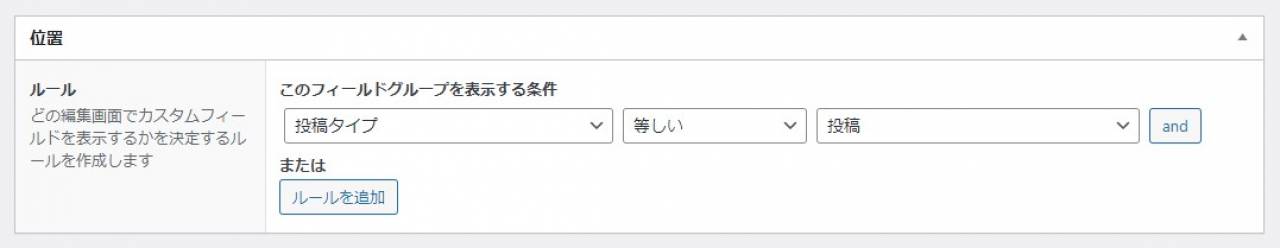
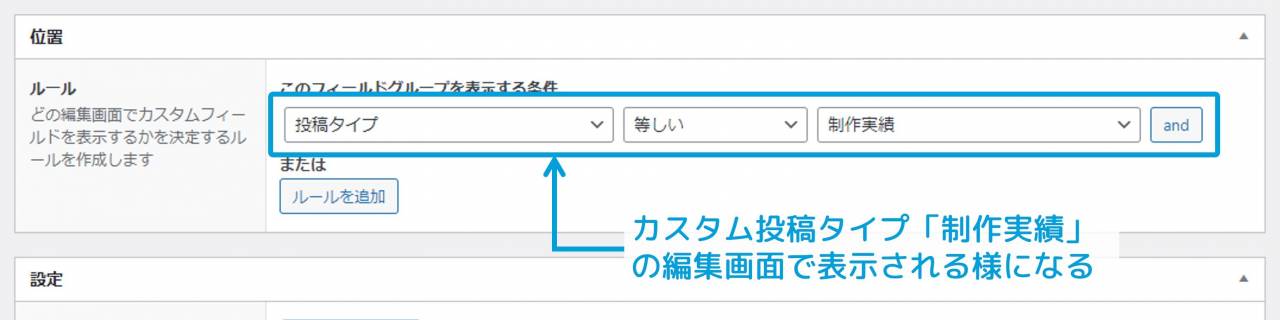
編集③:位置
最後にフィールドグループの「位置」を設定します。位置とは具体的に、定義したカスタムフィールドをどの編集画面で使用するか?を決めるための設定内容です。


以上①~③の設定が終わったらフィールドグループを保存しましょう。
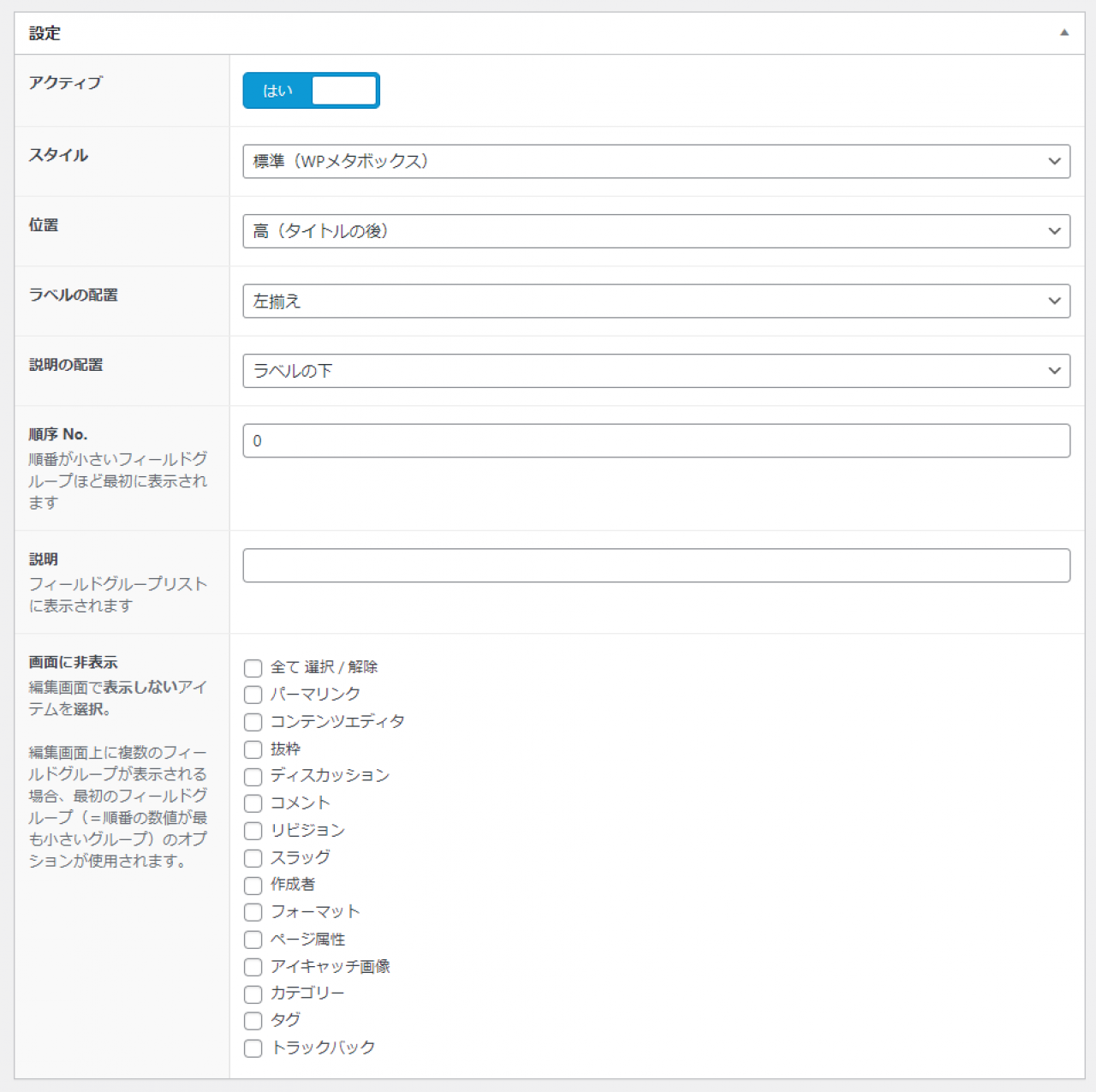
補足:表示に関する設定
フィールドグループの編集画面にある「設定」の項目では、カスタムフィールドの表示に関する設定ができる様になっています。

いずれの設定もカスタムフィールドの動作には関係ありませんが、見やすい・入力しやすい編集画面にするためにも適切に設定してゆきましょう。
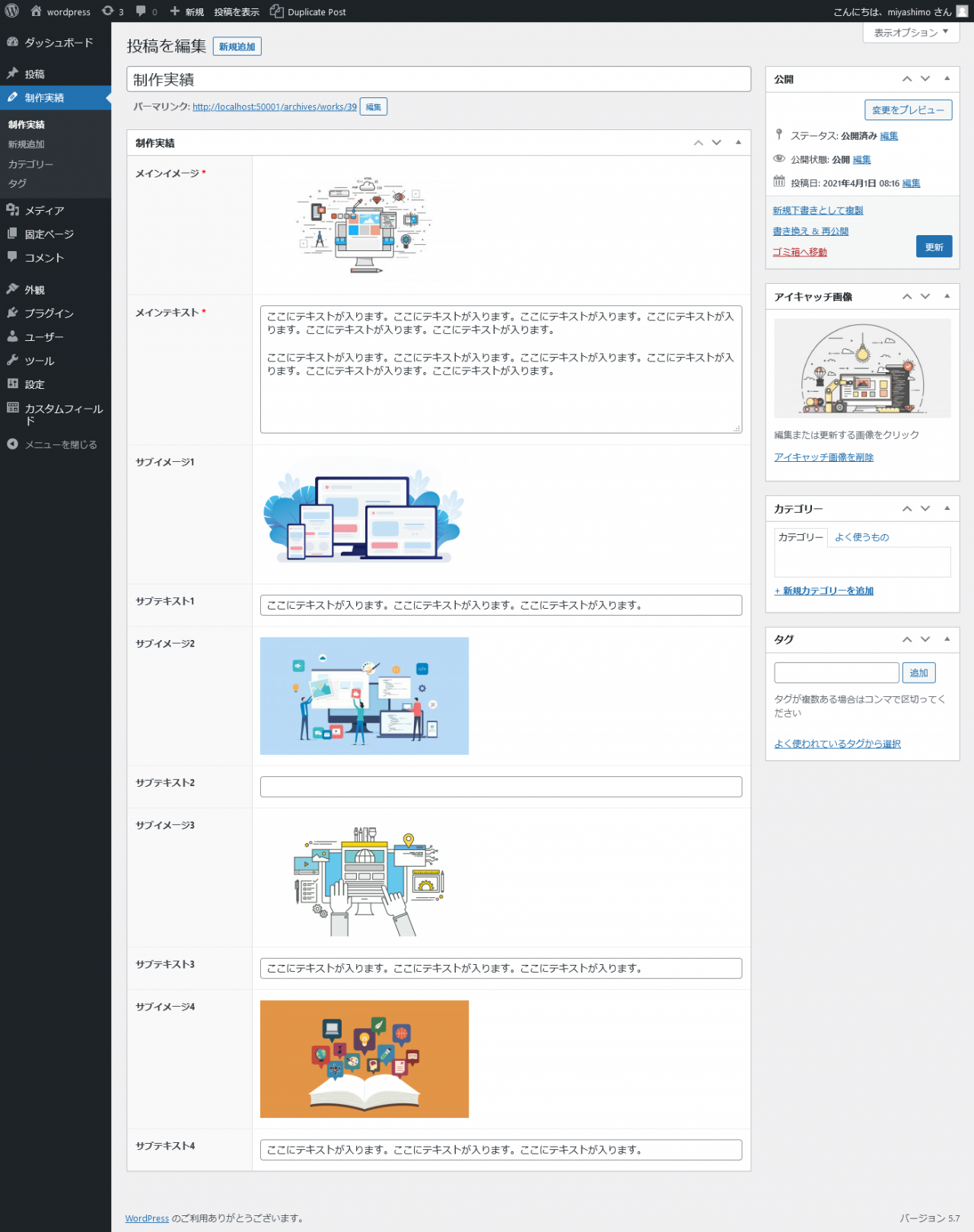
設定内容を確認する
最後に設定した内容の確認をしてみましょう。上手くいっていると、対応する【カスタム投稿タイプ】の編集画面でカスタムフィールドが表示されると思います。

表示されない場合はフィールドグループの「位置」の設定が正しく出来ていないと思いますので、設定を見直してみましょう。また、上手く表示出来た場合は、動作の確認や項目に不足がないか等の検討を進めてゆきましょう。
以上で「Advanced Custom Fields」の使い方の解説は終わりです。
WordPressのおススメ記事紹介
ここからは、WordPressサイトの運用で役立つおススメ記事を紹介してゆきます。
基本的な使い方
WordPressの基本的な使い方については、つぎの記事で確認できます。
おススメWordPressテーマ
WordPressサイトを構築するなら『SWELL』を利用するのがおススメです。
おススメ・定番プラグイン
このほかサイト運営で役立つおススメプラグインを紹介いたします。
投稿記事を1クリックで複製できる:『Duplicate Post』
投稿記事を並び替えできる:『Intuitive Custom Post Order』
テキストエディタを見やすくする:『HTML Editor Syntax Highlighter』
記事の目次を追加出来る:『Table of Contents Plus』
WordPressのSEO対策:『All in one SEO Pack』
Wordpressを日本語に対応させる:『WP Multibyte Patch』
画像を圧縮して表示速度を改善する:『EWWW Image Optimizer』
シンプルにCSS編集できる:『Simple Custom CSS』
この記事のまとめ
今回は、WordPressプラグインの「Advanced Custom Fields」の使い方について解説してゆきました。
▼この記事の解説内容
- 「Advanced Custom Fields」のインストールや使い方
- カスタム投稿タイプ・カスタムフィールドの関係について
- オリジナルの「コンテンツ編集機能」を作成する方法
WordPressの利用の際には、ぜひ参考にして頂きたい情報です。
このほか当ブログではWordPressに関する情報を多数掲載しています。あわせてご活用くださいませ。
▼関連記事を探す









